我用koa做的后端,项目结构是这样的:

前端页面资源啥的都在
./dist
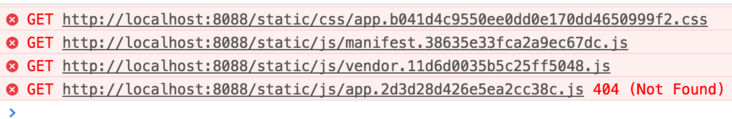
里,打开页面之后,报错如下:

在编译之前改了
config/index
里的
build/assetsPublicPath
也没有用,首页的url是localhost:8088/backend,页面已经正常渲染了,就是资源文件的路径有问题,想请问一下路径这块应该怎么弄?thx!
谢邀,对 koa 不熟,你可以看看相关项目模板官方文档里关于部署到后端的内容:http://vuejs-templates.github…
如果 koa 与 express 类似,将资源放在 public 目录下,并且使用
app.use(express.static(path.join(__dirname, 'public')))
类似的语句设置为静态目录,那么你需要将前端打包的目录设置为类似于这里的 public 目录,而不是 dist 目录,可能还需要在 assetsPublicPath 里指定
/backend
之类的路径。
config/index.js
内改成这样试试?
index: path.resolve(__dirname, '../dist/backend/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'backend',
assetsPublicPath: '/'






















 3590
3590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








