微信小程序如何实现图片上传+服务端接收功能
发布时间:2021-07-03 17:13:03
来源:亿速云
阅读:61
作者:小新
小编给大家分享一下微信小程序如何实现图片上传+服务端接收功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
这次介绍下小程序当中常用的图片上传。
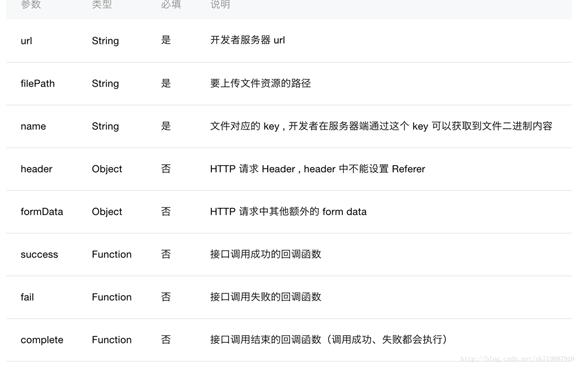
微信的上传api。

这里的filePath就是图片的存储路径,类型居然是个String,也就是 只能每次传一张图片,我以前的接口都是接收一个array,我本人又是一个半吊子的PHP,只能自己去改接收图片的接口。
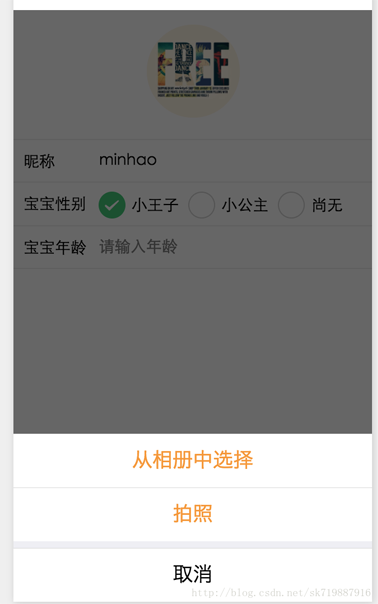
看一下页面效果图

一个很常见的修改头像效果,选择图片(拍照),然后上传。
下面就是贴代码了
首先是小程序的wxml代码
昵称
宝宝性别
{ {item.value}}
宝宝年龄
保存
css代码我就不贴了,一些样式而已。
对应的JS代码var util = require('../../../utils/util.js')
var app = getApp()
Page({
data: {
sex_items: [
{name:'1', value:'小王子'},
{name:'2', value:'小公主'},
{name:'0', value:'尚无'}
],
logo:null,
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
// url: '../logs/logs'
// url: '../load/load'
})
},
onLoad: function () {
console.log(&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








