HTML标记语言——引用
互联网 发布时间:2008-10-17 18:55:18 作者:佚名  我要评论
我要评论
点击这里返回网页教学网 HTML教程 栏目.
上文:标记语言——邪恶表格
原文出处
Chapter 4 引用
“Misquotations are the only quotations tha are never misquoted” (只有错误的引用永远不会被误用)
- Hesketh Pearson
所有类型的
为
加上样式Fast Company从杂志存档里选出每日引言放在首页,已经行之有年了,为了保留FC的印刷体裁和强调效果,因此有很长一段时间这个引言被做成GIF图片,让设计者能以任何方式处理字型,达成期望的效果.
在2003年早秋,差不多是在我看着至爱的红袜队迎向历史性冠军之时,我决定抛弃GIF图片,换上加了样式的
标签.从易用性角度看,以文字显示引用内容很有道理,由于无法重现GIF带来的体裁便利性,因此我们面对着美化引言的挑战.当然,CSS帮了很大的忙.
背景的引用符号
想法十分简单,就是分别制作开引号,闭引号两张图片,选用的色调足以隐没在略为重叠的引用文字后面,引用同时也放在了270像素宽,淡灰色的圆角方块内,以便配合网站整体风格.第三张图片用来完成圆角效果以及引号.这三张图片完全以各个元素debackground属性放在css中.
我们先以photoshop或者你惯用的图形处理程序建立这些图片.这边是个使用特殊字体的好机会,你能选用一般浏览器不支持的字体,在Fast Company的例子里,使用了杂志上的引号字体.
三张图片
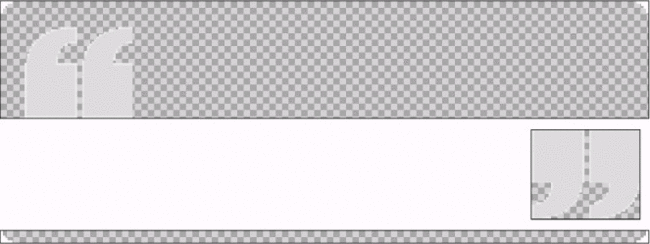
图4-1 是刚建立的三张图片,一张是开引号,顶部圆角,一张是闭引号,最后一张是底部的两个圆角.
这三张图片背景都是透明的,以便我们用css来控制背景的颜色.同时我们以白色制作了圆角,灰色制作了引号.
图 4-1 为了制作引号圆角而以Photoshop创建的3张图片
标记元素
目前,你只能以background或者background-image属性为一个元素指定单张背景图,因此,我们将为
里的每个段落加上id.我们会把一段内容标为#quote,另一段内容标为#other,使得最后有三个独特元件能够制定背景图.
来看看我们会在这个示例接下来的步骤里中使用的标记方法:
Misquotations are the only quotations
that are never misquoted.
这样就完成了使用背景图的预备工作了
三个元素,三张背景图
如先前所述,现在你只能以background或者background-image属性为一个元件指定一张背景图,因此我们将善用示例中的三个元素,也就是
,#quote段落和#author段落,以便指定三张背景图完成我们期望的效果.在新增元素前,看看还有那些元素可以用上,这是个很好的习惯.你经常能在完善,结构化的标记源代码中找到适合加上css的元素,大成你需要的效果.
我们先从
元素的css规则开始书写:blockquote {
width: 270px;
margin: 0;
padding: 0;
font-family: georgia, serif;
font-size: 150%;
letter-spacing: -1px;
line-height: 1em;
text-align: center;
color: #555;
background: #eee url(top.gif) no-repeat top left;
}
我们把整个组件的宽度设为270像素,与提供顶部圆角,开引号效果的top.gif宽度相同,同时我们也照顾了一下文字效果,为它指定了字体,大小和颜色.最后,我们置中所有文字,并以最后一条规则指定了背景色,背景图以及背景图的显示位置.
去掉
的内外补丁也很重要,我们该为每个段落元素加上内补丁,这能让我们避免windows版IE5错误解析CSS盒模型的问题.我们会在本书第二部分进一步讨论盒模型的细节.接着,让我们帮#quote段落设定样式:
blockquote {
width: 270px;
text-align: center;
margin: 0;
padding: 0;
font-family: georgia, serif;
font-size: 150%;
letter-spacing: -1px;
line-height: 1em;
color: #555;
background: #eee url(top.gif) no-repeat top left;
}
#quote {
margin: 0 10px 0 0;
padding: 20px 10px 10px 20px;
background: url(end_quote.gif) no-repeat right bottom;
}
借着指定margin:0 10px 0 0;我们能取消浏览器在段落上下的预设补丁,以便使用精确的内补丁设定值排好版面.然而我们还是在右侧加上了10像素的外边界,以便把闭引号挤开,配合左边的效果.如果我们不留下这10像素的话,开引号就会紧靠整个外边框的最右边.另一种可行方法是直接在图片右边加上适当的留白.
同时也要留意,我们指定把背景图(开引号)放在
的右侧(right)底部(bottom).最后,我们要在作者段落(#author)放上最后一张背景图,也就是引言底部的圆角.
blockquote {
width: 270px;
text-align: center;
margin: 0;
padding: 0;
font-family: georgia, serif;
font-size: 150%;
letter-spacing: -1px;
line-height: 1em;
color: #555;
background: #eee url(top.gif) no-repeat top left;
}
#quote {
margin: 0 10px 0 0;
padding: 20px 20px 10px 20px;
background: url(end_quote.gif) no-repeat right bottom;
}
#author {
margin: 0 10px 0 0;
padding: 0 0 10px 0;
color: #999;
font-size: 60%;
background: url(bottom.gif) no-repeat bottom;
}
我们再度取消段落上下的预设补丁,改在底部加上一些内部补丁.第三张图片已经到位了.为引用内容加上两个圆角,借以padding代替margin设定author部分的排列方式,我们得以让圆角图出现在适当的位置上,也就是最底部.
结果
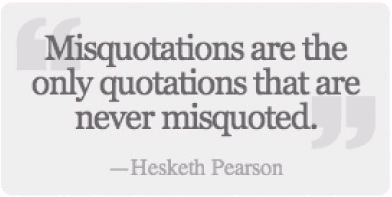
图4-2是典型的现代浏览器所能看到的结果,圆角外边框十分完整,两个引号则漂亮的藏在文字后方.这个方法最棒的地方是整个外框可以扩大,代表你能放进去任何长度的引用内容,外框会配合引言长度自动放大或缩小(自适应),而且引号与圆角都会停留在适当的位置.这也代表视力不佳的使用者方法字体时,引用于外框的设计不会被破坏.
图 4-2,使用三个背景图与文字的引用样式示例.
强调特殊文字
我为Fast Company额外加上的引用样式之一是在引用范围内使用标签来强调特定重点文字的效果.这能进一步模仿杂志上使用的排版风格.
借着使用,我们能确保大多数不支持样式或是非可视化浏览器仍然可以得到粗体或强调的效果(在这个例子中很合理),同时我又能以CSS特别指定改用深色显示
范围内的标签.标记源代码内容需要略作修改,以标示几个选定的单字.
Misquotations are the only quotations
that are never misquoted.
—Hesketh Pearson
然后这段是需要加上的额外css规则的内容:
#quote strong {
color: #000;
font-weight: normal;
}
此时,任何出现在引用范围之内的就会变成黑色(不能更黑了),另外由于引用的其他部分使用了一般的font-weight,因此我们以normal取代预设的粗体样式.
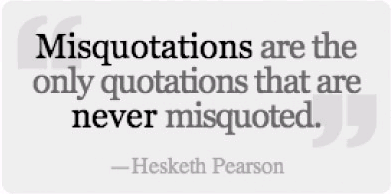
使用标签的结果可以在图4-3里看到,我们强调了"Misquotation"和"never"这两个字.
图4-3 以强调特定单字的
样式这回退化到什么程度?
我们知道CSS与几张背景图能把引用美化到什么程度了,但是在不支持CSS的浏览器或设备上会变成什么样呢?这个方法的显示效果会退化到什么程度呢?
恩,幸好我们以原始设计用途使用了
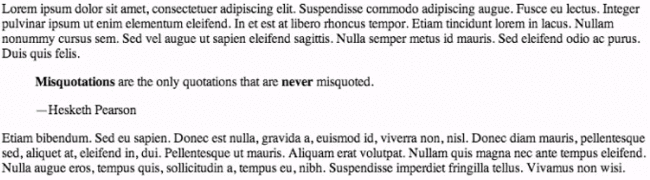
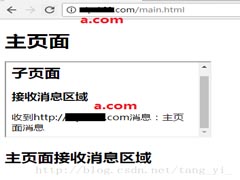
元素,因此不支持样式的浏览器,电话,PDA以及屏幕阅读器都能正确的处理他的内容.举例来说,图4-4就是这个页面去掉CSS之后的样子.我在引用前后加上了虚构的文字,以便让你看到完整的效果.
图4-4. 图4-3去掉CSS之后的样子
结论
在仔细研究过几种标识引用的不同方法之后,我们很容易就能找到处理问题的正确工具,也就是
,单纯为了缩进文字而使用的时代已经过去了,我们现在用它来标记长引用.一旦完成了结构,就能轻易为
加上样式,使他们区别于一般内容之外,同时仍能让不支持CSS的浏览器或其他设备正常解析内容相关文章
这篇文章主要介绍了html父子页面iframe双向发消息的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-12
这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29
这篇文章主要介绍了html-webpack-plugin使用,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-15
这篇文章主要介绍了html直接引用vue和element-ui的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-02
这篇文章主要介绍了详解HTML中字体使用line-height依然不能垂直居中解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2020-08-20
这篇文章主要介绍了前端html换肤功能的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-20
这篇文章主要介绍了多个HTML页面共同调用一段html代码的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17
这篇文章主要介绍了HTML中图片不存在显示默认图片的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17
这篇文章主要介绍了HTML table行距的改变方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-07-31
这篇文章主要介绍了HTML Table 空白单元格补全的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-07-31
最新评论
































 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








