setcookie('a','value');
print $_COOKIE['a'];
第一次访问时,报错:

报错的原因是$_COOKIE['a']的值不存在。第二次访问:

问:为什么第一次访问的时候,会没有cookie呢??我不是先设置,再获取吗??
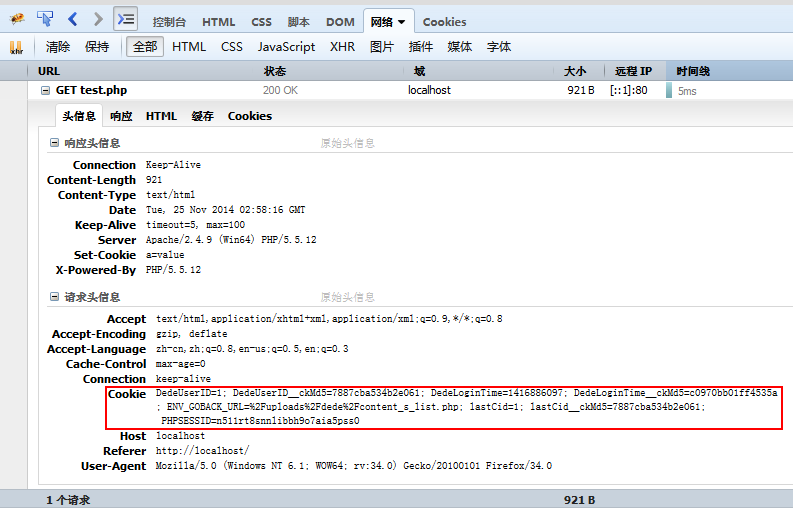
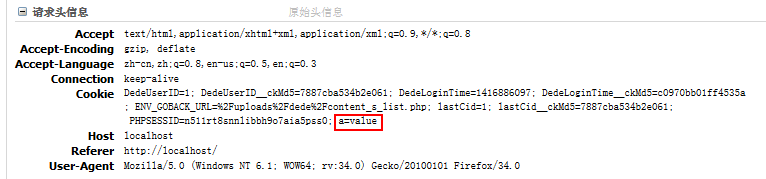
答:使用firefox的firebug查看”网络“:

客户端:
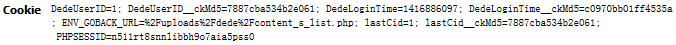
可以看到,浏览器(客户端)向服务器发出一次请求,发出请求的时候,在请求头信息中带上了各种参数,告诉服务器,我要接收什么样的文本(Accept)、什么编码格式(Accept-Encoding)、什么语言(Accept-Language)等等,当然,还把Cookie也传到了服务器(Cookie)。
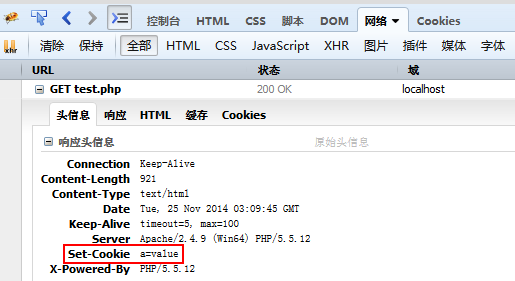
服务器端:
第一步:setcookie('a','value')
因为cookie是设置在客户端的,setcookie函数自己并不能设置cookie,它只能通过头信息的方式告诉浏览器说:兄弟,我要设置一个cookie,键为a,值为value,你在你那里帮我设置一下。你也可以理解为:”来,朕今天高兴,赏你一个小甜饼“。
第二步:$_COOKIE['a']$_COOKIE['a']
很简单,执行的操作就是在浏览器带过来的cookie字符串中搜索键为a的cookie,并返回它的值。

很明显,这个”键为a“的cookie不可能找到,因为客户端访问服务器的时候,这个cookie压根就不存在,而前面第一步设置cookie的头信息,也还没有返回给客户端(php要从上到下把语句执行完才会返回给客户端)
第三步:服务器返回信息
其中,返回的头信息中带有”Set-Cookie a=value“,浏览器收到这个头信息,把cookie存放到电脑的某个文件中,对于不同浏览器cookie的存放位置貌似不同,这个不在本文的范围。

刷新浏览器,再次访问服务器的时候,同样,也会把很多头信息带给服务器,只不过这次带过去的cookie中,就多了一个a=value了。所心$_COOKIE['a']自然就能从cookie字符串中找到这个键为a的cookie的值。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








