❝Spin(加载中)控件是基于Qml实现的,它兼容于
❞QtQuick 1.x和QtQuick 2.x。可用于页面和区块的加载中状态。
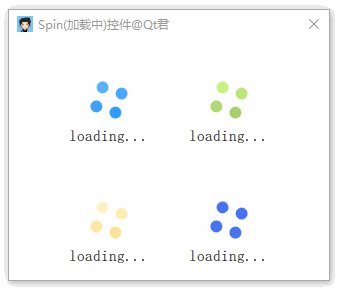
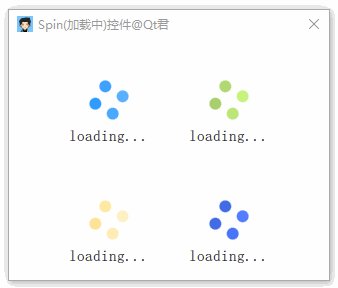
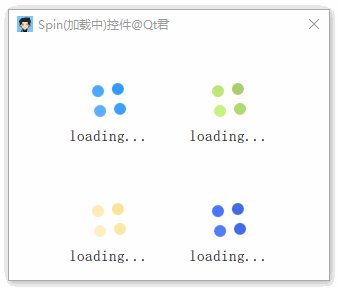
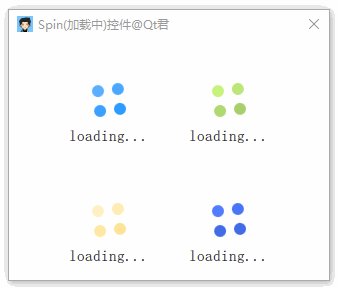
1. 演示

2. 例子
import QtQuick 2.0 // Qt4 版本改为:import QtQuick 1.0
Rectangle {
id: root
width: 320
height: 240
Grid {
anchors.centerIn: parent
rows: 2
columns: 2
spacing: 80
Spin { } // defualt
Spin { color: "#a9cf6c" }
Spin { color: "#fde498" }
Spin { color: "#4169E1" }
}
}
3. 使用场景
页面等待异步数据或正在渲染过程时,合适的加载动画会有效缓解用户的焦虑,从而提升用户体验。
4. 实现
四个Rectangle构造圆形并使用了动画类(NumberAnimation)。
5. 源码获取
- 「可在公众号聊天界面回复"入群"后在群文件获取源码。」
/*
* Author: Qt君
* WebSite: qthub.com
* Email: 2088201923@qq.com
* QQ交流群: 732271126
* 关注微信公众号: [Qt君] 第一时间获取最新推送.
* 代码仅用于学习使用,请勿用于商业途径.
*/
import QtQuick 2.0 // Qt4 版本改为:import QtQuick 1.0
FocusScope {
id: root
property color color: "#2f9bff"
width: 40
height: width
Grid {
id: grid
anchors.centerIn: parent
rows: 2
columns: 2
spacing: root.width * 0.2
Repeater {
model: [
Qt.darker(color, 1.0),
Qt.darker(color, 0.95),
Qt.darker(color, 0.90),
Qt.darker(color, 0.85),
]
Rectangle {
width: root.width * 0.3
height: width
color: modelData
radius: width/2
}
}
}
Item {
anchors.top: parent.bottom
anchors.topMargin: 10
width: root.width
height: root.height * 0.3
Text {
anchors.centerIn: parent
text: "loading..."
font.pixelSize: 15
}
}
NumberAnimation {
target: grid
running: true
property: "rotation"
loops: Animation.Infinite
from: 0
to: 360
duration: 1000
}
}





















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








