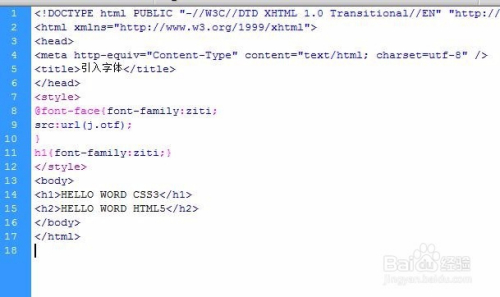
css 怎么调用外部字体
在test页面打开的页面中添加一个class为anim的div代码。如下图所示:
在打开的页面找到接着设置an

比如我网页设置 微软雅黑 字体在我的电脑上安装了雅黑字体肯定能行 CSS中可以使用font-face属性即可实现调用任何外部等特殊字体。 font-face属性介绍及其实例: 对浏览器的支持: Firefox、Chrome、Safari 以及 Opera 支持 .ttf (True Type Fonts) 和 .otf (OpenType Fonts) 类型的字体。 Internet Explorer 9+
小白CSS布局HTML小编今天和大家分享教本地html调用服务器css和字体
调用服务器css,直接将link的地址改为线上即可 关于字体也调用线上 @font-face { font-family : name ; src : url( url ) ; sRules } 参数说明: name : 字体名称url : 使用绝对或相对地址指定OpenType字体sRules : 样式表定义 但
css调用外部中文字体怎么调用?例如方正黑体繁体字体
下载的字体名称怎么改,引用怎么写?
class{ font-family: 'hakuyoxingshu000Regular'; src: url('000.eot'); src: local('hakuyoxingshu000 Regular'), local('hakuyoxingshu7000'), url('000.ttf') format('truetype'), url('000.svg#hakuyoxingshu000') format('svg'); } 其中的“
CSS怎么调用系统没有的字体
其次,完成上述步骤后,在test页面上打开的页面中添加一个c
如何在外部式css里面调用外部的字体并加粗





















 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








