使用 appium 测试安卓系统时常常碰到 native 和 h5 页面的 混合应用。这就需要我们随时切换 webview 来测试。
当覆盖的系统增多后,我们指定 chromedriver 的方式肯定是不可取的操作。因此就需要在跑测试案例时让程序自动来切换对应版本的 Chromedriver。
在 appium1.8 版本后已经开放支持,但是官网没有具体的例子,所以对于陌生的人来说配置起来还是会有很多坑。
刚刚配置好,跟大家分享下。
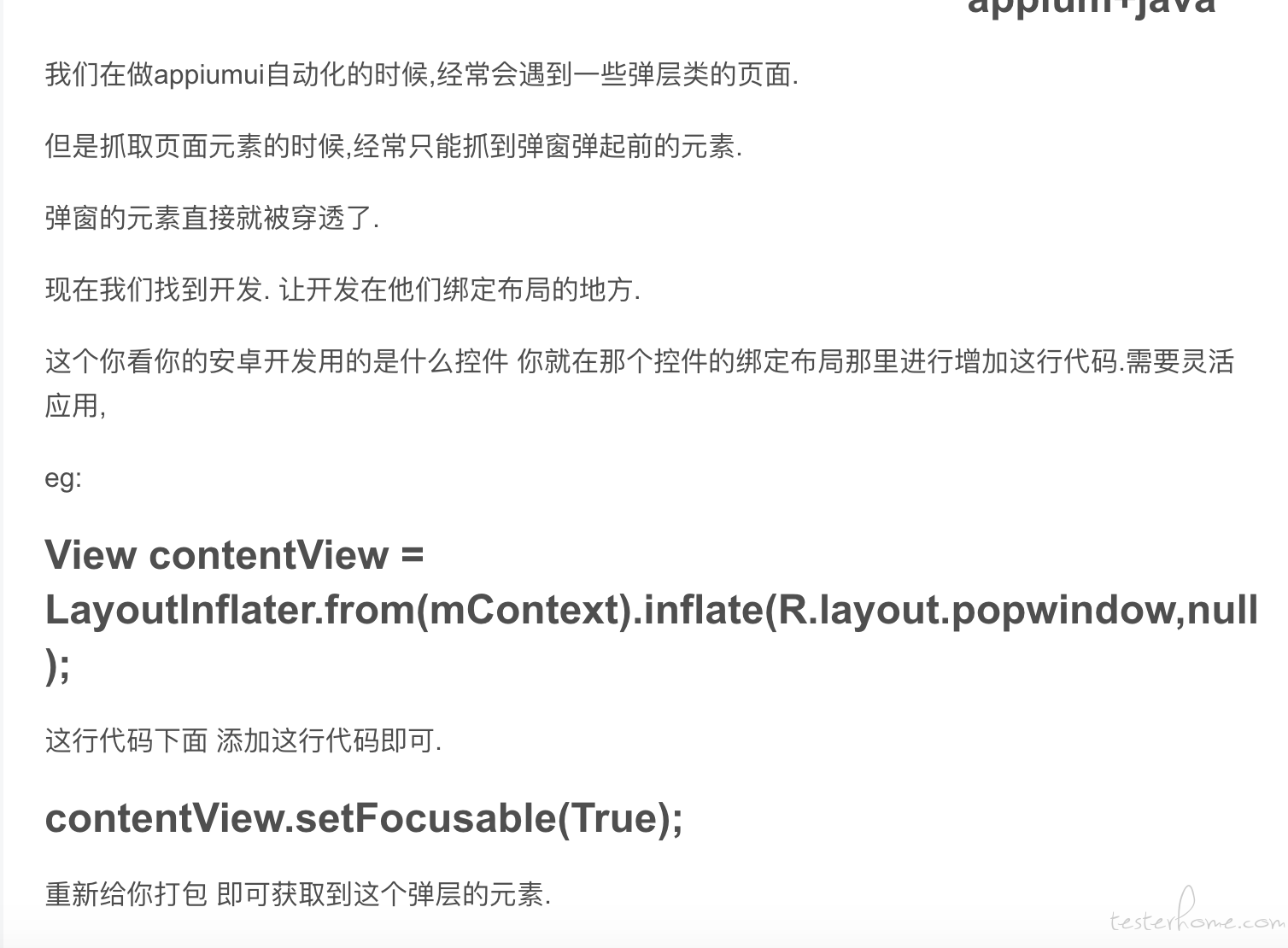
1⃣️ 要想 webview 开启,需要让开发同事将 webview 的相关代码设置成 debug 模式。(或者直接将应用安装在 api23 的模拟器上,该版本以下的系统强制默认开启)

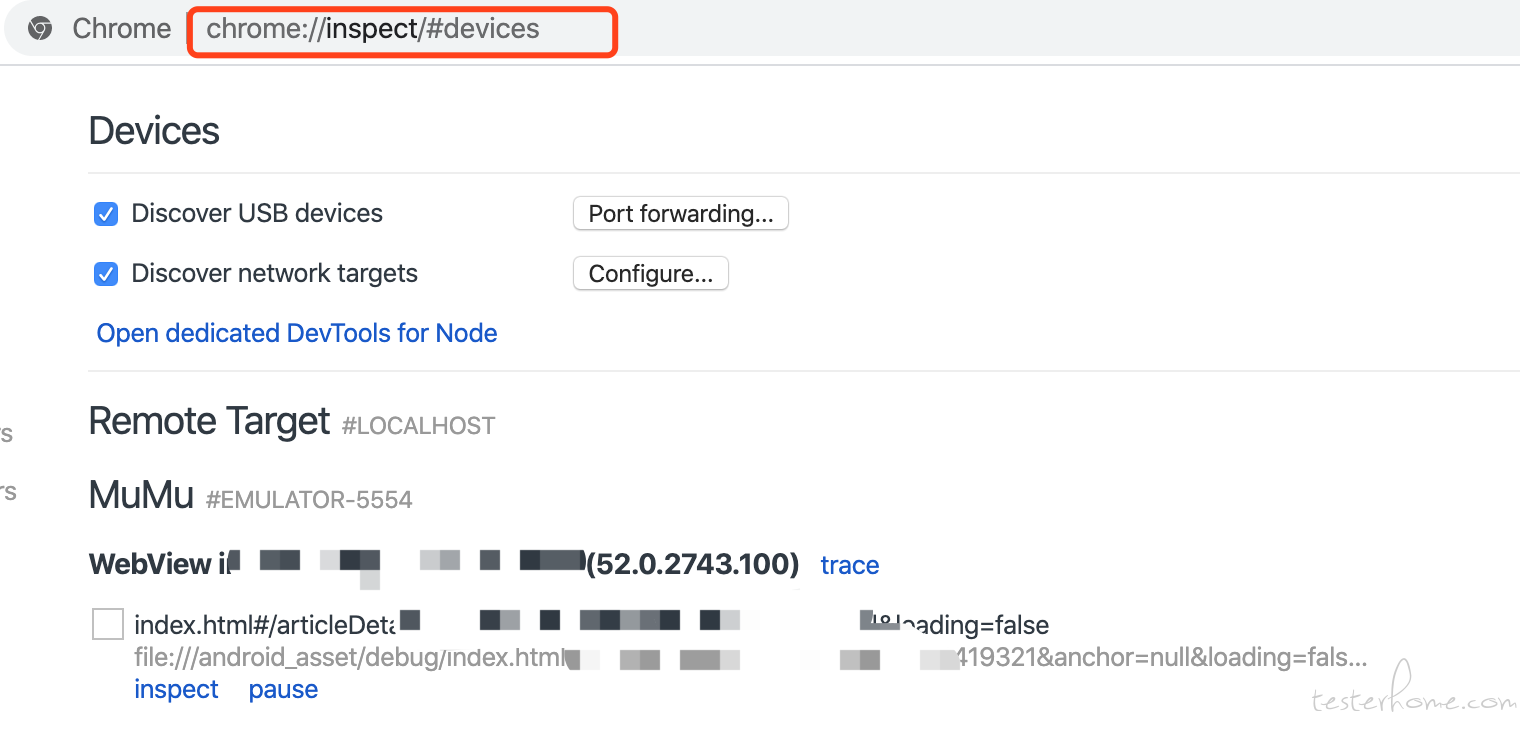
️ 在应用中进入到 h5 的页面后,打开电脑上的 Chrome 浏览器。在浏览器地址输入 chrome://inspect/#devices

这时会在页面中看到有检测到 h5 的页面。点击 inspect 就可以进入定位元素了
3⃣️注意⚠️。版本号:52.0.2743.100
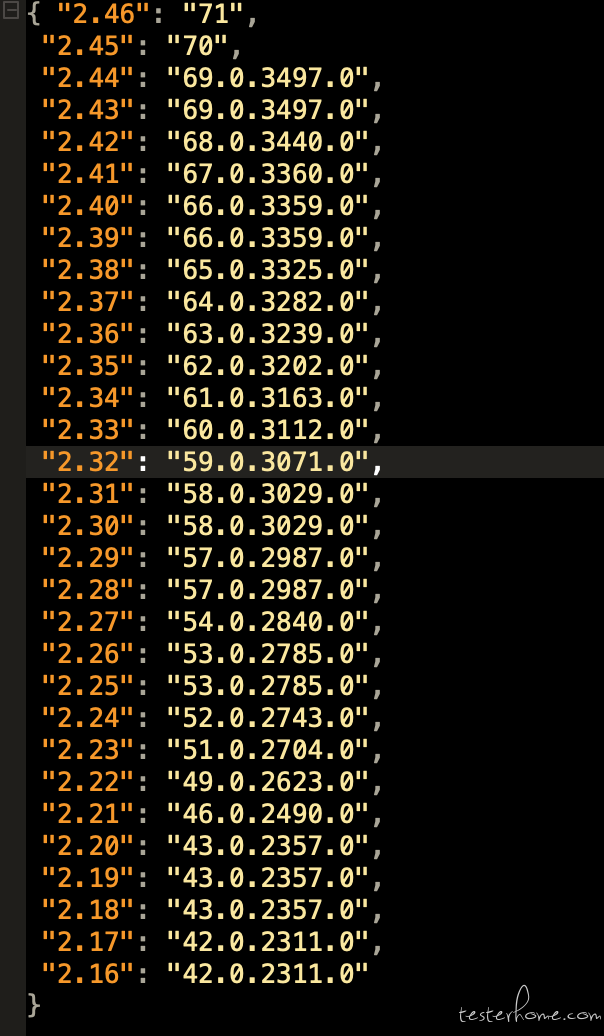
也就是说我们需要在 appium 工程中配置相应版本的 chromedriver。版本的对应关系网站:http://appium.io/docs/en/writing-running-appium/web/chromedriver/index.html
重点,怎么样去配置让他自动检测对应版本的 chromedriver 呢。
在 desired capabilities 中这样配置
desired_capbities = {
"platformName": "Android",
"platformVersion": "9",
"deviceName": "c8441086",
"automationName":“UiAutomator2”,
“chromedriverChromeMappingFile”:"/Applications/Appium.app/Contents/Chromedrivermappingfile/chromeDriverMapping.json",
“chromedriverExecutableDir”:"/Applications/Appium.app/Contents/ChromedriverExcutebledir",
# "noReset": True
}

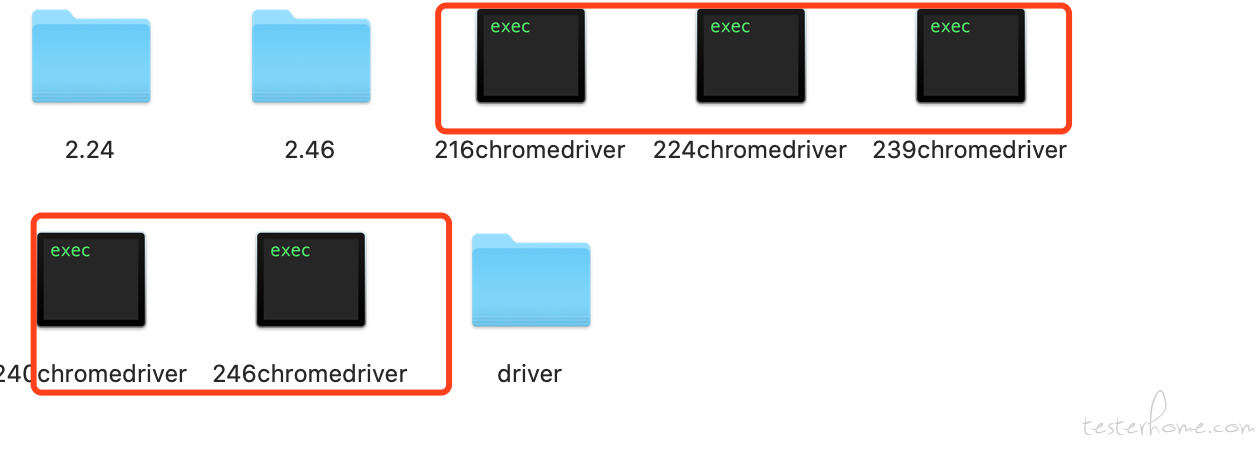
json 文件里所有的 chromedriver 都要下载下来。放在文件夹中实际上它是自动查找画红框的那些 driver 并匹配的。
ta

今天碰到了一个很深的坑踩了一上午。
就是明明所有的版本都放进去了,但是还是提示 too old chromedriver。can not create session~~~~~~~
经反复重试,需要在真机设备中安装,跟自身 webview 对应的 chrome 浏览器版本。比如在电脑浏览器端 显示版本号:52.0.2743.100。
那么在手机中就需要去下载同样版本号的 chrome 浏览器,然后在 mappingjson 中配置后,并且在 dir 中放上相应版本的驱动即可。




















 2975
2975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








