Hello大家好,我是叨叨君~
春节在家都憋坏了吧?别再数瓜子做高考题玩成语接龙了,既然出不了门,咱们就来学点PPT技能,毕竟假期结束,还是要继续上班的。
今天给大家分享一个超赞的PPT技能,就是艺术效果里面的虚化,很多人也喜欢称之为毛玻璃效果。
举个例子,这是原图:

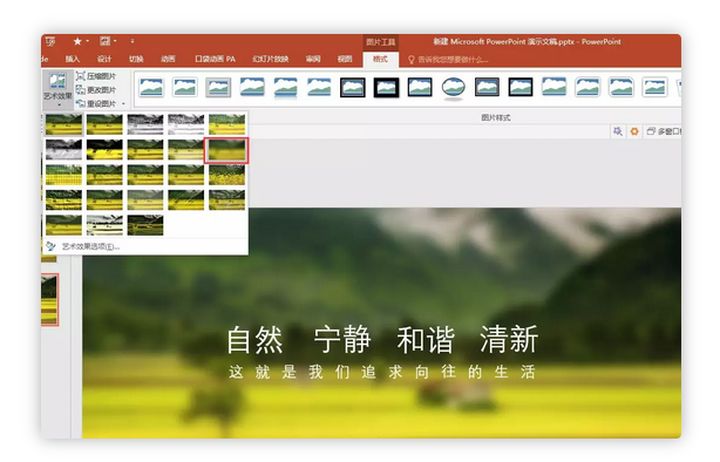
而这是背景虚化后的效果:

原图虽然也很好看,但是背景对文字的干扰很强,虚化背景之后,让我们可以将更多的注意力集中在文字上。
这种背景虚化的效果是怎么实现的呢?
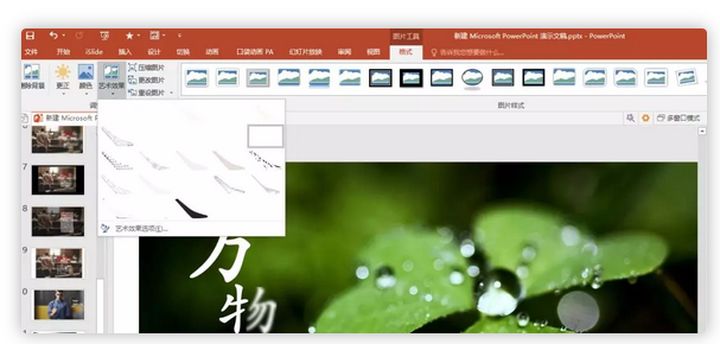
背景虚化的效果,在PPT中的设置很简单,只需要选中图片,然后点击格式菜单下的艺术效果,里面就可以找到虚化了。

我们再来看看还有哪些虚化的方式呢?
1)局部虚化
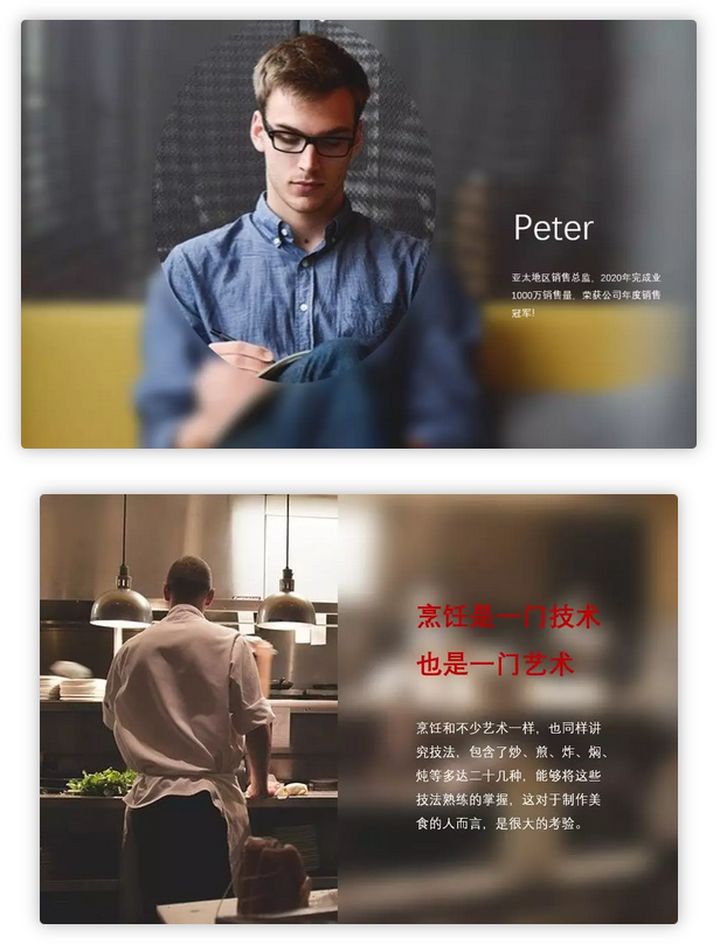
有时候,文字直接放在图片上显示效果很差,可以将文字展示的部分使用相虚化效果处理一下。

这种效果是怎么做出来的呢?
首先,在PPT里插入2张相同的图片,然后将两张图片进行【剪裁】,各裁掉一半,再把它们拼到一起:

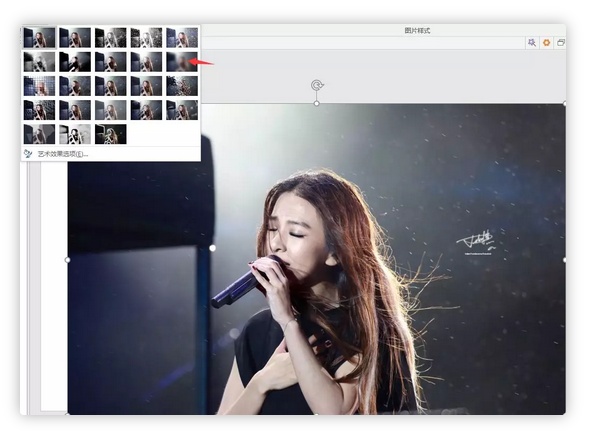
接着,为另一张设置【虚化】效果即可。

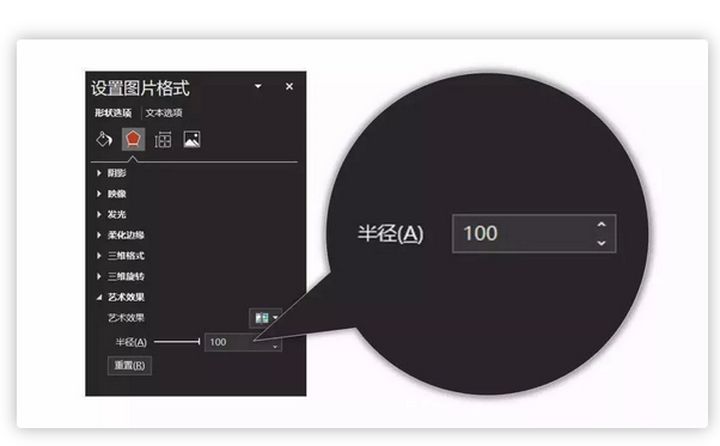
最后调整虚化【半径】内的数值,你还可以修改图片的模糊程度,【半径】数值越高,图片就越模糊:

2)图片背景虚化
这里我们也举个例子,我们将背景图片虚化,使用手机模型,展现出手机模型框里的高清图片,以此来展现拍照的效果。

这个操作也很简单,PPT里插入一张高质量的图片,在设置图片格式里,找到艺术效果,再找到虚化。

然后将三个元素叠加一下,调节下层级关系,就可以得到最终的效果了。

当然,你也可以改变下手机样机模型的位置,比如将手机水平放置。

把背景图片进行虚化,把人物主体放在虚化后的背景上,效果非常不错,既突出了主体,又保留了氛围。
3)虚化文字
除了图片的虚化,我们还可以将一些文字进行一个虚化。效果像下图这样。

这个做起来也不难,只要将文字进行拆分,然后选中某一个笔画,先剪切,然后再黏贴成图片,再对图片进行虚化处理就OK了。

好了,今天的分享就到这里了,希望对大家有所帮助,当然,关于虚化效果肯定也不止这几个类型,还有很多的创意设计处理以及思路需要大家开拓思维去进一步创作。





















 3712
3712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








