小编使用python中的django框架来完成!
1,首先用pycharm创建django项目并配置相关环境
这里小编默认项目都会创建
settings.py中要修改的两处配置
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql',
'NAME': 'photos',
'HOST': '127.0.0.1',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '201314',
}
}
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
2,创建表
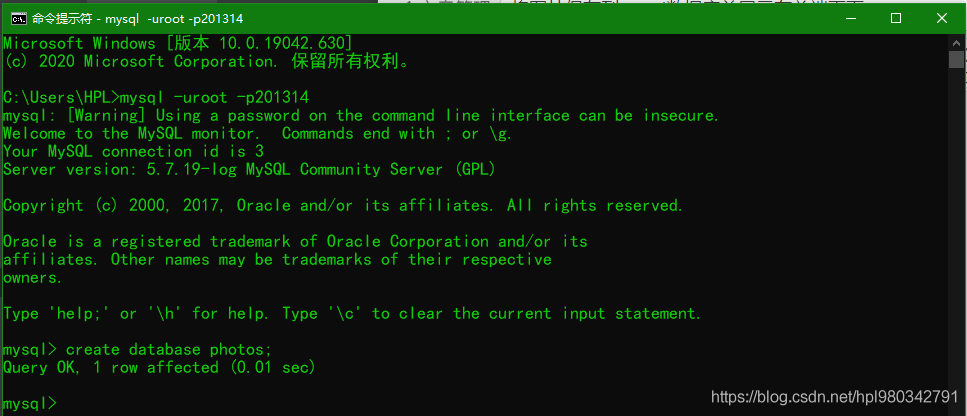
①先按键盘上win+s键,然后输入cmd,中文输入法两下回车,英文输入法一下回车,即可进入dos窗口。
②输入 mysql -uroot -p密码 回车进入mysql数据库,再输入 create database 库名; 一个小回车,创建数据库🆗

③在app下的models.py中创建表结构
models.py
from django.db import models
# Create your models here.
class Images(models.Model):
img = models.ImageField(upload_to='static/pictures/') # upload_to='static/pictures/'是指定图片存储的文件夹名称,上传文件之后会自动创建
img_name &








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








