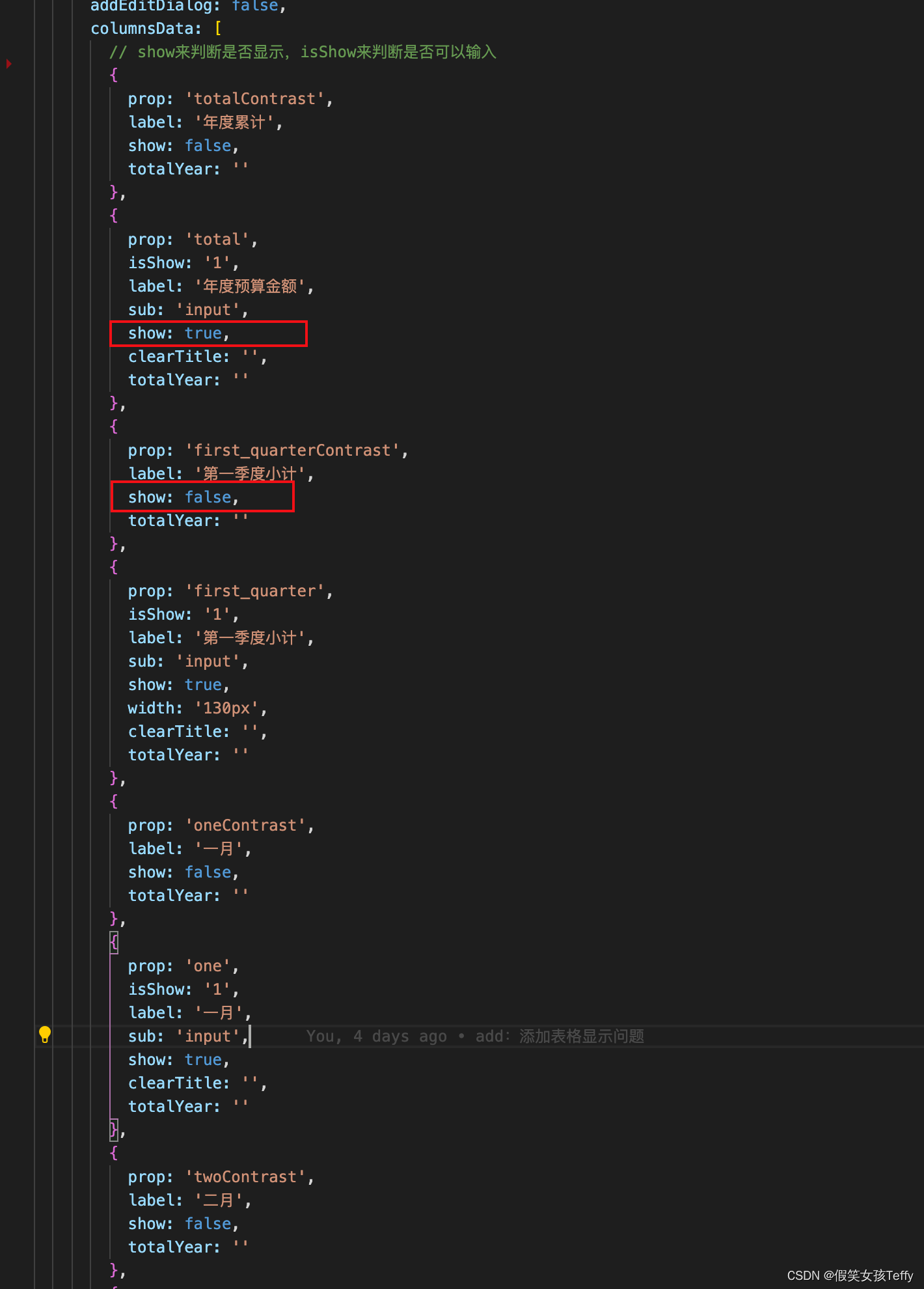
一、table某一列如果要在条件下才能显示出来,可以这样写(我这里是用show来区分一开始是否在列表显示)

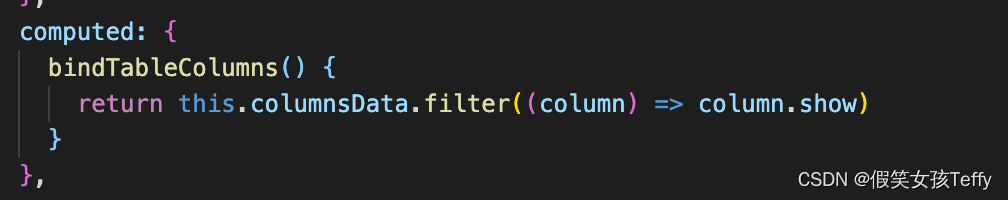
在computed中使用js的filter方法来筛选show为true的方法

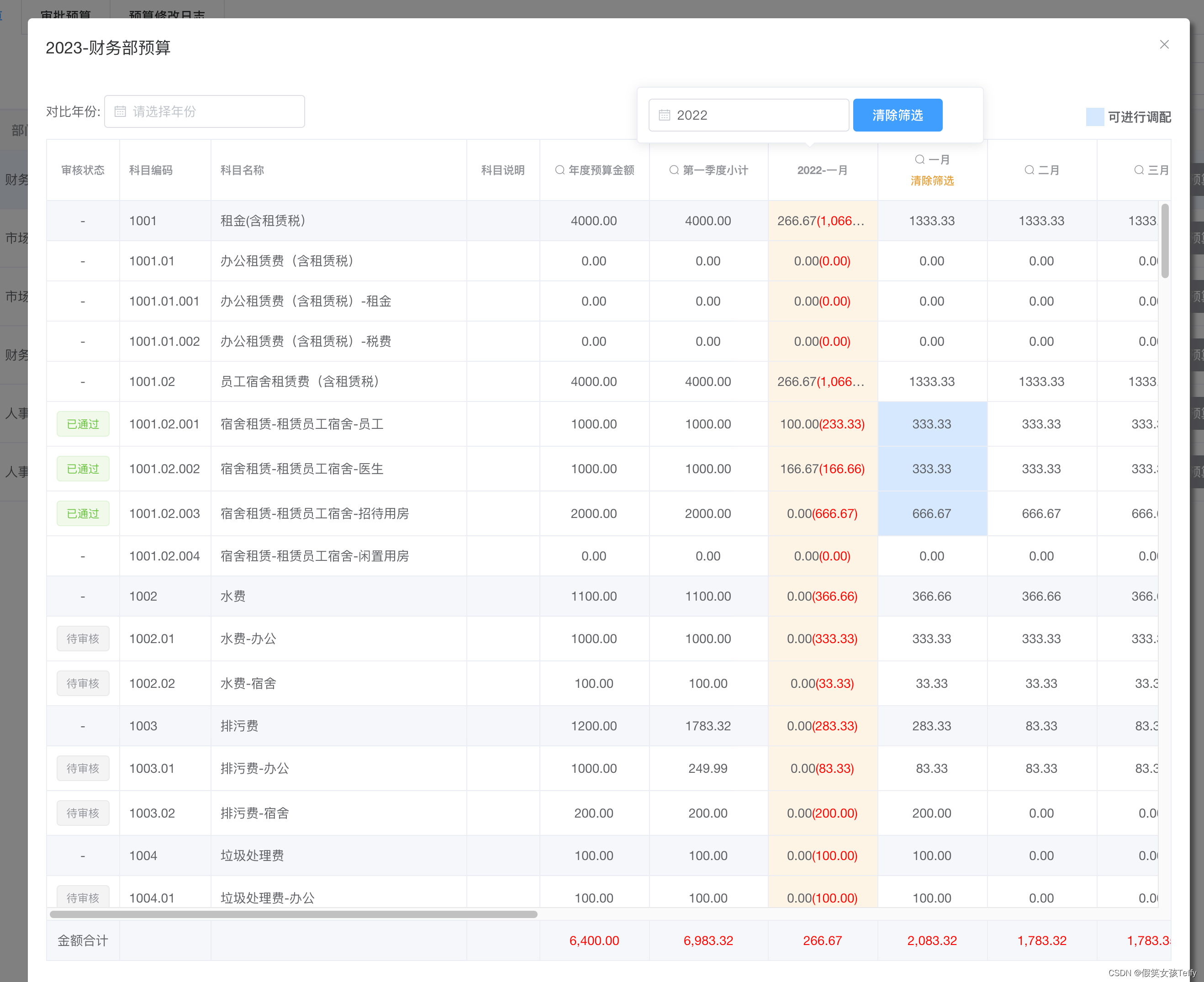
二、接着是根据搜索条件来显示表格显示的问题

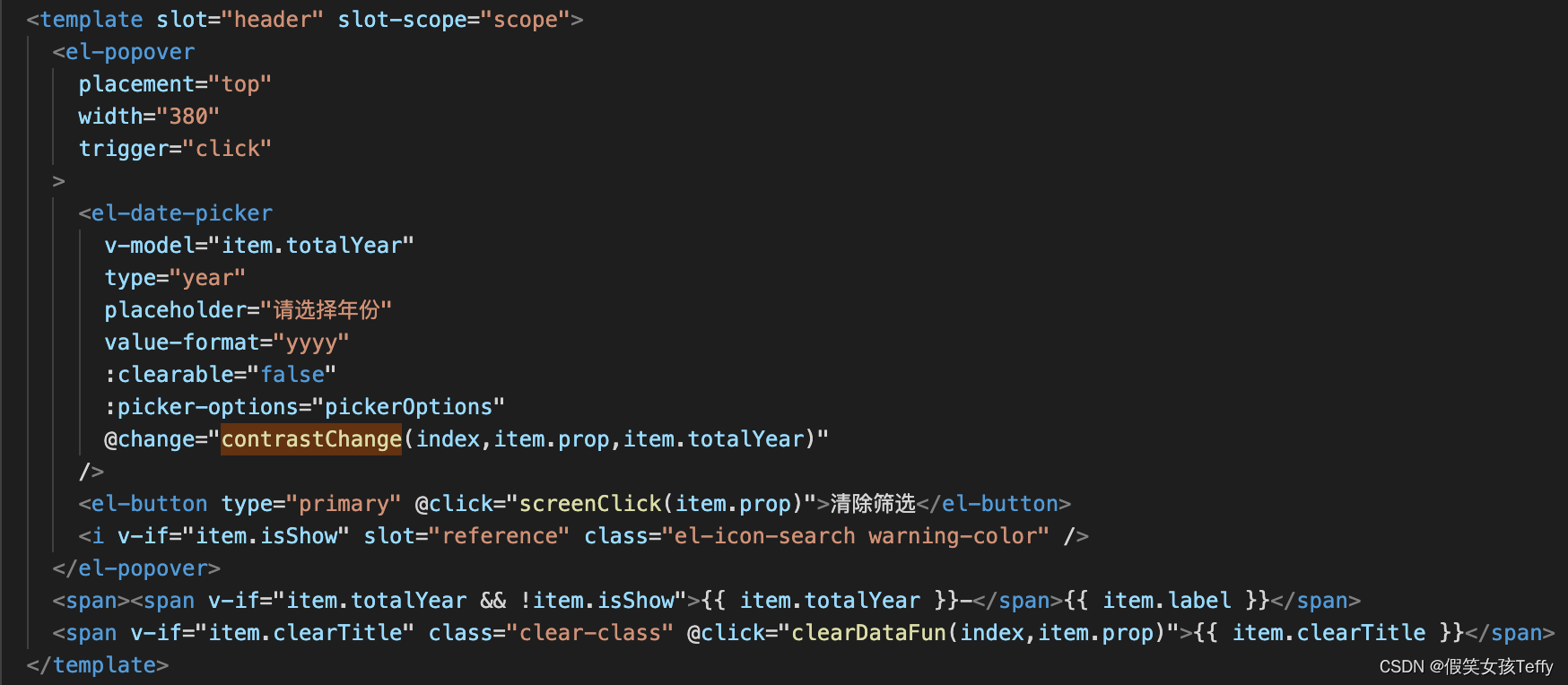
在contrastChange这个地方我把对应的值设置成true就好了,切记一定要set回去,要不然页面渲染拿到的值有可能会是undefined

budgetAmountService.contrast({ group_id: this.group_id, year: this.year, key: prop, contrast_year: totalYear }).then(res => {
this.contrastList = res.data
this.tableData.forEach((item, index) => {
res.data.forEach(subItem => {
if (subItem.id === item.id) {
item = Object.assign(item, subItem)
this.$set(this.tableData, index, item) //这里要set回去,否则有可能会出现undefined的情况
}
})
})
})
this.columnsData.forEach((column, index) => {
if (column.prop.includes(`${prop}Contrast`)) {
column.show = true
column.totalYear = totalYear
}
if (column.prop === prop) {
column.clearTitle = '清除筛选'
}
})























 2732
2732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








