微信小程序如何把图片上传至服务器
前些日子接了个任务就是开发一个小程序,遇到了一个问题就是需要图片上传至服务器并保存记录,遵循着解决思路我们先从最开始入手
1:微信上传接口
2:服务器接收接口
3:保存过程
4:小程序上传图片所需条件
上传图片的接口微信官方文档是清楚说明的,详细了解:
wx.uploadfile上传图片
但是呢,有的同志就会说了,上传图片我也不清楚啊,怎么办去这里
wx.chooseImage图片
(建议先去看看官方的文档,我会在下面贴出我的源码,这样理解能更清晰,可以cv但是要理解!)
好,目前微信这块的文档和接口齐了,下面我们准备.net接口来接收图片并如何保存本地
我们选择.net frameworf 4.6.2的Web API来接收,排除令牌和加密进行最简单的完善。

下面是代码实现接收并保存:
/// <summary>
/// 图片上传保存
/// </summary>
/// <returns></returns>
[HttpPost]
public string Save()
{
//图片存储路径
string path = AppDomain.CurrentDomain.SetupInformation.ApplicationBase + "UploadFile/";
//用户提交的数据
var Data = System.Web.HttpContext.Current.Request.Form;
string filesrc = string.Empty;
string src = string.Empty;
string FileName = "";
//获取上传的文件
var httpPostedFile = HttpContext.Current.Request.Files;
if (httpPostedFile != null && httpPostedFile.Count > 0)
{
var file = httpPostedFile[0];
string imgType = Path.GetExtension(file.FileName);
//限制文件上传类型
if (imgType.Contains(".jpg") || imgType.Contains(".png") || imgType.Contains(".bmp"))
{
FileName = Guid.NewGuid().ToString() + imgType;
filesrc = path + FileName;
src = "/UploadFile/" + FileName;//部署路径下的文件夹
file.SaveAs(filesrc);///保存完毕
}
}
return "保存成功";
}
这样我们的后台接口现在已经把基本的功能准备好了,我们去前端小程序再看看怎么写
wx.chooseImage({
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
console.log("数组:" + tempFilePaths);
var imgs = that.data.imgs;
// console.log(tempFilePaths + '----');
for (var i = 0; i < tempFilePaths.length; i++) {
if (imgs.length >= 9) {
that.setData({
imgs: imgs
});
return false;
} else {
imgs.push(tempFilePaths[i]);
}
}
wx.uploadFile({
url: '部署API的请求地址',
filePath: tempFilePaths[0],
name: "file",
header: {
"Content-Type": "multipart/form-data"
},
formData: {
"user": "test",
},
success: function (res) {
console.log(res.data + "结果")
}
})
}
});
思路:调用chooseimage接口后,我们得到了图片在小程序中得了临时路径,我们要用用户选择的临时路径来找到图片,调用uploadfile接口,并通过header且以二进制流的形式作为参数传递给我们的后台api接收图片,formdata内可以写其他参数,filepath为必填,填入图片路径,具体细节,上方代码块有一定注释,配合官方文档情境了解,我相信你很快就会理解。
Ps:我是把图片放在一个数组里,直接用字符串保存也可以,但是数组可以保存多个,后期需求用户选择多张图片就可以用到,其中有些变量可能有的同志看的比较笼统在js文件中的data中定义即可
注意:调用uploadfile接口需要域名的条件如下:
- 域名合法,(解析映射)
- https,(买证书)
- 不能为本地调试路径地址(必须为外网已搭建)
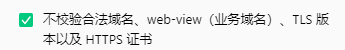
有的同志暂时没有Https在开发环境,开发软件-右上角详情-本地设置:

把这个勾选上,开发的时候就可以用http来调试啦~
有错误的地方请大神积极指正,必认真学习更改!
大家加油!





















 3389
3389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








