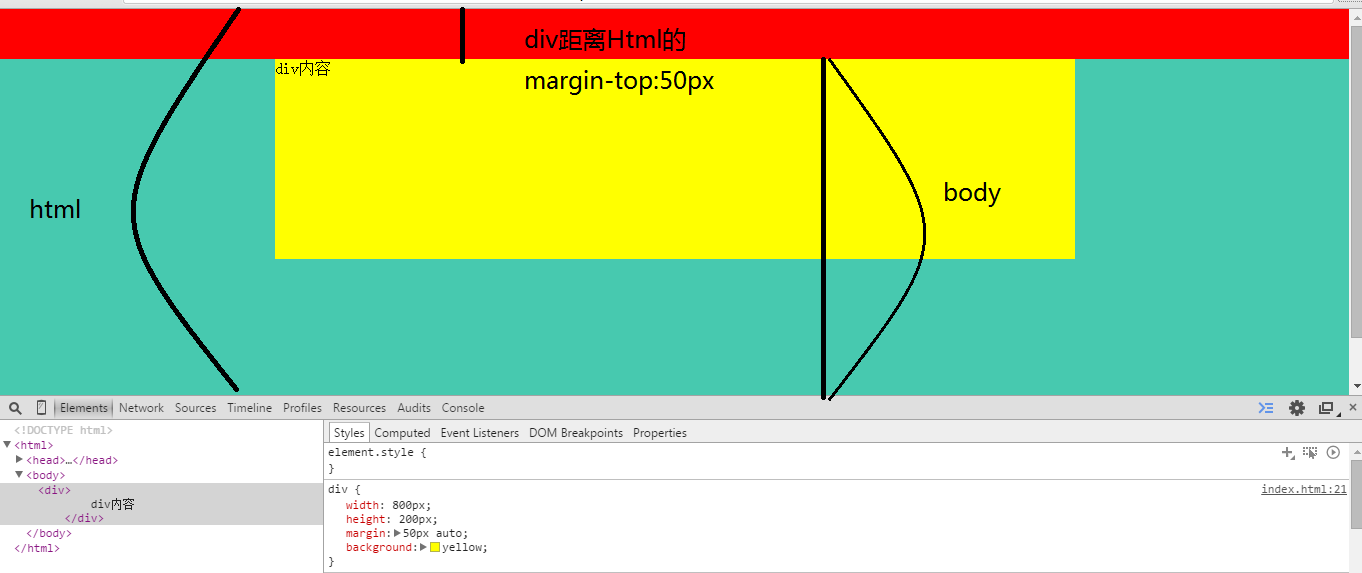
做练习的时候遇到一个margin的问题,代码结构如下,给父元素body中的子元素div设置了margin:50px auto;本来我是想让子元素div距离父元素上边拉开50个像素,结果却是子元素div和父元素body一样高,并且距离上边距50px,如下图(a):
html{
width: 100%;
height: 100%;
background: red;
}
body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background:#47c9af;
}
div{
width: 800px;
height: 200px;
margin: 50px auto;
background: yellow;
}
div内容
图(a):

查阅了一些资料,得知这个margin外边距合并的问题,
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。你可以查看CSS外边距合并了解这个基本知识。
实际工作中,垂直外边距合并








 博客探讨了CSS中垂直外边距合并的问题,具体表现为设置margin: 50px auto的子元素div与父元素body之间的距离异常。文章解释了这是因为CSS的外边距合并规则,当没有上补白或边框时,子元素的上边距会与父元素的上边距合并。解决方法是在父元素上添加1px的padding-top或border-top。此外,文章还提及了该问题在不同浏览器下的表现差异。
博客探讨了CSS中垂直外边距合并的问题,具体表现为设置margin: 50px auto的子元素div与父元素body之间的距离异常。文章解释了这是因为CSS的外边距合并规则,当没有上补白或边框时,子元素的上边距会与父元素的上边距合并。解决方法是在父元素上添加1px的padding-top或border-top。此外,文章还提及了该问题在不同浏览器下的表现差异。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








