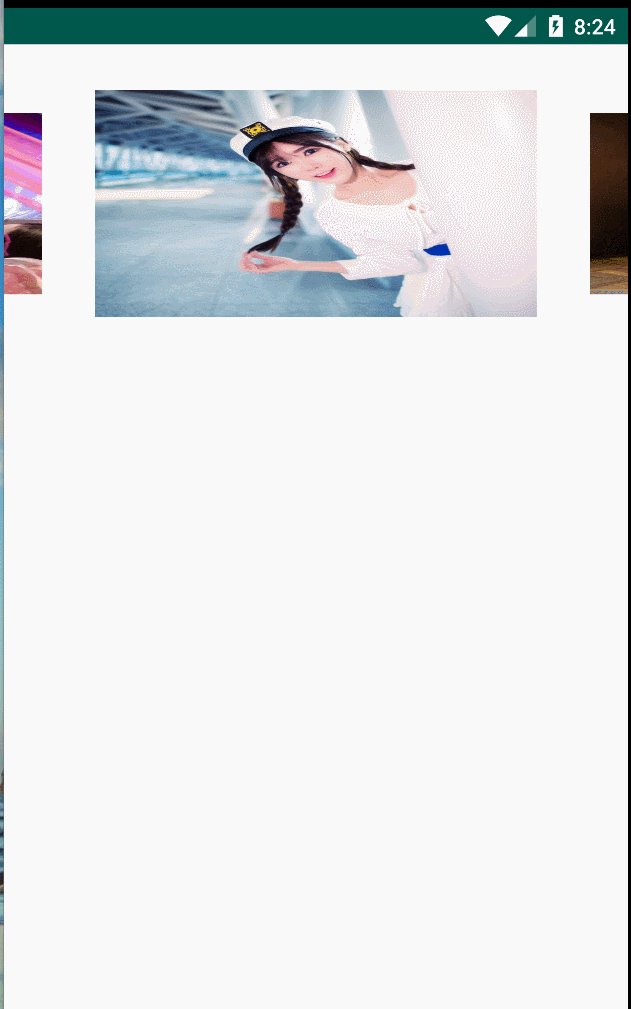
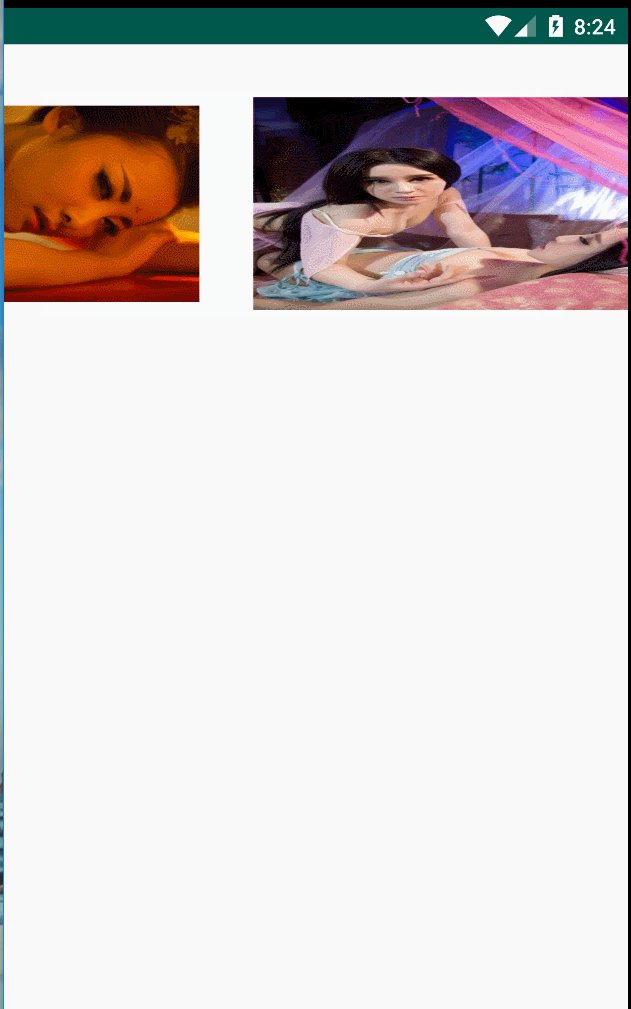
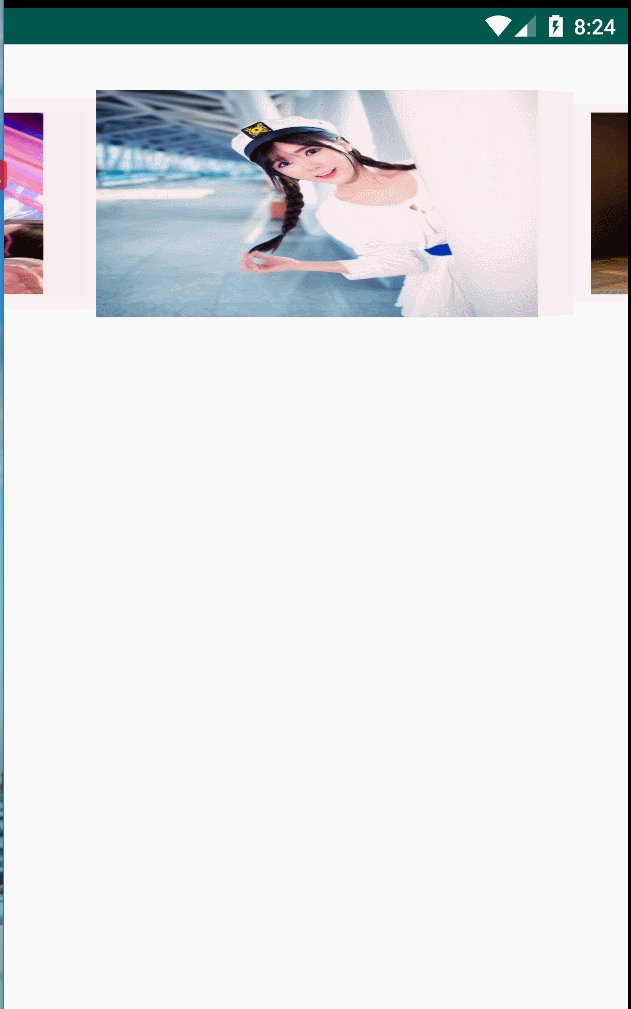
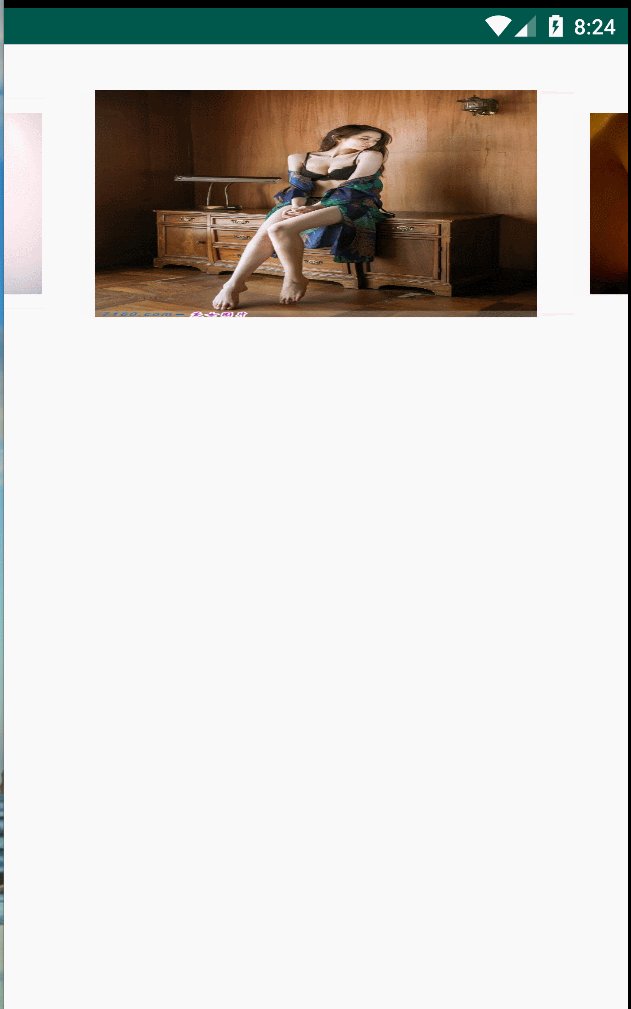
1. 效果图

2. 布局文件
主要使用的 android:clipChildren的意思:是否限制子View在其范围内。再父布局和viewpager中设置该属性 ,要显示三个界面 ,还要设置marginleft和marginRight
android:layout_width="match_parent" android:layout_height="match_parent"
android:clipChildren="false"
>
android:id="@+id/vp"
android:layout_width="match_parent"
android:clipChildren="false"
android:layout_marginTop="30dp"
android:layout_marginLeft="60dp"
android:layout_marginRight="60dp"
android:layout_height="150dp">
3. Adapter
private class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return Integer.MAX_VALUE;//无限轮播
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view==o;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
View view=LayoutInflater.from(Grally2Activity.this).inflate(R.layout.item_vp,null);
int newwPos=position%(datas.size());//对应数据中的位置
ImageView img=view.findViewById(R.id.img);
img.setImageResource(datas.get(newwPos));
container.addView(view);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object
object) {
// super.destroyItem(container, position, object);
container.removeView((View) object);
}
}
4.关键点PageTransformer
public class Scalltransformer implements ViewPager.PageTransformer {
private float MINSCALE=0.8f;//最小缩放值
/**
* position取值特点:
* 假设页面从0~1,则:
* 第一个页面position变化为[0,-1]
* 第二个页面position变化为[1,0]
*
* @param view
* @param v
*/
@Override
public void transformPage(@NonNull View view, float v) {
float scale;//view 应缩放的值
if(v>1||v
scale=MINSCALE;
}else if(v<0){
scale=MINSCALE+(1+v)*(1-MINSCALE);
}else{
scale=MINSCALE+(1-v)*(1-MINSCALE);
}
view.setScaleY(scale);
view.setScaleX(scale);
}
}
5.Activity代码
public class Grally2Activity extends AppCompatActivity {
@BindView(R.id.vp)
ViewPager vp;
private List datas=new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grally);
ButterKnife.bind(this);
initDatas();
initVP();
}
private void initVP() {
vp.setPageMargin(20);//设置ViewPager中子布局的间隔
vp.setOffscreenPageLimit(2);
vp.setPageTransformer(false,new Scalltransformer());
vp.setAdapter(new MyAdapter());
vp.setCurrentItem(Integer.MAX_VALUE/2-(Integer.MAX_VALUE/2%datas.size()));//设置首个轮播显示的位置 实现左右滑动 且首页面对应的是第一个数据
}
private void initDatas() {
datas.add(R.mipmap.p2);
datas.add(R.mipmap.p3);
datas.add(R.mipmap.p4);
datas.add(R.mipmap.p5);
}
private class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view==o;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
View view=LayoutInflater.from(Grally2Activity.this).inflate(R.layout.item_vp,null);
int newwPos=position%(datas.size());
ImageView img=view.findViewById(R.id.img);
img.setImageResource(datas.get(newwPos));
container.addView(view);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object
object) {
// super.destroyItem(container, position, object);
container.removeView((View) object);
}
}
}




















 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








