下载js文件, 官方地址,ExtJS v3.2.0 或者ExtJS v3.4.0都行
解压Extjs包,把以下文件夹和js文件拿出来
adapter(文件夹)
resources(文件夹)
ext-all.js
ext-all-debug.js
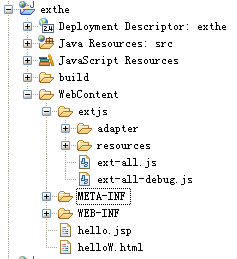
目录结构如下

5. 开始写html代码
版本1 HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
测试ExtJS部署Ext.onReady(function() {
Ext.MessageBox.alert('提示', '执行方法 Ext.onReady()');
});
在谷歌浏览器运行之即可。
版本2
jsp页面如下
pageEncoding="utf-8"%>
html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Insert title hereExt.onReady(function() {
Ext.MessageBox.alert('提示', 'hello world!boy');
});
版本3
目录结构如下

extjs文件夹里面的文件如下

hello.html 代码如下 html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Ext.onReady(function() {
Ext.MessageBox.alert('提示', '执行方法 Ext.onReady()');
});
总结:导入的js文件夹只需要两个,adapter(文件夹)resources(文件夹)
引入的css文件一个
引入的js文件可以有多种组合,目前我尝试出来的可以是 ext-base.js + ext-all-debug.js
ext-base.js + ext-all.js
如下





















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








