需求
点击导出下载表格对应的excel文件
在 vue 项目中,使用的 axios ,后台 java 提供的 post 接口 api
实现
第一步,在 axios 请求中加入参数,表示接收的数据为二进制文件流
responseType: "blob"
第二步,在拿到数据流之后,把流转为指定文件格式并创建a标签,模拟点击下载,实现文件下载功能
let blob = res.data
let reader = new FileReader()
reader.readAsDataURL(blob)
reader.onload = (e) => {
let a = document.createElement("a")
a.download = fileName
a.href = e.target.result
document.body.appendChild(a)
a.click()
document.body.removeChild(a)
}
问题
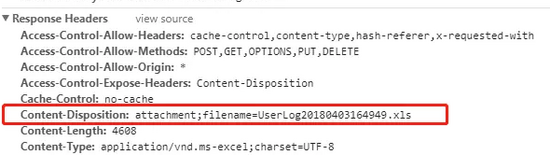
使用 axios 会出现无法拿到 java 后端给出的 Content-Disposition 中的文件名
注意的是,浏览器中可以看到header中有信息,但是无法通过 axios 的 res.header 获取到

这种情况需要后端设置 header
<







 本文介绍了在Vue项目中如何使用Axios通过POST方式获取并下载二进制流文件,特别是处理Content-Disposition头信息的问题。详细讲解了设置responseType为“blob”,读取文件流并创建模拟下载的步骤,以及解决跨域无法获取Content-Disposition中文件名的解决方案。同时提供了完整的axios请求代码示例。
本文介绍了在Vue项目中如何使用Axios通过POST方式获取并下载二进制流文件,特别是处理Content-Disposition头信息的问题。详细讲解了设置responseType为“blob”,读取文件流并创建模拟下载的步骤,以及解决跨域无法获取Content-Disposition中文件名的解决方案。同时提供了完整的axios请求代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








