点击蓝字 关注我们

您的网站制作推送已完成,请注意查收!
DW的功能
01
•网页制作
Dreamweave业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
02
•网站管理
使用网站地图可以快速制作网站雏形、 设计、更新和重组网页。改变网页位置或档案名称,Dreamweaver会自动更新所有链接。使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站 更新变得迅速又简单。

DW工作界面
初始界面、启动面板、对象面板、属性面板

网站制作操作流程及说明介绍
1:打开DW软件——新建——点击HTML网页
2:点击菜单栏“站点”——新建站点(命名、选择存储位置)
3:点击右下角本地文件中“站点”—— 新建三个文件夹:分别命名为files、images、other ——再新建一个文件命名为homepage——点击homepage——在里面插入表格(十一行一列 表格宽度 1024像素)

4:缩小软件页面 把素材图片放到新建的imagas文件夹里
5:把素材里的倒数第二张的图片插入在homepage里的表格的第一行顶端。

6:在第二行插入微信图片,调整大小,拉长撑满表格第二行。
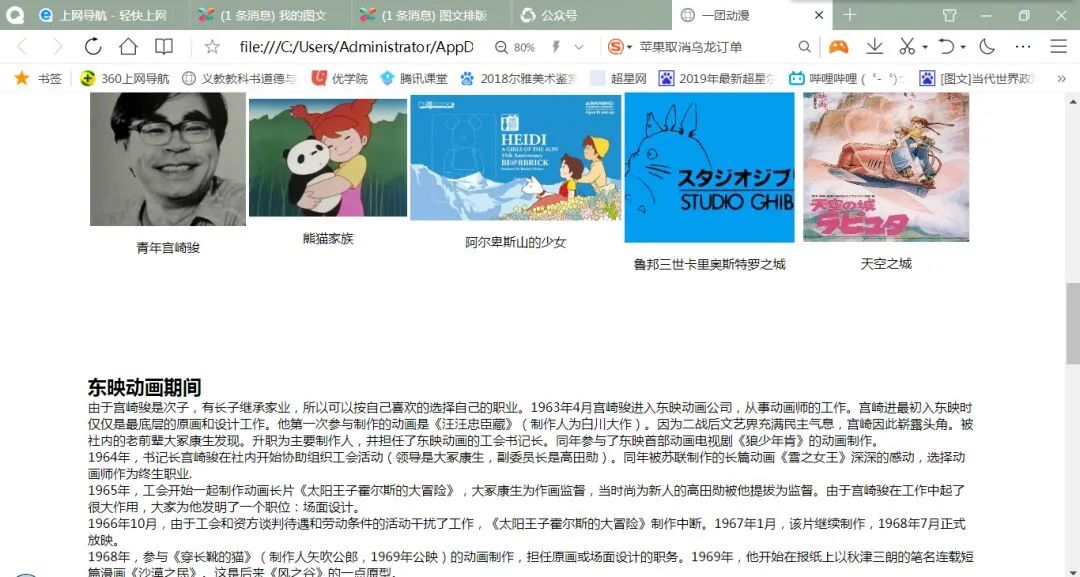
7:在第三行插入1行8列的表格,在表格内以此输入以下内容:首页 千与千寻 龙猫 天空之城 起风了 哈尔的移动城堡 幽灵公主 风之谷。选中这个8列的表格,在表格的属性区选择居中对齐方式。

8:在第四行插入一个一行两列的表格。把新建的表格的中间那条分隔线把分隔线往左移,移到想要的位置。再短一点的框框里插入我们需要的图片(老年人图片)。选中图片,然后在图片属性选择所需的高度和宽度。在长的框框里插入文字,直接复制粘贴过来(文字素材里的第一段)。全选文字,调整样式(字体大小为24号)
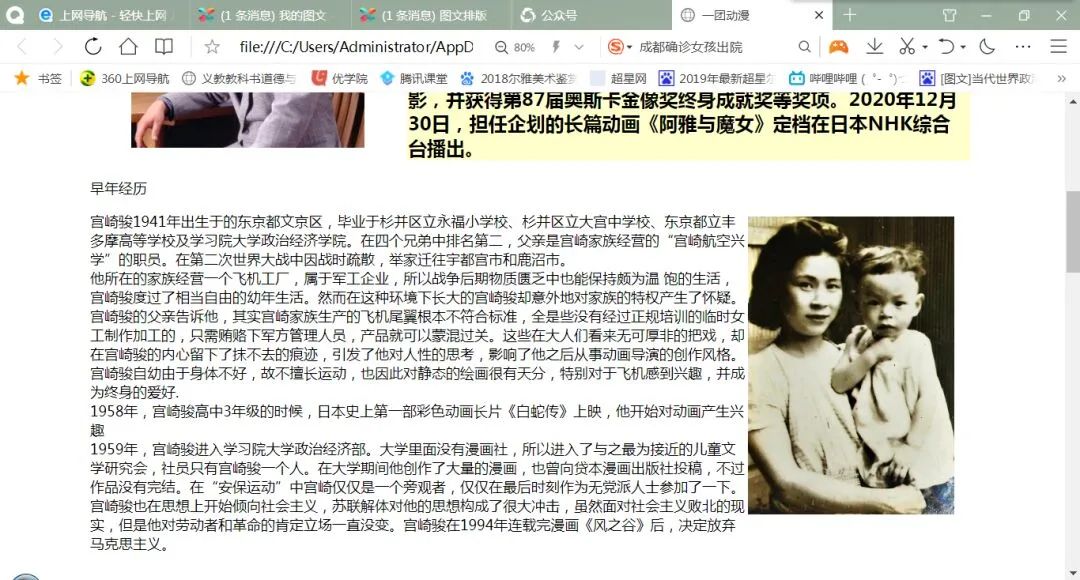
9:在第五行新建一个一行两列的表格。把表格中间的分界线往右移移到想要的位置。在右边的框插入母子图像。拖动图片调整位置
在左边的框框插入早年经历大段文字(调整文字大小)。把早年经历四个字设置成为标题
10:点击菜单栏"文件"——保存

11:选中文件files——右击新建文件,命名为qianyuqianxun——双击新建的文件,在新打开的页面中的标题一栏输入qianyuqianxun。
返回首页——选中千与千寻文本——点击属性——点HTML——点击链接后面的小圆圈标识拖动到qianyuqianxun文件处,
12.点击右下角新建的《千与千寻》文件,打开新的页面之后插入一个四行一列的表格。选中整个表格——居中对齐。插入logo在第二行插入一个一行两列的表格。把中间的分隔线拖到想要的位置。在左边的框框选择《千与千寻》素材图片任意一张,调整大小。在右边的框框插入一个两行三列的表格,在表格的第二行分别插入三张图片。在第一行分别输入千与千寻标题,点击代码——找到《千与千寻》标题的代码。设置为二级标题的效果。
重复操作,把其他的内容也链接起来和完善里面的内容





左右滑动查看更多

等待下次更新中

微信号|Moon astronaut























 2375
2375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








