场景说明:微信等聊天软件中常用的语音聊天,或者输入法中的语音识别转文字,或是聊天中的语音转文字
场景解析:录入语音,并将数据发送到后台解析并回传结果到前端,展示结果
重点:如何收录用户的声音并加以后续操作,当用户获得语音后我们可以将语音存储起来,也可以将语音数据发送到后端解析转化成文字,也可以实现变声的效果。
本案例着重讲解收录声音的部分
下面跟着作者一步一来,熟手建议直接跳过看源码中的核心代码部分。
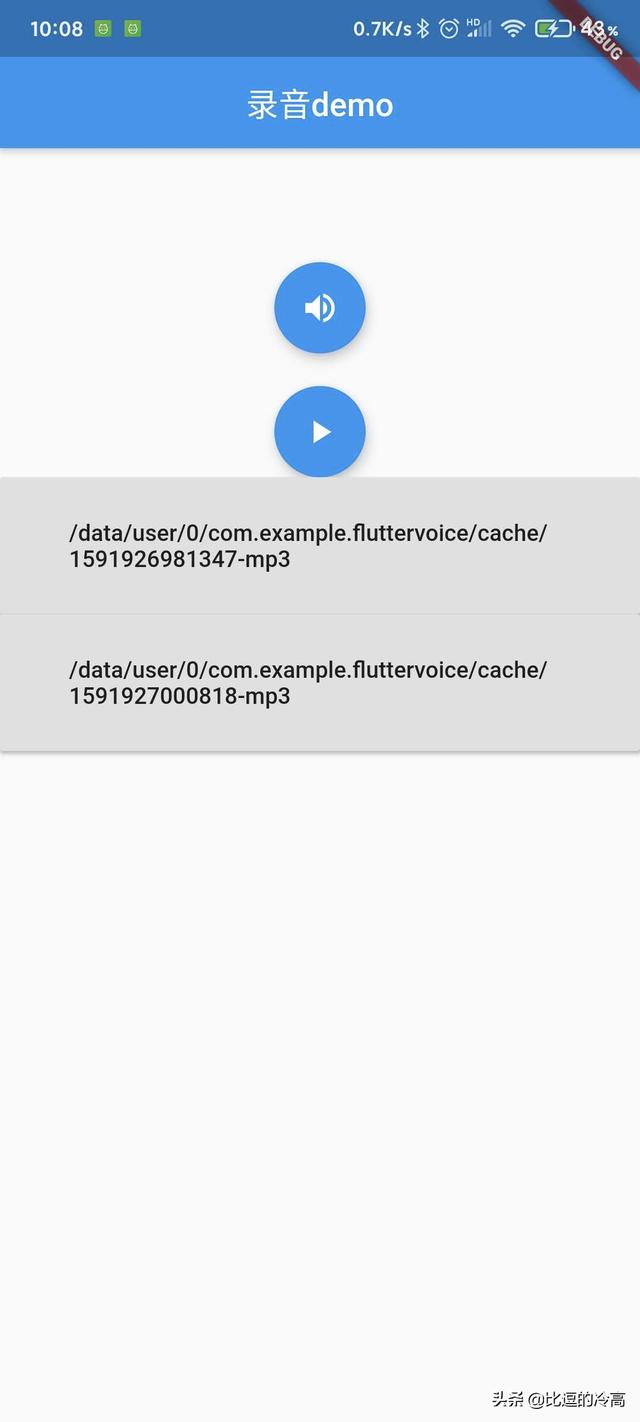
UI结构解析

从上到下依次为录音时间(普通状态下隐藏),开始录音,播放录音,录音的列表
开始录音的按钮使用GestureDetector组件完成,可以识别按下,抬起,取消等手势。
下方的列表使用Expanded+ListView的形式存放录音列表,子项可以点击播放该子项的声音
核心代码
1、按下的时候开始录音,将录音的路径获取到存放在一个List中,并在手机文件夹中生成文件
//开始录音 startRecord()async{ setState(() { isHide = false; }); log("开始录音"); Directory







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








