css可以通过word-wrap属性来设置数字换行,将此属性的属性值设为break-word即可设置在长单词或URL地址内部进行换行。

css可以为数字所在标签设置css样式word-wrap:break-word;即可实现数字自动换行。
word-wrap 属性允许长单词或 URL 地址换行到下一行。
语法:word-wrap: normal|break-word;
属性值:normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。
示例:
p.test1
{
width:11em;
border:1px solid #000000;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
12311111155552222222222222111
12311111155552222222222222111
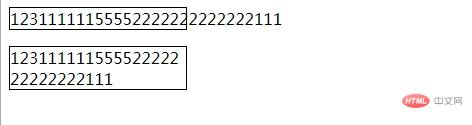
效果图:






















 1370
1370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








