# 具体遇到的问题
设置好js和cs文件不起作用
# 报错信息的截图
# 相关课程内容截图

# 尝试过的解决思路和结果
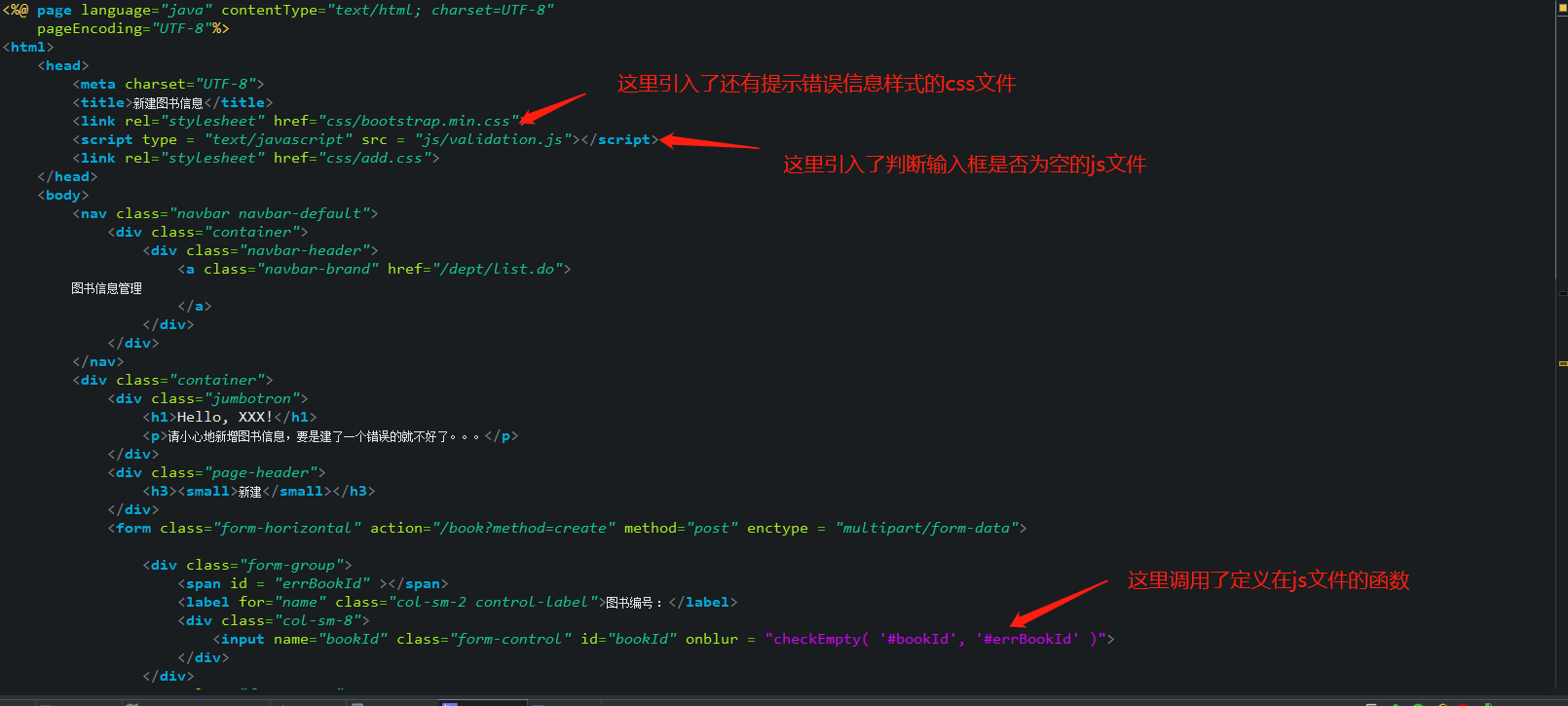
# 粘贴全部相关代码,切记添加代码注释(请勿截图)addBook.jsp
pageEncoding="UTF-8"%>
新建图书信息图书信息管理
Hello, XXX!
请小心地新增图书信息,要是建了一个错误的就不好了。。。
新建
图书编号 :
图书名称 :
分类 :
计算机类
音乐类
饮食类
漫画类
价格 :
图书封面 :
备注 :
保存
copy@imooc
validation.js
/**
* 隐藏显示错误信息
* @param onOff true——验证成功,隐藏错误 false——验证失败,显示错误
* @param input 表单域选择器
* @param errSelector 错误提示选择器
* @param message 错误信息
* @returns
*/
function switchValid( onOff, input, errSelector, message ){
if( onOff == false ){
$( errSelector ).text( message );
$( input ).addClass( "error_input" );
$( errSelector ).addClass( "error_message" );
}else{
$( errSelector ).text( "" );
$( input ).removeClass( "error_input" );
$( errSelector ).removeClass( "error_message" );
}
}
/**
* 检查登录密码账号是否为空
* @param input 表单域选择器
* @param errSelector 错误提示选择器
* @returns true——校验成功 false——校验失败
*/
function checkLoginEmpty( input, errSelector ){
var ms;
if( input == "#name" ){
ms = "请输入用户名!";
}else if( input == "#pwd" ){
ms = "请输入密码!";
}
var val = $( input ).val();
if( $.trim( val ) == "" ){
switchValid( false, input, errSelector, ms );
return false;
}else{
switchValid( true, input, errSelector );
return true;
}
}
/**
* 检查是否为空
* @param input 表单域选择器
* @param errSalector 错误提示选择器
* @returns true——校验成功 false——校验失败
*/
function checkEmpty( input, errSelector ){
var val = $( input ).val();
if( $.trim(val) == "" ){
switchValid( false, input, errSelector, "请输入内容" );
return false;
}else{
switchValid( true, input, errSelector );
return true;
}
}add.css
footer{
padding:15px 0px;
border-top:1px solid #ccc;
margin-top:10px;
}
button{
margin-top:20px;
}
.error_input {
color: red;
font-weight: bold;
border: 1px solid red;
}
.error_message {
color: red;
margin-left: 30px;
}





















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








