这篇文章主要介绍了HTML中div嵌套div的margin不起作用的解决方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
下面介绍一下div嵌套div时margin不起作用的解决方案。
顺便科普下margin的定义和用法。

div嵌套的HTML代码:
Document*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100%;
background-color: dodgerblue;
}
.box{
width: 300px;
height: 300px;
margin: 30px;
background-color: gray;
}
.box .child{
width: 200px;
height: 200px;
margin: 50px;
background-color:darkturquoise;
}
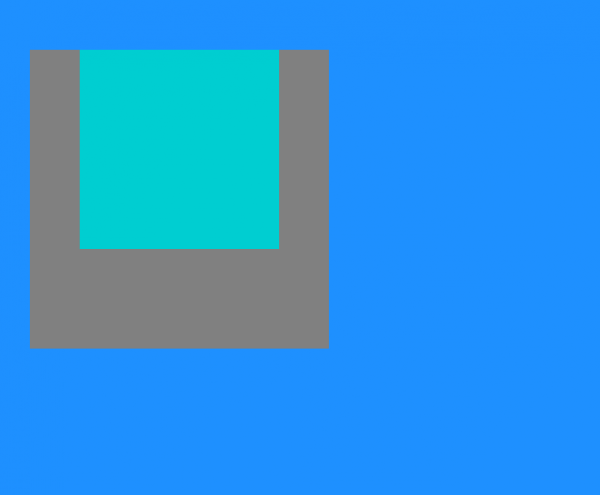
实际效果:

这其实不是我们想要的效果,织梦,先来说下为什么会出现这个问题:
有两个嵌套关系的div,如果外层div的父元素padding值为0,那么内层div的margin-top或者margin-bottom的值会“转移”给外层div。
解决该问题我们需要先了解ie特有的一个属性haslayout。

我们要实现的效果是这样的:

最后我们来说一下解决方法:
1、让父元素生成一个block formating context(块级格式化上下文,可自行百度了解),站群,以下属性可以实现
float: left/right
position: absolute
display: inline-block
overflow: hidden/auto
2、给父元素添加border或者padding
以方法一的overflow:hidden为例:
Document*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100%;
background-color: dodgerblue;
}
.box{
width: 300px;
height: 300px;
margin: 30px;
background-color: gray;
overflow: hidden;
}
.box .child{
width: 200px;
height: 200px;
margin: 50px;
background-color:darkturquoise;
}
最终效果:
相关报道:
iPhone手机壳将出蓝黑白金款 蓝黑还是白金?一条裙子颜色引发世界大争论。有关裙子颜色的撕逼大战刚刚平息,由这款裙子颜色设计出的iPhone手机壳很快将会上市,用户将能够向好友和世界分享自己属于白金还是蓝黑阵营。 大名鼎鼎的苹果都看上了这条裙子可见它 更多
微博今天对外发布 10 月份社区管理中心报告称,根据网友投诉、主动巡查等方式,合计对 14 万 3 千余条微博,采取了 更多





















 8691
8691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








