大家好今天给大家介一个功能—超链接。我们点击超链接时会自动跳转到某个位置,主要分为以下几种:
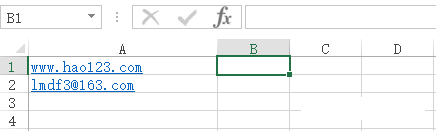
1 网址和邮箱:在excel中输入网址或者邮箱时,excel会自动识别,变成蓝色字体,并加下划线。再次点击网址时,会跳转到相应网页,点击邮箱时,会打开邮箱客户端,如下所示:

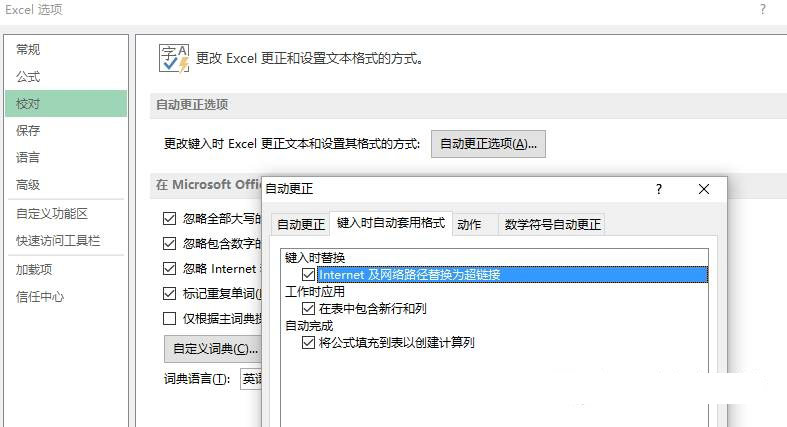
有时我们想修改网址或者邮箱时,就会出现问题,只要一点击就跳转。解决这个问题,需要在我们输入网址或邮箱之前,在“文件—选项—校对—自动更正选项—键入时自动套用格式”选择框中,把“Internet及网络路径替换为超链接”前面的勾选去掉即可,如下图所示:

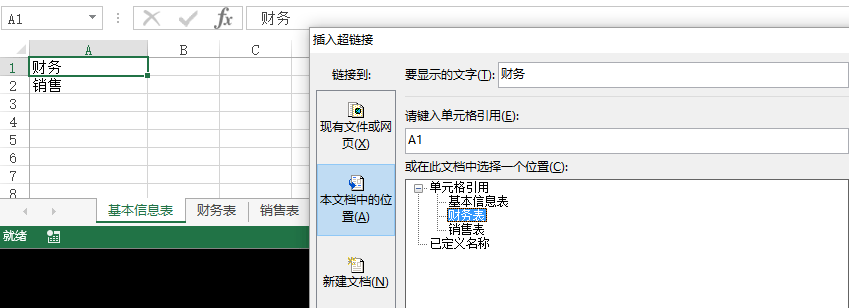
2 工作表内的超链接:点击单元格就会跳转到其他工作表,如下所示:选中A1单元格,点击插入—超链接:选择本文档中的位置,选中“财务表”,确定即可:

3 本地文件的超链接:点击单元格就能跳转到本地文件,与工作表内的超链接类似,只要在弹出的超链接窗口内选择“现有文件或网页”,选择相应文件即可。
4 取消超链接:非常简单,只要在超链接的单元格鼠标右键,直接点击取消超链接即可。
您可以把这篇文章分享到朋友圈,既可留存备用又可让小伙伴们一起来学习。







 本文介绍了Excel中四种类型的超链接:网址和邮箱自动识别、工作表内部链接、本地文件链接及如何取消超链接。通过设置自动更正选项可以避免在编辑超链接时的不便。此外,还提供了取消超链接的快捷方法,帮助用户更好地管理和使用Excel中的超链接。
本文介绍了Excel中四种类型的超链接:网址和邮箱自动识别、工作表内部链接、本地文件链接及如何取消超链接。通过设置自动更正选项可以避免在编辑超链接时的不便。此外,还提供了取消超链接的快捷方法,帮助用户更好地管理和使用Excel中的超链接。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








