css怎么实现字体描边效果CSS怎么实现字体笔画效果,用css实现字体笔画效果的方法:可以使用text-stroke属性实现字体笔画效果,比如[-WebKit-text-stroke :6 px transparent;文本笔画属性通常与文本填充颜色属性一起使用。

文字笔画是文字笔画宽度和文字笔画颜色的缩写。
(学习视频分享:css视频教程
文字笔画属性通常与文字填充颜色一起使用(文字填充颜色属性是用颜色填充文字)。
示例:
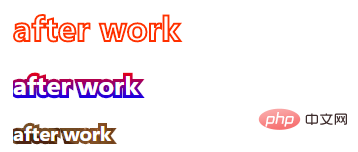
渐变文字笔画效果,将文字笔画颜色设置为透明:
h2{
background :-web kit-linear-gradient(红色、蓝色);
-webkit-background-clip:文本;
-web kit-text-fill-color : # fff;
-webkit-text-stroke:6px透明;
}同样的原理,如果把上面的背景图片改成图片,也可以做出基于图片的笔画效果:
h3{
background : URL(binzhang . jpg);
-webkit-background-clip:文本;
-web kit-text-fill-color : # fff;
-webkit-text-stroke:6px透明;
}效果如下:

相关推荐:CSS教程以上是CSS怎么实现字体追踪效果的详细内容。请多关注其他关于雷伊php知识的相关文章!





















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








