U-Editor默认只有11中字体,如果想要增加其他字体需要按照下边的方法:
1、首先找到项目中“ueditor.config.js”文件

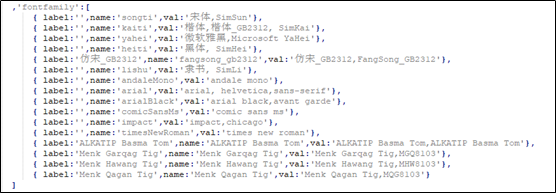
2、 在文件中“fontfamily”数组中新增记录,每行代表一个字体
label:标签名称
name:显示字体名称

val:字体在系统中名称
本部分分为两部分,‘字体名称,ttf名称’
示例:
{ label:‘ALKATIP Basma Tom’,name:‘ALKATIP Basma Tom’,val:‘ALKATIP Basma Tom,ALKATIP Basma Tom’},
label:'ALKATIP Basma Tom' //标签名称
name:'ALKATIP Basma Tom' //编辑器中显示名称
val:'ALKATIP Basma Tom,ALKATIP Basma Tom'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5460
5460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








