- 牵出事件冒泡问题;
- 阻止事件冒泡;
- onmouseleave;
- 阻止冒泡的兼容写法 *;
- 事件目标;
首先,有两个这样的正方形,小正方形是大正方形的子级标签。

一、牵出事件冒泡问题
var father = document.getElementById("father");
var son = document.getElementById("son");
father.onmouseout = function(){
console.log("鼠标离开了father");
};
son.onmouseout = function(){
console.log("鼠标离开了son");
};
通过写鼠标离开事件(onmouseout),发现了一个问题:
(1)鼠标通过father进入son,会触发father的鼠标离开事件;
(2)鼠标通过son进入father,会触发son的鼠标离开事件,并触发father的鼠标离开事件;
(3)鼠标进入son(不进入father),会触发son的鼠标离开事件,并触发father的鼠标离开事件;
出现以上这些问题的原因就是 事件的冒泡
二、阻止事件冒泡
father.onmouseout = function(){
console.log("鼠标离开了father");
};
son.onmouseout = function(event){
var event = event || window.event;
event.stopPropagation();
console.log("鼠标离开了son");
};
通过 event 对象的 stopPropagetion() 来阻止子级元素的事件向父级元素冒泡;但是这里还有一个问题 -- > 鼠标通过 father 进入 son ,会触发 father 的鼠标离开事件,这是onmouseout 的设计问题,是没有办法避免的;
三、onmouseleave
father.onmouseleave = function(){
console.log("鼠标离开了father");
};
son.onmouseleave = function(event){
console.log("鼠标离开了son");
};
使用 onmouseleave 没有事件冒泡,但是并不是所有浏览器都兼容 onmouseleave ;
onmouseleave与onmouseout区别
1、onmouseleave、onmouseenter,鼠标进入到指定元素区域内触发事件,不支持冒泡,不包含子元素的区域。
2、onmouseout、onmouseover、鼠标进入指定元素触发事件,含子元素区域。
四、阻止冒泡的兼容写法
father.onmouseout = function(){
console.log("鼠标离开了father");
};
son.onmouseout = function(event){
var event = event || window.event;
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble = true;
}
console.log("鼠标离开了son");
};

这样实现了 onmouseleave 的效果;
五、事件目标
var btn = document.getElementById("btn");
btn.onclick = function(event){
console.log(event);
};
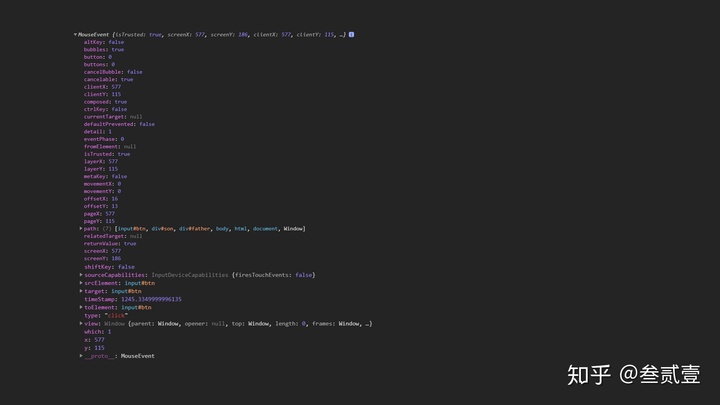
通过上面的代码,在控制台输出如下结果

通过 target 可以找到触发事件的源头
// 事件目标
var btn = document.getElementById("btn");
btn.onclick = function(event){
var event = event || window.event;
var target = event.target || event.srcElement;
console.log(target); // <input type="button" value="按钮" id="btn">
console.log(target.id); // btn
};

CSDN:https://blog.csdn.net/weixin_43148062
简书:https://www.jianshu.com/u/45339cbb7573





















 3918
3918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








