使用元素
Using Elements - FontLab VI Helphelp.fontlab.com- 使用元素
- 创建新元素
- 浏览元素
- 选择和取消选择元素
- 转换元素
- 对齐元素
- 编辑横跨字形
- 编辑元素
- 复制元素
- 分组和组合元素
- 取消分组和分离元素
- 使用命名元素
- 元素菜单
在“ 字形窗口”中绘制时,轮廓会自动添加到当前元素中。字形中的每个轮廓都属于一个元素。粘贴位图图像时,它会在字形中显示为新元素。如果添加贴纸,它也会显示为单独的元素。您可以在“ 元素”面板中查看当前字形的所有元素。
在许多情况下,除了组合重音符号/变音符号之外,对于给定的字形,您可能不需要多个元素。一个常见的初学者错误是创建一个单独的元素,然后不理解为什么两个元素不相互作用 - 例如,删除重叠不再容易。请参阅下面的“分组和组合元素”。
创建新元素要创建新元素,请选择元素>新元素(CtrlS)。现在开始绘图,你绘制的所有内容都属于这个新元素。如果您使用单色字体并希望创建您还打算在其他字形(例如衬线)中使用的字形的一部分,则可以创建一个新元素。如果使用矢量颜色字体,则需要为每组需要具有相同填充颜色,笔触颜色或粗细的轮廓创建新元素。浏览元素要在当前字形内的元素之间切换,请使用下一个元素 和 上一个元素 中的命令 元件菜单。您还可以使用Element工具(V)从一个元素切换到另一个元素,在字形编辑字段中移动元素,分组,复制,删除或添加对元素的引用。此操作也可以通过“ 元素”面板完成:双击面板中所需的元素。要关闭和打开元素帧,请使用视图>元素框架 命令。

要锁定和解锁元素,请单击元素框标题中的“锁定”图标。如果元素被锁定,则其内容无法就地编辑。双击元素以打开主编号,您可以在其中编辑内容。选择和取消选择元素要选择元素,请在选中元素工具的情况下单击它。要选择多个元素,请使用按住键的元素工具单击每个元素Shift。单击时,将鼠标光标放在轮廓上(而不是任何计数器)。要取消选择元素,请Esc按键。
使用 编辑>反转选择(CmdI)操作取消选择所选元素并选择其余元素。此命令仅在当前字形中有效。转换元素
使用“ 元素”工具和“ 元素”面板,可以编辑元素的“外部” - “框”的“外壳”。轮廓元素的差异最为明显:
- 如果使用“ 轮廓”工具(或“ 轮廓”工具处于活动状态时使用“ 变换”面板)移动,缩放,旋转,倾斜或镜像元素中的轮廓,则表示您正在编辑元素的内容,因此点坐标将永久更改,更改在所有参考中都可见。
- 如果使用“ 元素”工具(或“ 元素”工具处于活动状态时的“ 变换”面板)移动,缩放,旋转,倾斜或镜像元素,则更改为“实时”并仅应用于活动元素。元素的内容(以及对元素的所有引用)保持不变。仅缩放特定元素的“shell”,这与缩放或旋转的TrueType组件的工作方式类似。
要重置元素移位,旋转,倾斜或镜像并将其放置在原始位置,请Ctrl单击元素并使用对齐>重置元素偏移 上下文菜单中的命令。要重置元素比例,请Ctrl单击该元素并使用对齐>重置元素比例 命令。对齐元素要垂直或水平对齐两个或多个选定元素,请使用元素>对齐命令。元素将通过其边界框相互对齐。要将一个元素与一个字形边缘对齐,请选择该元素并转到元素>对齐菜单:
1。对齐顶部将与上升器对齐;
2. 对齐底部将与基线对齐;
3. 左对齐将与左侧对齐; 和
4. 右对齐将与右侧对齐。
所有对齐命令实际上都会移动元素,因此它们的偏移属 要重置元素偏移并将其置于原始位置,请Ctrl单击该元素并使用对齐>重置元素偏移 上下文菜单中的命令。编辑横跨字形
什么时候 编辑>编辑横跨字形如果禁用,轮廓修改工具(轮廓工具,橡皮擦工具,刀具和剪刀工具)仅适用于活动字形中的轮廓。什么时候编辑>编辑横跨字形被启用,像工具,铅笔工具或钢笔工具将在当前字形画,但轮廓修改工具上的铭文窗口中看到的所有字形轮廓工作。编辑元素
什么时候 编辑>跨元素编辑如果禁用,轮廓修改工具(轮廓工具,橡皮擦工具,刀具和剪刀工具)仅适用于当前字形的活动元素中的轮廓。什么时候编辑>跨元素编辑被启用,像工具,铅笔工具或钢笔工具将在当前字形的活性元素绘制,但轮廓修改工具上的铭文窗口中的所有元素的轮廓工作。复制元素要从同一个字形中的现有元素制作(非链接)副本,请将鼠标指针移到元素上,当用黄色突出显示时按鼠标按钮,等待一秒钟然后拖动。您将在黄色矩形中看到图像,这意味着您实际上正在复制元素。复制的元素是独立的。编辑其中一个元素时,另一个元素不会更改。要在另一个字形中复制元素,请打开编辑 菜单:
- 在“字形”窗口中打开一个字形,然后使用“ 元素”工具单击轮廓。
- 选择 编辑>复制 复制所选元素。
- 切换到另一个字形并选择 编辑>粘贴。元素将出现在字形的当前图层上。这将是元素副本而不是引用。
要么
- 在“字体”窗口中选择几个字形单元格并选择 编辑>粘贴。该元素将添加到每个选定的字形中。粘贴的元素将相互链接,但与原始元素分开。要将这些新引用与原始元素链接,您可以使用字体>检测元素参考 命令。
要在同一个字形中引用现有元素,请Alt使用“ 元素”工具按下并拖动元素。或者使用“ 轮廓”工具,选择路径(一个或多个轮廓或轮廓的一部分)并复制它,然后使用编辑>粘贴,路径将被添加到当前元素的内容中。但如果你使用编辑>粘贴新元素,它将被粘贴为一个新的未链接元素。您还可以使用元素工具,选择一个元素并复制它,然后使用编辑>粘贴,它将被粘贴为一个新的未链接元素。如果你使用编辑>粘贴元素参考,元素将被粘贴为锁定引用(即组件)。分组和组合元素
使用 元素>组命令将多个选定元素分组为复合元素。复合元素可以像一个元素一样移动,复制,删除或复制/粘贴,但每个元素的各个属性(填充和描边颜色,颜色粗细,过滤器,如Power Brush)将被保留。
属于单独元素的轮廓不会相互“交互”:您无法删除(合并)它们的重叠,或使用 填用于创建高级填充的工具。要允许此类操作,请Shift使用“元素”工具选择元素并单击它们,然后选择元素>将轮廓与元素相结合。当您将来自多个元素的轮廓组合成一个时,将扩展诸如Power Brush之类的滤镜,并且所有生成的轮廓将获得相同的填充和描边颜色和笔触粗细。取消分组和分离元素
您可以使用取消组合任何复合元素或元素组 元素>取消组合。
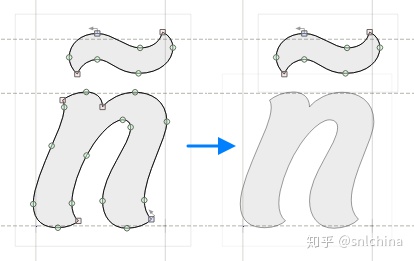
该 元素>将轮廓分离为元素命令可用于将一个元素分成两个或多个元素。如果在字形中未选择轮廓,则“ 分离轮廓到元素”命令会将每个轮廓移动到单独的元素中:

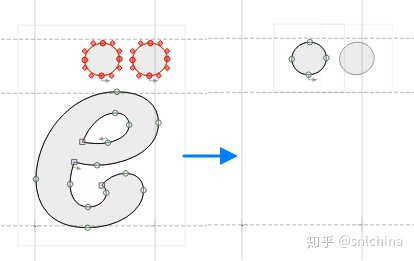
如果选择了一个或多个轮廓,则“ 将轮廓分离到元素”命令会将每个选定的轮廓移动到单独的元素中,其余的轮廓将被删除:

使用命名元素
通常可以通过它们出现的字形名称访问元素。如果字形包含多个元素,或者您需要一个不属于任何字形的元素,则可以使用单独的元素名称。
使用“ 元素”面板命名单个元素。该字体>检测元素参考操作还将命名字体中的所有链接元素。所有已命名的元素(链接与否)都显示在“ 图库”面板中,您可以从中将它们从面板拖放到新的字形或直接拖放到“字体”窗口单元格中。元素菜单
的内容 元件 菜单如下:
- 新元素在活动字形中创建一个新元素。新元素没有内容,但您可以使用任何绘图工具开始添加轮廓,或者从剪贴板粘贴一些轮廓。由于这是一个新元素,您可以使用具有新设置的新轮廓滤镜,例如Power Brush,或为元素指定新的笔触和填充颜色。
- 添加元素参考... 像 添加组件......在FontLab Studio 5中 - 它允许您插入对可以按名称指定的字形中的所有元素的引用。如果指定的字形具有多个元素,则这些元素将作为一个组添加。生成TTF时,此类组将作为“嵌套组件”导出。
- 以组件为中心的命令,用于在“字形”窗口中选择的元素,或字体窗口中字形的所有元素。它们对应于FontLab Studio 5 中组件的行为:您可以锁定/解锁元素,编辑其内容,取消链接引用(即分解)并将所选元素放入其自己的专用字形中,这将成为引用的主要字形对于那个元素。
- 子菜单 安排 和 对齐 选定的元素(或当前字形中的所有元素)。
- 组 和 取消组合 选定的元素(或当前字形中的所有元素)。
- 光学分离 将由多个非重叠轮廓组成的元素拆分为单个元素。
- 下一页/上一页 浏览字形中的不同元素。
- 将轮廓与元素相结合 效果最佳 编辑元素启用。然后,您可以从多个元素中选择轮廓并从中创建一个元素。这与组不同:如果对元素进行分组,则每个元素都会保留其过滤器,笔触和填充设置。如果将轮廓组合成元素,轮廓将获得相同的滤镜,笔触和填充设置。
- 将轮廓分离为元素 从每个选定的轮廓创建一个单独的元素。
- 胶水选择 是一种轮廓滤镜,可以轻松地将开放轮廓连接到另一个轮廓上。
- 制作电动刷是一个轮廓滤镜,它将活动元素的轮廓作为骨架,并应用可以使用“ 画笔”面板控制的实时书法笔触。有关详细信息,请参阅Power Brush部分。
- 展开转型 如果元素没有引用,则会将元素转换(移位,缩放,倾斜,旋转)永久转换为轮廓转换。
- 展开过滤器 将复合轮廓滤镜(如Fill,Smart Corner,Glue和Power Brush)转换为简单的轮廓。
- 展开Stroke将“ 笔触”面板中定义的笔划转换为简单轮廓。此命令可应用于在“字体”窗口中选择的字形。
- 删除笔划从元素中删除笔划。此命令可应用于在“字体”窗口中选择的字形。
- 删除过滤器 移除复合轮廓滤镜,例如Fill,Smart Corner,Glue和Power Brush,而不应用它们。
- 该 图片子菜单包含许多特定于位图和SVG图像元素的操作。有关详细信息,请参见位图效果部分。
- 新Pin在活动元素上添加一个引脚。有关详细信息,请参见“ 锚点和销”部分。
- 新贴纸为当前字形添加新贴纸。
下一个 以前






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








