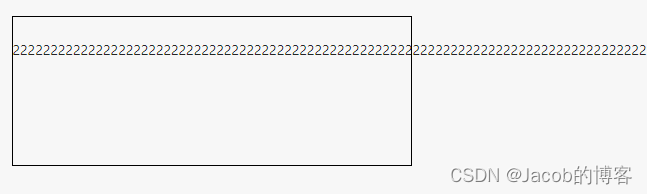
1.设置盒子宽高和设置文字换行
<div class="testDemo">
2222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222
</div>
.testDemo{
width: 400px;
height: 150px;
border: 1px solid #000;
white-space: pre-wrap;
margin: 0 auto;
}

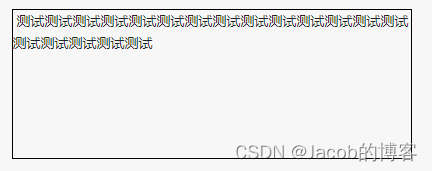
可以看到此时并没有换行,但是内容为中文时可以换行

2.设置word-break:break-all;属性使内容全是数字也换行
.testDemo{
width: 400px;
height: 150px;
border: 1px solid #000;
word-break:break-all;
margin: 0 auto;
}






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








