@font-face 能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。【微软的IE 5已经是开始支持这个属性,但是只支持微软自有的.eot (Embedded Open Type) 格式,而其他浏览器直到现在都没有支持这一字体格式。然而,从Safari 3.1开始,网页重构工程师已经可以设置.ttf(TrueType)和.otf(OpenType)两种字体做为自定义字体了。】
取值:
设置文本的字体名称。
font-style: 设置文本样式。
font-variant: 设置文本是否大小写。
font-weight: 设置文本的粗细。
font-stretch: 设置文本是否横向的拉伸变形。
font-size: 设置文本字体大小。
src: 设置自定义字体的相对路径或者绝对路径,注意,此属性只能在@font-face规则里使用。
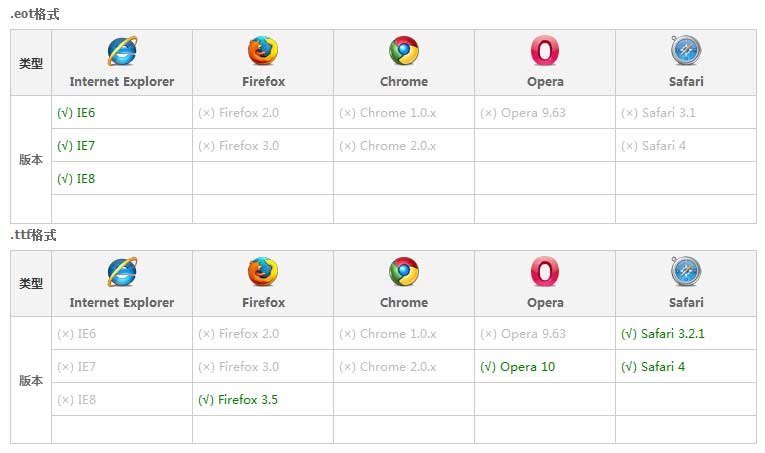
兼容性:

示例:
HTML部分:
Vestiti estivi a partire da 19
CSS部分:
.sp_font{ font-family:FuturaStd,Tahoma; font-size:21px; font-weight:100; letter-spacing:4px; line-height:24px; text-align:center; text-transform:uppercase; margin:0px; padding:0px; color:#000; unicode-bidi:-moz-isolate;}
@font-face {
font-family:'FuturaStd';
src:url('futurastd-book-webfont.eot');
src:url('futurastd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('futurastd-book-webfont.woff') format('woff'),
url('futurastd-book-webfont.ttf') format('truetype'),
url('futurastd-book-webfont.svg#FuturaStdBook') format('svg');
font-weight:normal;
font-style:normal;
}





















 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








