css设置字体白色描边的方法:1、使用text-stroke属性,可以设置文字的描边宽度和颜色,语法格式“text-stroke: 3px #fff;”;2、使用text-shadow属性给字体四周添加白色阴影,实现描边效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置字体白色描边
1、使用text-stroke属性
text-stroke属性用于向文本添加描边。此属性可用于更改文字的描边宽度和颜色。使用-webkit-前缀支持此属性。
text-stroke是text-stroke-width和text-stroke-color(给文本填充颜色)两个属性的简写。
语法:text-stroke: ;
参数:width:设置文字的描边厚度
color:设置文字的描边颜色

示例:
@import url(https://fonts.googleapis.com/css?family=Bangers);
body {
font-size: 50%;
line-height: 1;
background: palevioletred;
}
h1 {
font: 8em/1 Bangers, sans-serif;
-webkit-text-stroke: 3px #fff;
color:black;
}
Hello World
效果图:

【推荐教程:CSS视频教程 】
2、使用text-shadow属性
text-shadow:向文本设置阴影。text-shadow:color||length||length||opacity。color:指定颜色。
length:第一个length指定阴影在水平方向上的延伸距离,第二个length指定阴影在垂直方向上的延伸距离,可以为负值。
opacity:指定阴影模糊效果的作用距离。
用逗号分隔的4个属性值代表的方向顺序为右下左上。
示例:
text-shadow-文字描边.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
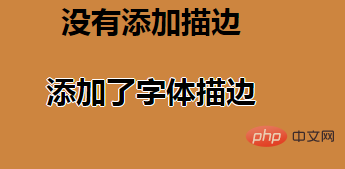
没有添加描边
添加了字体描边
效果图:

更多编程相关知识,请访问:编程视频!!





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








