margin
(CSS语法)
编辑
锁定
讨论
上传视频
margin,是CSS语法,这个简写属性用于在一个声明中设置所有当前或者指定元素所有外边距的宽度,或者设置各边上外边距的宽度。
中文名
外边距[1]外文名
margin
编程语言
CSS
margin定义
编辑
margin 简写属性在一个声明中设置所有当前或者指定元素外边距属性。该属性可以有 1 到 4 个值。
margin 属性接受任何长度单位、百分数值甚至负值。
margin 属性可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。[2]
margin简洁写法
编辑
margin跟padding一样,也有简洁写法。我们可以使用margin属性来设置四个方向的外边距。在实际编程中,我们往往使用的是margin的这种高效简洁写法来编程。
margin写法有4种,分别如下:margin: 像素值1;
margin: 像素值1 像素值2;
margin: 像素值1 像素值2 像素值3;
margin: 像素值1 像素值2 像素值3 像素值4;
以上四个位置按顺序分别为:margin-top--margin-right--margin-bottom--margin-left,即“上-右-下-左”。以下简写为top--right--bottom--left。其中需要注意的是后三种情况,当有像素值缺省时,浏览器会自动对缺省像素按照“bottom=top”和“left=right”的方法进行赋值。
例如:
“margin:20px;”表示四个方向的外边距都是20px;
“margin:20px 40px;”表示top为20px,right为40px;由于bottom和left缺省,所以自动将它们分别设为20px和40px。转化为第4种写法为:“margin:20px 40px 20px 40px;”。
“margin:20px 40px 60px;”表示top为20px,right为40px,bottom为60px;由于left缺省,所以自动将它设为40px。转化为第4种写法为:“margin:20px 40px 60px 40px;”。
需要注意的是一种情况不能写为缺省写法:“margin:20px 40px 20px 60px;”。该例中,由于top和bottom相同,但right和left不同,所以不能将bottom缺省,否则会等同于“margin:20px 40px 60px 40px;”。
margin语法说明
编辑
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
margin边距属性
编辑
属性描述
margin简写属性。在一个声明中设置所有外边距属性。[1]
margin-top设置元素的上外边距。
margin语法结构
编辑
margin:5px auto;意思上下为5,左右平均居中
margin-top: 20px; 上外边距
margin-right: 30px; 右外边距
margin-bottom: 30px;下外边距
margin-left: 20px; 左外边距
margin:1px 四边统一边距
margin:1px 1px 上下边距,左右边距
margin:1px 1px 1px 上,左右,下边距
margin:1px 1px 1px 1px 上,右,下,左边距
注释:允许使用负值。
margin语法举例
编辑
例子 1margin:10px 5px 15px 20px;上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2margin:10px 5px 15px;上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3margin:10px 5px;上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4margin:10px;所有 4 个外边距都是 10px默认值:0
继承性:no
JavaScript 语法:object.style.margin="10px 5px"
margin实例
编辑
设置 p 元素的 4 个外边距:
p { margin:2cm 4cm 3cm 4cm; }
margin浏览器支持
编辑
所有浏览器都支持 margin 属性。
注释:任何的版本的 Internet Explorer(包括 IE8)都不支持属性值 "inherit"。
margin可能的值
编辑
值描述
auto浏览器计算外边距。
length规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
%规定基于父元素的宽度的百分比的外边距。
inherit规定应该从父元素继承外边距。
[3-4]
margin内外距离区别
编辑
这是很多学html 人的困扰
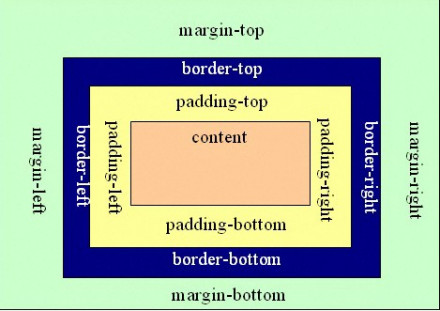
其实说白了padding就是内容与边框的空隙.而margin 则是模块与模块的空隙.下面图解:

margin 与 padding 得盒子模型图解
margin实例
编辑
本例演示如何将所有的边距属性设置于一个声明中。
p.margin{margin:50px100px75px100px}
这个段落没有指定外边距。
这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。
这个段落没有指定外边距。
词条图册
更多图册
参考资料
1.
CSS Margin(外边距)
.w3cschool菜鸟教程.2014-02-21[引用日期2014-02-23]
2.
CSS margin
.W3Cschool[引用日期2018-04-12]
3.
CSS margin 属性
.w3cshcoll[引用日期2012-11-21]
4.
CSS margin 属性
.w3school 在线教程[引用日期2013-06-15]





















 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








