今天,我们继续js中函数内容,今天我们讲的是js中的构造函数。
构造函数相对来说是比较重要的,后期编程中构造函数的身影随处可见。

补充:对象中的属性,如果是一个函数,也可以称该属性为这个对象的方法。
用于创建对象的函数
function person(name,age,sex){ return { name: name, age: age, sex: sex, sayHello: function(){ console.log(`这是${name},今年${age}岁,性别${sex}`); } } } var person1 = person('张三',18,"男"); person1.sayHello(); var person2 = person('李四',20,"男"); person2.sayHello();
用函数创建对象,可以减少繁琐的对象创建流程。
1、函数返回一个对象,如上图所示。
2、构造函数
格式:new 函数名();
如果,使用上面的格式创建对象,则该函数就叫做构造函数。
(一)、构造函数命名方式一般为大驼峰命名法。
(二)、构造函数内部会自动创建一个对象,this指向新创建的对象,并自动返回该对象。
(三)、构造函数中如果出现返回值,有两种情况,如果返回的是原始数据类型,则直接忽略,如果返回的是一个对象,则使用return返回的结果。
(四)、所有的对象,最终都是通过构造函数创建的。

构造函数创建对象
如果return返回一个原始数据类型,那么直接忽略,如下图:

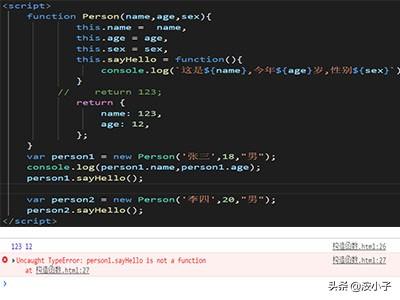
如果返回的是一个对象,则使用return返回的结果。如下图:

因为使用返回的对象,所以,这里会打印出name:123,age:12,而返回的对象中没哟sayHello()方法,所以会报错。
new target
该表达式在函数中使用,返回的是当前的构造函数;但是,如果,函数不是通过new关键字创建的,则返回undefined。

作用:通常可以用于判断某个函数是否是通过new在创建。
展示代码如下:
function Person(name, age, sex) { var temp = this.sayHello = function () { console.log(`这是${name},今年${age}岁,性别${sex}`); }; if (new.target == Person) { this.name = name, this.age = age, this.sex = sex, this.sayHello = temp; } else { return { name, age, sex, sayHello: temp, } } } var person1 = new Person('张三', 18, "男"); person1.sayHello(); var person2 = Person('李四', 20, "男"); person2.sayHello();这里Person1是通过new关键字创建的,而Person2是直接调用的,但代码中,我们通过处理,是都可以打印出来;
好啦,今天就到这里。





















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








