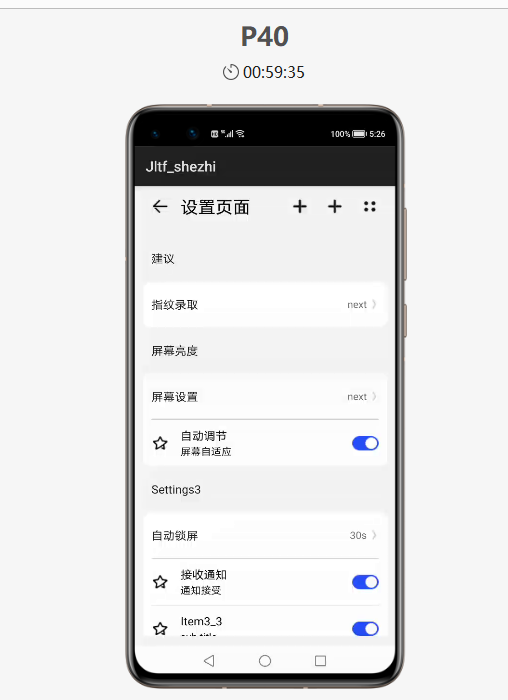
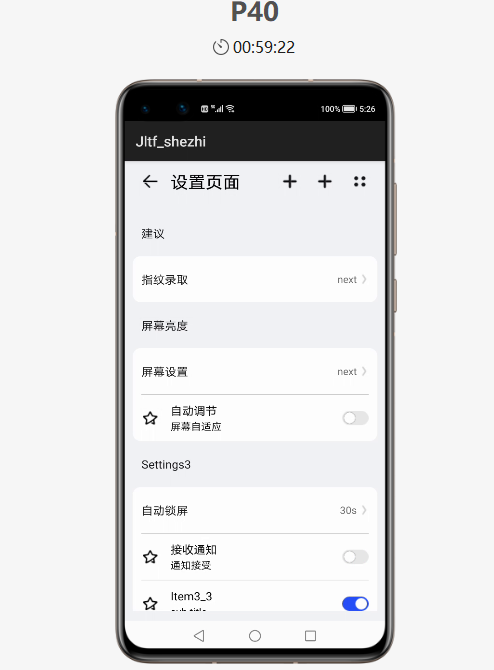
设置页面框架:
部分代码如下:
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="$float:singleCardViewHeight"
ohos:width="match_parent">
ohos:id="$+id:item_content_text"
ohos:height="$float:singleCardViewTextHeight"
ohos:width="match_content"
ohos:align_parent_left="true"
ohos:center_in_parent="true"
ohos:left_margin="$float:singleCardViewLeftMargin"
ohos:text_color="$color:textColorPrimary"
ohos:text_size="$float:textSizeBody1"/>
ohos:id="$+id:item_right_icon"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_right="true"
ohos:center_in_parent="true"
ohos:image_src="$graphic:icon_right_grey"
ohos:right_margin="$float:singleCardViewRightMargin"/>
ohos:id="$+id:item_right_content_text"
ohos:height="$float:singleCardViewRightTextHeight"
ohos:width="match_content"
ohos:center_in_parent="true"
ohos:left_of="$id:item_right_icon"
ohos:right_margin="$float:singleCardViewRightTextRightMargin"
ohos:text_color="$color:textColorSecondary"
ohos:text_size="$float:textSizeBody2"/>
页面滞留界面跳转
部分代码如下:
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:bottom_margin="$float:margin_common"
ohos:left_margin="$float:breadth_common"
ohos:orientation="horizontal"
ohos:right_margin="$float:breadth_common"
ohos:top_margin="$float:margin_common">
ohos:height="match_parent"
ohos:width="match_content"
ohos:left_padding="$float:breadth_common"
ohos:orientation="horizontal"
ohos:weight="1">
ohos:id="$+id:item_icon"
ohos:height="$float:breadth_checkbox_image"
ohos:width="$float:breadth_checkbox_image"
ohos:layout_alignment="vertical_center"
ohos:left_margin="$float:margin_checkbox_image"
ohos:right_margin="$float:breadth_checkbox_image_margin"/>
ohos:id="$+id:text_layout"
ohos:height="match_content"
ohos:width="match_content"
ohos:orientation="vertical">
ohos:id="$+id:item_content_text"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="left"
ohos:text_size="$float:checkbox_main_text_size"/>
ohos:id="$+id:item_status_text"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="left"
ohos:multiple_lines="true"
ohos:text_size="$float:checkbox_minor_text_size"
ohos:top_margin="$float:margin_between_texts"
/>
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:checkbox_layout"
ohos:height="$float:height_checkbox_1"
ohos:width="match_content"
ohos:bottom_margin="$float:margin_common"
ohos:layout_alignment="right"
ohos:orientation="horizontal"
ohos:right_margin="$float:breadth_checkbox"
ohos:top_margin="$float:margin_common">
ohos:id="$+id:item_right_checkbox"
ohos:height="$float:height_checkbox_image"
ohos:width="$float:width_checkbox_image"
ohos:bottom_margin="$float:margin_common2"
ohos:image_src="$media:Enabled"
ohos:layout_alignment="vertical_center"
ohos:top_margin="$float:margin_common2"
/>
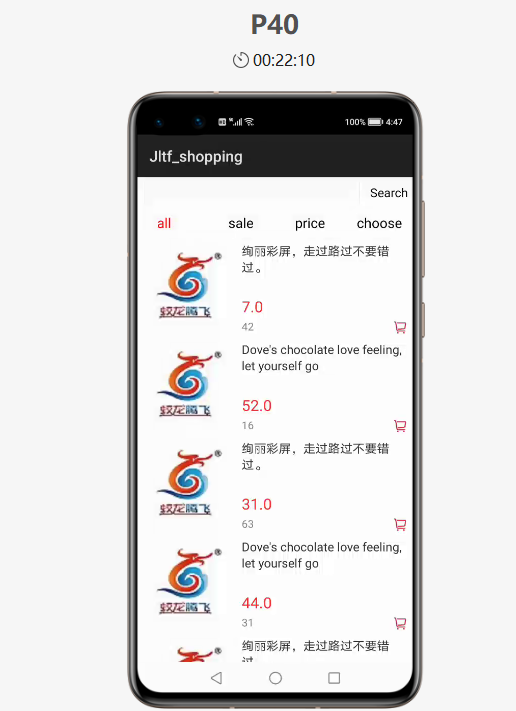
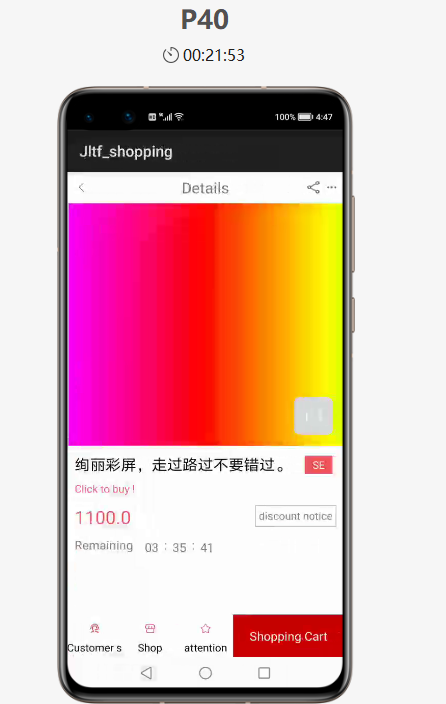
商品框架:
部分代码:
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:bottom_margin="$float:margin_common"
ohos:left_margin="$float:breadth_common"
ohos:orientation="horizontal"
ohos:right_margin="$float:breadth_common"
ohos:top_margin="$float:margin_common">
ohos:height="match_parent"
ohos:width="match_content"
ohos:left_padding="$float:breadth_common"
ohos:orientation="horizontal"
ohos:weight="1">
ohos:id="$+id:item_icon"
ohos:height="$float:breadth_checkbox_image"
ohos:width="$float:breadth_checkbox_image"
ohos:layout_alignment="vertical_center"
ohos:left_margin="$float:margin_checkbox_image"
ohos:right_margin="$float:breadth_checkbox_image_margin"/>
ohos:id="$+id:text_layout"
ohos:height="match_content"
ohos:width="match_content"
ohos:orientation="vertical">
ohos:id="$+id:item_content_text"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="left"
ohos:text_size="$float:checkbox_main_text_size"/>
ohos:id="$+id:item_status_text"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="left"
ohos:multiple_lines="true"
ohos:text_size="$float:checkbox_minor_text_size"
ohos:top_margin="$float:margin_between_texts"
/>
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:checkbox_layout"
ohos:height="$float:height_checkbox_1"
ohos:width="match_content"
ohos:bottom_margin="$float:margin_common"
ohos:layout_alignment="right"
ohos:orientation="horizontal"
ohos:right_margin="$float:breadth_checkbox"
ohos:top_margin="$float:margin_common">
ohos:id="$+id:item_right_checkbox"
ohos:height="$float:height_checkbox_image"
ohos:width="$float:width_checkbox_image"
ohos:bottom_margin="$float:margin_common2"
ohos:image_src="$media:Enabled"
ohos:layout_alignment="vertical_center"
ohos:top_margin="$float:margin_common2"
/>



























 3543
3543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








