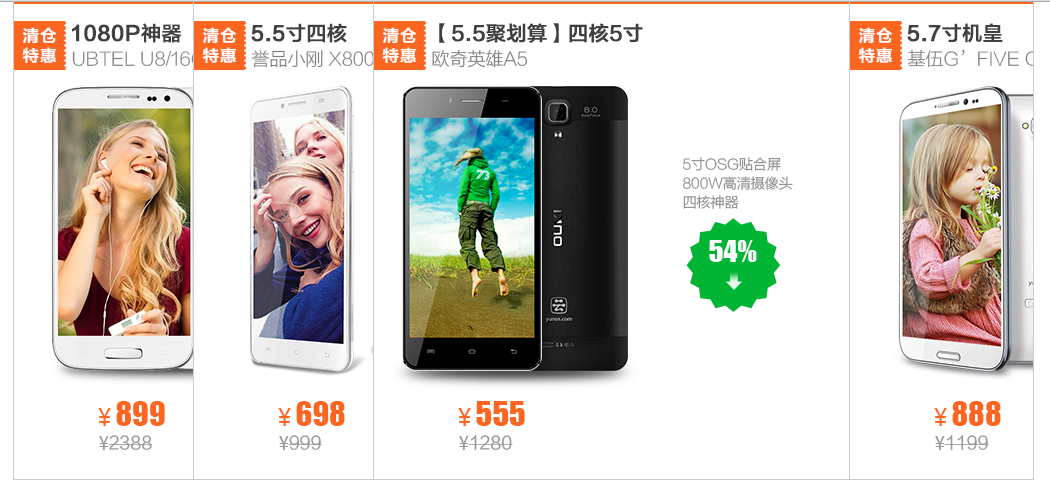
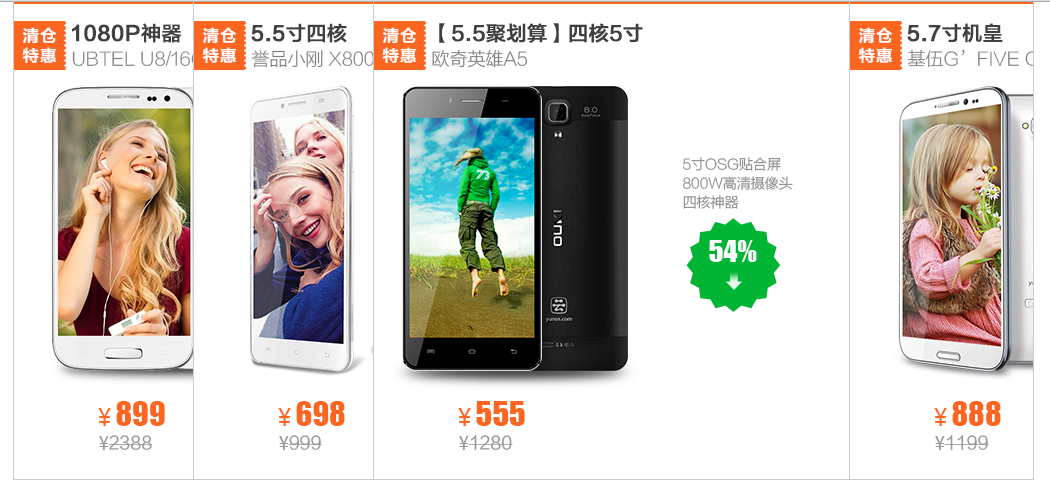
本文为大家分享了javascript图片滑动效果实现方法,具体内容如下,先看一下效果图:

鼠标滑过那张图,显示完整的哪张图,移除则复位:

简单的CSS加JS操作DOM实现:
sliding doors 



css:
#container {
height: 477px;
margin: 0 auto;
border-rig
本文为大家分享了javascript图片滑动效果实现方法,具体内容如下,先看一下效果图:

鼠标滑过那张图,显示完整的哪张图,移除则复位:

简单的CSS加JS操作DOM实现:
sliding doors 



css:
#container {
height: 477px;
margin: 0 auto;
border-rig











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


