
作者 | 开课吧无忧
编辑 | 开三金
来源 | 开课吧前端团队(ID:KKBWeb)
经常碰到有同学在问,如何让一个元素上下左右都居中呢?
相信大家在面试的时候也会经常碰到这个问题,一下列出来几种方式以供大家参考,如有不足之处,请大家补充
问题描述:
给定两个元素,这两个元素是父子级关系。
并且两个元素的大小都是不确定的,那么这时候如何让子级在父级中上下左右都居中?(暂且设定父级比子级要大一些)
第一种:利用定位
先上代码及效果:
Title
思路:父级相对定位,子级绝对定位 而四个定位属性的值都设置了0;
那么这时候如果子级没有设置宽高,则会被拉开到和父级一样宽高。
而现在设置了子级的宽高,所以宽高会按照我们的设置来显示;
但是实际上子级的虚拟占位已经撑满了整个父级,这时候再给它一个margin:
auto它就可以上下左右都居中了
第二种,定位配合css3位移
先上代码,效果:
Title
思路:父级相对定位,子级绝对定位,而top,left这两个属性的如果给百分比;
那么这个百分比则是相对于父级的宽高来进行计算的;
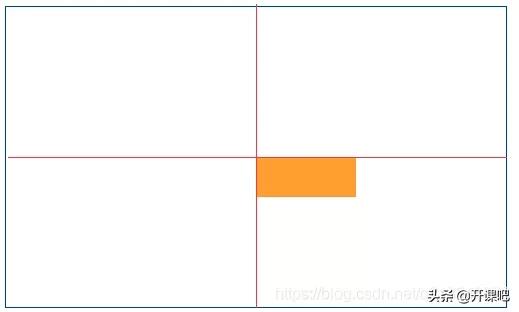
如果只给定这两个值,则子级的右上角会和父级的中心点对齐,得到下图:

这时候则需要进一步操作:
css3中的位移属性,则是根据自身来计算百分比的;
所以只需要利用这个属性把自身再往左上角各移动50%就可以让子级在父级中上下左右都居中了
利用内联块元素 display:inline-block
代码及效果:
Title
思路:
首先,把子级转换成内联块元素,那么左右居中就可以直接利用text-align:center搞定了,而这个方法难点就在上下居中上。
子级是一个内联块元素,当然不可能说给父级设置一个行高子级就乖乖的上下居中了。
所以需要更加复杂的操作:
首先给子级设置垂直对齐方式:vartical-align 这个属性只对内联元素以及内联块元素起作用;
它有这么些值:top,bottom,middle等等 我想这些值的意思就不需要我解释了。
但是这个属性有一个缺点:需要一个参照物,也就是说如果父级里面有两个子元素,两个子元素都设置了vertical-align:middle,那么得到的效果只是这两个元素之间居中对齐而已。
并不会把两个子元素都放在父级的中间。
小技巧一:把其中一个元素设置高度百分百,那么这时候另一个元素就会处于父级上下居中的位置了。
如图:

但是这时候就多出来了一个元素了,与需求不符。
当然了,如果说你在实际布局中,确实有两个元素,并且其中一个元素可以设置为高度百分百的话,这么做是可以的。
小技巧二:想办法把另一个元素消除掉——利用伪元素before,详情请看代码。
tips:其实这时候给父级设置一个和父级高度一样的行高也是可行的,不过这个原理太复杂,大家有兴趣可以研究一下哦!
第四种:弹性盒模型
Title效果图就不看了吧,思路感觉也没啥可解释的,这都是css3的功劳,没啥技巧,掌握了弹性盒模型就能掌握这个方法,简单粗暴。
快去看看弹性盒模型吧,以后我有时间心情好的话再专门写点这方面的东西
第五种:网格布局 Grid
代码:
Title这个方法和弹性盒模型一样,简单粗暴,没啥可说的。
grid网格布局出来没多久,权当做个了解吧,不过这玩意很强大,大家有时间可以了解一下。
Good Luck !





















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








