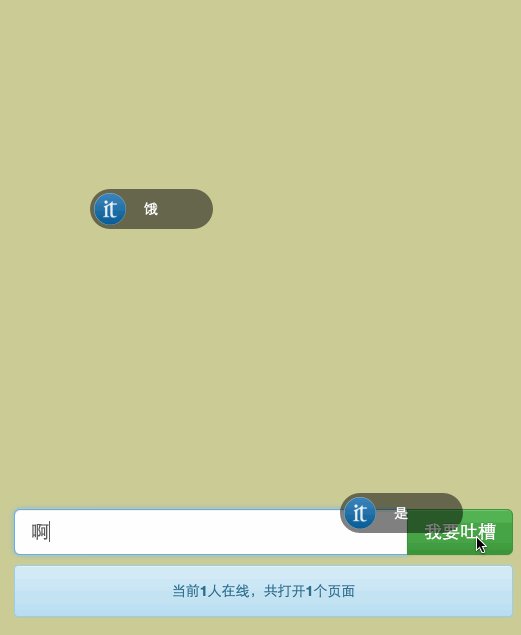
废话不多说,首先上效果图。
效果图
用途
搞活动、年会的时候,在大屏幕上实时显示留言、吐槽。
在视频网站上,将大家的吐槽实时展示出来。
...
原理
其他原理挺简单的,就是将大家的留言实时展示出来。
注意点:实时性、动画效果、数据存储。
实时性
首先我们会想到,Ajax轮循 简单,粗暴。
客户端和服务器之间会一直进行连接,每隔一段时间就询问一次。
客户端会轮询,判断有没有新消息。
这种方式连接数会很多,一个接受,一个发送。
而且每次发送请求都会有Http的Header,会很耗流量,也会消耗CPU的利用率。
所以,这个方案是不可取的。
可以通过长连接,socket.io 来实现。
Socket.IO 支持 WebSocket 协议、用于实时通信和跨平台的框架。
Socket.IO 设计的目标是构建能够在不同浏览器和移动设备上良好运行的实时应用。
如实时分析系统、二进制流数据处理应用、在线聊天室、在线客服系统、评论系统、WebIM等。
目前,Socket.IO 已经支持主流PC浏览器(IE、Safari、Chrome、Firefox、Opera等)。
移动平台上的浏览器(iOS平台下的Safari、Android平台下的基于Webkit的浏览器等)。
Socket.IO 实现了实时、双向、基于事件的通讯机制,它解决了实时的通信问题,并统一了服务端与客户端的编程方式。
启动了Socket以后,就像建立了一条客户端与服务端的管道,两边可以信息互通。
利用Socket.IO 与 Workerman 结合 ,双剑合璧。
动画效果
jquery.barrager.js
Jquery.barrager.js 是一款优雅的网页弹幕插件,支持显示图片,文字以及超链接。
支持速度、高度、颜色、数量等自定义
大家可以浏览上面提供的Demo,根据自己的实际需求进行修改,优化。
数据存储
切记不要每次发送数据的时候实时插入的数据库中,可以利用异步处理。
首先将数据存储到缓存中,异步将缓存的数据同步到数据库中。
效果图的实现方法:
Socket.IO + Workerman + jquery.barrager.js
大家可以关注微信公众号,回复 “弹幕源码”,即可获取源码。
推荐阅读
一起学习






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








