释放双眼,带上耳机,听听看~!
需求
使用过UILabel,会发现UILabel可以设置三种对齐方式,靠左,居中,靠右。满心欢喜地以为原来就这么回事,苹果都帮我们做好了呀。
可是,接到一个需求是使文字在cell的子控件UILabel中文字吸顶,找了半天都没有这样的属性..

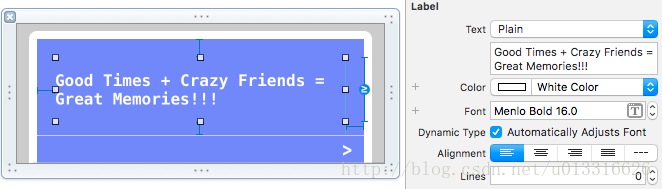
设置了UILabel的高度>=60,Lines=0,于是乎实现出来的效果是酱紫的:

产品并不买账,说了吸顶就是要吸顶哦,看起来美观一点~
苹果爸爸也没有那么体贴啊这个都不帮我们做…
这个时候只能靠聪慧的大(Stack)脑(Overflow)了。
解决办法
经过苦苦搜寻,发现了几个解决办法哦,点击这里可以看原文!
原文撸主的需求和我很像,要在两行的UILabel中实现吸顶。

热心的网友给出了解决办法,其中有五个是比较好使的,大家可以根据需求自己采用哈!
1)用sizeToFit修改Label的高度
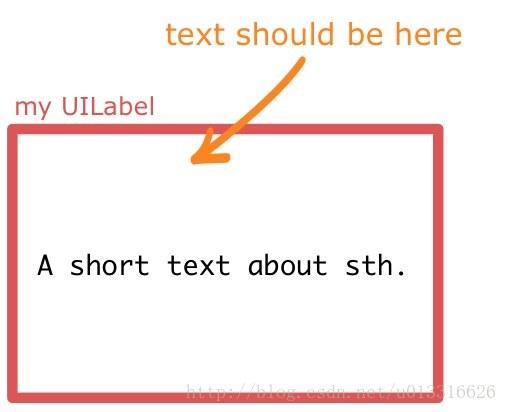
没法直接改变UILabel的垂直对齐方式(UILabel没有这个属性),但是把 label 的 frame 高度改小也能实现相同的效果。
为了看得清楚,把 label 背景标为橘黄色,如图:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








