本篇博文主要面向初学者,一步一步地实现ckeditor的图片上传,欢迎各位大神指正。
ckeditor的图片上传默认是关闭的,网上也有很多相关的教程,可是不是讲的不完整,就是版本太旧已经不适用。我写这篇博文主要面向初学者,有错误的地方欢迎指正。
截止本文撰写,ckeditor最新版本是4.5.1,我下载的版本是4.5.1standard,如果本文的方法不管用,请下载同一版本尝试。
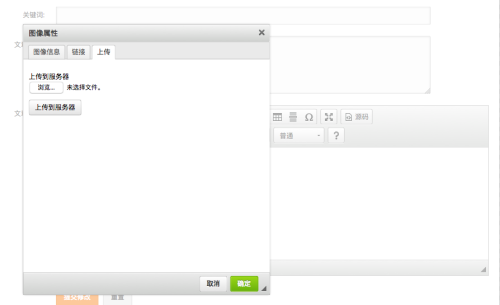
1.开启图片上传界面
文件地址:ckeditor/plugins/image/dialogs/image.js
搜索"Upload",将id:"Upload",hidden:!0
改为id:"Upload",hidden:false

2.配置上传图片表单的传送地址
第一种办法是在ckeditor的config.js里面加入:config.filebrowserUploadUrl = ‘传送地址‘,这里不推荐使用这种方法,这样配置不方便,因为我们表单的传送地址一般是动态生成,直接在js文件里面写入静态的地址不利于维护。
这里采用这种方法,首先打开文件ckeditor/ckeditor.js,把f=a.config.filebrowserUploadUrl
改为f=filebrowserUploadUrl
接着在html页面引入ckeditor.js之前声明变量filebrowserUploadUrl并赋值。例如:把
改为
var filebrowserUploadUrl = ‘传送地址‘;
3.配置:上传图片后自动加入编辑器中
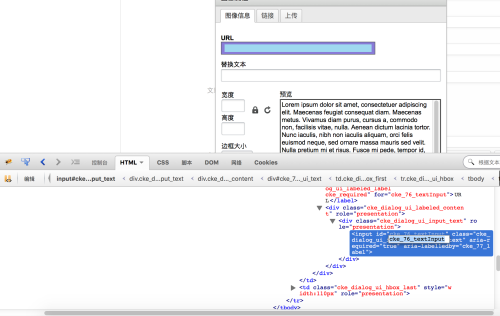
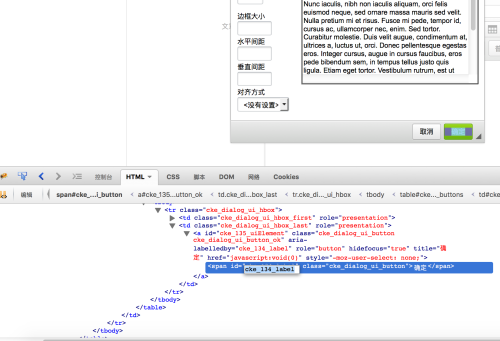
用firebug查看url文本域和确定按钮的id:


这里url文本域的id是:cke_76_textInput,确定按钮的id是:cke_134_label。(不同版本id不一样,需要自己查看,再次说明,小编使用的是ckeditor4.5.1_standard,如果是相同版本,可以直接使用本文提供的id)。
接下来在html页面加入一段简单的jquery代码:
function ckeditorUpload(file){
$(‘#cke_76_textInput‘).val(file);
$(‘#cke_134_label‘).click();
}
然后在表单处理文件(如php)加入,$file为图片的url地址echo ‘‘;
这里使用parent对象是因为ckeditor上传使用的是了一个空的iframe来实现异步上传,所以必须使用parent对象才能操作页面的DOM。

成功!上传图片成功后自动关闭图片窗口并把图片添加到编辑器中。
如果还有错误请考虑以下几个方面:传送地址是否正确
表单处理文件是否成功上传图片到服务器
返回的图片url是否正确
url文本域和确定按钮的id是否正确
到此,正文结束。
这是本人第一篇博文,虽然还是个小白,但是据说写博文有好处,而且以后需要用的时候也可以自己看看。欢迎大家指正!




















 3433
3433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








