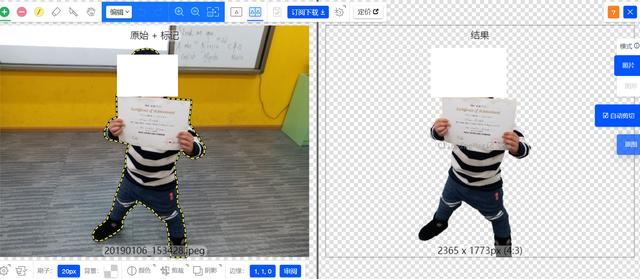
有些在线图片网站,进行图像处理比如去除背景后,结果图片是以html5里canvas标签的形式显示出来的,我们没有办法通过右键点击图片然后下载的方式去保存到本地。

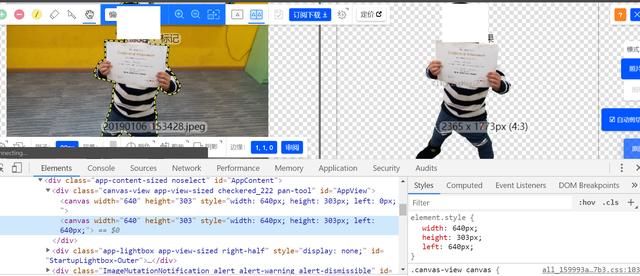
此时使用Chrome开发者工具,定位到canvas标签,

Chrome开发者工具console里的$0代表当前选中的canvas元素。
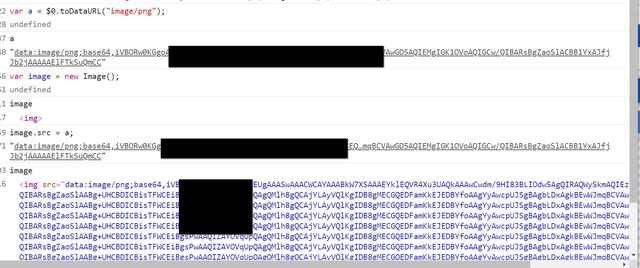
执行下面的JavaScript:
var image = new Image(); image.src = $0.toDataURL("image/png");

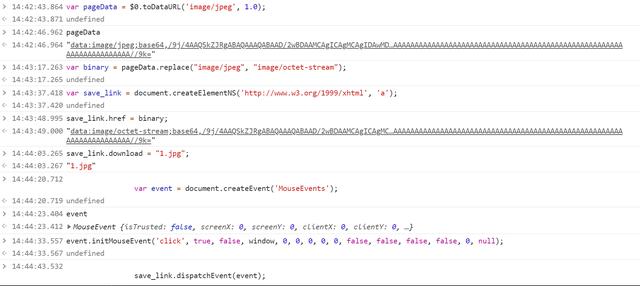
var binary = pageData.replace("image/jpeg", "image/octet-stream");
var save_link = document. createElementNS ('http://www.w3.org/1999/xhtml,, 'a');
save_link.href = binary;
save_link.download = "1.jpg";
var event = document.create("MouseEvents");
event.initMouseEvent('click', true, false, window, o, o, o, e, o, false, false, false, false, o, null);
save_link.dispatchEvent(event); //触发事件

图片下载成功:





















 3067
3067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








