简介:响应式网页设计是一个现代网站开发的关键特性,它使得网站能够根据用户的设备屏幕尺寸自动调整布局和内容,提供一致的用户体验。WEB空间托管服务提供了存储网站文件和数据库的在线服务,确保网站全天候可访问。本工具包包括响应式网页模板和资源下载链接,旨在帮助用户创建和更新具有良好适应性的网站。此外,掌握HTML、CSS和响应式设计原则是有效利用这些资源的关键。 
1. 响应式网页设计概念
随着移动设备的普及和屏幕尺寸的多样化,响应式网页设计成为了前端开发者必须掌握的技能之一。响应式设计的核心在于根据用户设备的不同提供最佳的浏览体验。
1.1 响应式网页设计的定义与重要性
响应式网页设计(Responsive Web Design)是一种网页设计方法,它使网站能够自动调整布局,以适应不同分辨率的屏幕。通过灵活使用媒体查询、弹性布局以及可伸缩单位,设计师和开发者创建了一个能够在手机、平板电脑、桌面电脑等不同设备上均表现良好的网页。这不仅增强了用户体验,还对搜索引擎优化(SEO)产生了积极影响。
1.2 设计的三个基本原则
响应式网页设计通常遵循三个基本原则: 1. 流体网格系统(Fluid Grids) :使用百分比而非固定像素值定义布局的宽度,以便在不同屏幕尺寸下自适应变化。 2. 灵活图像(Flexible Images) :确保所有图像和媒体内容同样可以缩放,不会影响页面布局的整洁性。 3. 媒体查询(Media Queries) :通过CSS的@media规则来应用不同的样式规则,基于设备的不同特性(如宽度、高度、分辨率等)调整布局和设计。
1.3 设计到实现的转换
在实际开发过程中,开发者需要从设计出发,通过编写HTML、CSS和可能涉及JavaScript来实现设计的响应式效果。使用工具如Bootstrap或Foundation等响应式框架可以加速开发流程。通过不断地测试与迭代,确保网站在各种设备上展现相同级别的功能性和可用性。
以上就是响应式网页设计的基本概念,接下来的章节将详细介绍如何将这一理念应用到具体的网站托管和建设过程中。
2. WEB空间托管服务介绍
2.1 WEB空间托管服务概述
2.1.1 WEB空间托管服务的定义与重要性
WEB空间托管服务是指通过互联网为个人或企业提供存储空间的服务,以便用户能够将其网站的内容上传到服务器上,从而实现网站的在线访问。这种服务是由专业的WEB托管服务商提供的,它们拥有稳定的数据中心、高速的网络连接和专业的技术支持。
WEB空间托管对现代企业尤为重要,它可以保证企业的网站在任何时间都能够快速、稳定地响应用户的请求,不受地理位置的限制。这对于提升用户体验、增强品牌形象、拓展在线业务具有决定性的作用。
2.1.2 常见的WEB空间托管类型和服务商
目前市场上有多种类型的WEB空间托管服务,包括共享主机、VPS(虚拟私人服务器)、专用服务器以及云托管服务等。每种托管类型都有其特定的使用场景和技术优势:
- 共享主机是最基础、成本最低的托管方式,适合小型网站和初创公司。
- VPS和专用服务器提供了更高层次的自定义能力和控制,适用于需要较高配置和资源保障的中大型网站。
- 云托管服务则提供了弹性扩展和按需付费的模式,适合动态业务需求的应用。
一些著名的WEB空间托管服务商包括亚马逊的Amazon Web Services(AWS)、微软的Azure、谷歌的Google Cloud Platform(GCP)等。这些服务商提供的托管服务具有高度的可扩展性、弹性和安全性。
2.2 WEB空间托管的选择与购买
2.2.1 如何选择合适的WEB空间托管服务
选择合适的WEB空间托管服务时,需根据网站的具体需求来考虑。以下是一些关键因素:
- 网站的预期流量和数据存储需求,决定了需要的托管类型。
- 网站的扩展性需求,是否有未来业务增长的可能性。
- 安全性要求,包括数据备份、防DDoS攻击、SSL证书等。
- 客户服务和技术支持的响应时间和质量。
- 预算的限制。
2.2.2 WEB空间托管购买流程及注意事项
购买WEB空间托管服务通常包括以下步骤:
- 选择合适的托管类型和服务商。
- 根据需求评估不同的托管计划和套餐。
- 阅读服务条款和条件,确保理解费用、退款政策、限制和任何附加服务。
- 创建账户并进行购买。
- 配置托管选项,包括域名设置、FTP账户等。
- 上传网站内容并进行测试。
在购买时应注意的事项包括:
- 确保服务商提供良好的技术支持和客户服务。
- 检查托管服务的网络速度和可靠性。
- 避免被隐藏费用所困扰,仔细阅读费用明细。
- 确认托管计划是否符合网站的未来发展需求。
2.3 WEB空间托管的管理与优化
2.3.1 网站性能的监控与管理
网站性能的监控与管理是确保网站稳定运行的关键。这包括:
- 定期监控服务器的响应时间、CPU使用率、内存消耗等指标。
- 使用工具如cPanel、Plesk等进行管理。
- 设置自动备份策略,确保数据的安全性和可恢复性。
- 监控网站的安全性,防止黑客攻击和病毒传播。
2.3.2 WEB空间的优化技巧
WEB空间的优化可以提升网站性能和用户体验,常用技巧包括:
- 使用内容分发网络(CDN)来缓存和分发内容,减少加载时间。
- 优化图片和多媒体文件的大小和格式,减少传输数据。
- 使用数据库查询缓存和页面缓存技术来提升页面加载速度。
- 压缩和合并CSS、JavaScript文件,减少HTTP请求次数。
- 定期清理无用文件和数据库记录,保持WEB空间的整洁。
以上是WEB空间托管服务的全面介绍。在下一章节中,我们将讨论响应式网页模板的实际应用,包括其设计流程、测试与部署等重要环节。
3. 响应式网页模板的实际应用
响应式网页模板不仅在前端开发领域是一个重要概念,而且在为不同设备和屏幕尺寸提供一致用户体验方面扮演了关键角色。接下来,我们将深入探讨响应式网页模板的特点、优势、设计流程以及测试与部署。
3.1 响应式网页模板的特点与优势
响应式网页设计的一个核心是模板,它允许网页根据用户设备的屏幕尺寸和分辨率动态调整布局和内容。
3.1.1 响应式网页模板的概念解析
响应式网页模板是指能够根据浏览器视窗大小自动调整其布局的模板。这种模板通常使用百分比宽度、弹性图像以及媒体查询来实现不同屏幕尺寸下的优化布局。通过媒体查询,设计师可以为不同断点(屏幕宽度的特定值)设置CSS规则,从而实现对多种设备的适配。
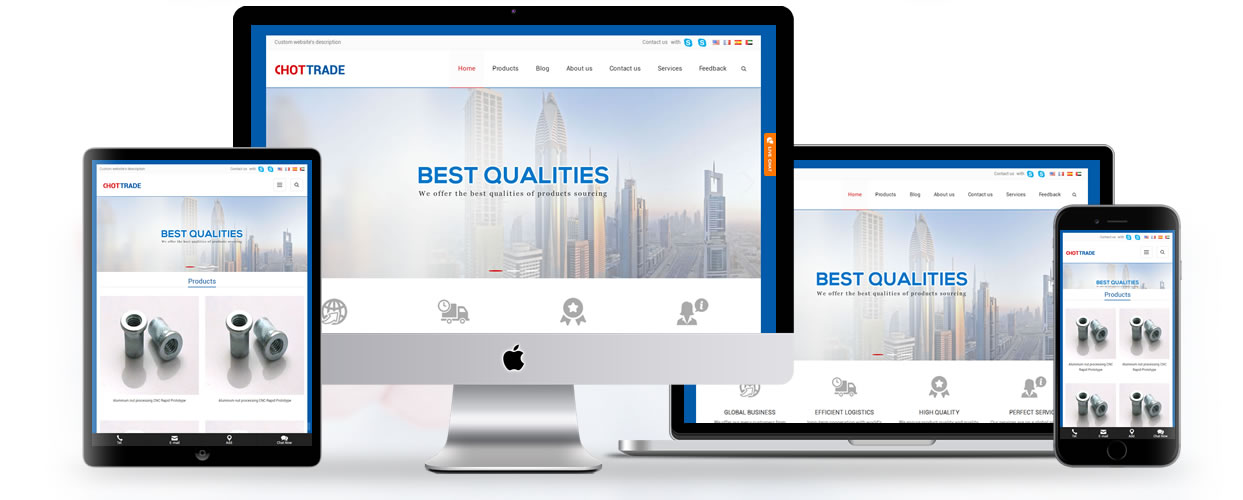
3.1.2 响应式网页模板在不同设备上的表现
当使用响应式模板设计网页时,它应该能够在台式计算机、笔记本电脑、平板电脑和智能手机等多种设备上无缝运行。例如,当用户在桌面浏览器上查看网站时,模板可以展示全宽布局,而在移动设备上,可以呈现为单列布局,确保内容可读性和易用性。
3.2 响应式网页模板的设计流程
设计响应式网页模板的过程涉及到几个关键步骤,需要设计师和开发人员共同努力以实现最佳效果。
3.2.1 设计理念的确定与布局规划
在设计响应式网页模板之前,设计师需要确定设计理念和视觉风格,同时也要规划布局。布局规划应考虑到不同屏幕尺寸下内容的优先级和展示方式。设计师应该使用网格系统来规划布局,并考虑到元素如何随视口大小变化而重新排列。
3.2.2 响应式元素与交互设计的实现
响应式元素的实现依赖于灵活的单位(如百分比和em单位)以及媒体查询。设计师应该通过这些技术确保图像和模块能够适应不同的屏幕尺寸。在交互设计方面,需要确保为触摸设备提供足够的点击目标大小,并且交互元素(如按钮和菜单)能够适应不同的屏幕尺寸和分辨率。
3.3 响应式网页模板的测试与部署
完成设计和编码后,测试和部署响应式网页模板是确保用户体验不受影响的关键步骤。
3.3.1 跨浏览器测试的方法与工具
为了确保响应式网页模板在各种浏览器和设备上表现一致,需要进行彻底的测试。测试可以手动进行,但通常更推荐使用自动化测试工具。例如,Selenium和Sauce Labs可以自动化测试跨浏览器兼容性,而BrowserStack则允许测试者在真实的设备上查看网页模板的表现。
3.3.2 网页模板的上线部署与后期维护
在模板通过测试之后,便可以部署上线。部署过程一般涉及到文件的上传到服务器以及进行域名绑定等步骤。上线后,持续的监控和维护是必要的,以应对不同用户反馈及设备兼容性问题。
总结
响应式网页模板是现代网页设计不可或缺的一部分。它们提供了在不同设备上提供一致用户体验的能力,保证了网站的可访问性和易用性。通过精心设计和测试,开发者可以确保网页模板在各种浏览器和设备上表现良好,从而满足不断增长的移动用户群体的需求。
通过本章节的介绍,我们了解了响应式网页模板的定义、设计流程、测试与部署的重要性。设计响应式网页模板不仅要求技术实现,还要求对用户体验有深刻的理解。这需要设计师和开发人员紧密合作,创造出既美观又功能强大的网页模板。
4. 网站建设资源包包含内容
4.1 网站建设资源包的组成
资源包是构建网站的基础,它包含一系列预先设计好的文件和代码,有助于开发者快速搭建和部署网站。资源包的组成通常分为两大类:前端资源和后端资源。
4.1.1 资源包中文件与文件夹的结构
资源包中的文件和文件夹组织结构是其核心,通常包含以下几个部分:
- HTML文件: 这是网站的基础骨架,包含所有页面的结构代码。
- CSS样式表: 用于定义网站的外观和风格,确保网站在不同的设备和浏览器上具有一致的视觉效果。
- JavaScript文件: 这些文件包含处理网站动态功能的脚本,如表单验证、动画效果等。
- 图片和媒体资源: 包括网站中使用的所有图形、图片、视频和音频文件。
- 字体文件: 使用自定义字体可以增强网站的品牌识别度和视觉吸引力。
- 文档和配置文件: 这些文件包含网站部署和维护相关的说明、配置信息等。
资源包的目录结构通常如下所示:
website-resource-package/
|-- css/
| |-- style.css
| `-- responsive.css
|-- js/
| |-- script.js
| `-- vendor/
| |-- jquery.js
| `-- bootstrap.js
|-- images/
| |-- logo.png
| `-- banner.jpg
|-- fonts/
| `-- myfont.woff
|-- index.html
`-- config.php
这种结构化的文件组织使得开发者可以快速定位到需要修改或查看的文件,同时也方便将项目上传到版本控制系统,进行团队协作开发。
4.1.2 各类资源文件的用途与作用
- HTML文件 是页面内容的载体,用于定义网页的标题、段落、链接和表格等元素。
- CSS样式表 通过引入外部样式表的方式,提高样式的可维护性和复用性。
- JavaScript文件 使得网页具备交互功能,增强用户体验。
- 图片和媒体资源 为网站提供视觉元素,包括图标、背景图和产品展示图片等。
- 字体文件 为网站提供自定义的字体,加强品牌形象。
- 文档和配置文件 包含网站的配置信息、版权信息和使用说明,是项目维护不可或缺的部分。
4.2 资源包的使用与定制
4.2.1 快速上手资源包的步骤与技巧
使用资源包来创建网站的过程通常遵循以下步骤:
- 下载资源包: 从提供资源包的网站或个人购买或下载资源包。
- 解压资源包: 使用文件压缩工具解压下载的文件,以获取完整的资源包目录结构。
- 查看文档: 在开始之前仔细阅读资源包中的文档说明,了解资源包的结构和特定的使用方法。
- 本地服务器搭建: 可以使用XAMPP、MAMP或WAMP等软件轻松搭建一个本地服务器环境,用于开发和测试网站。
- 修改HTML和CSS文件: 根据需求编辑HTML文件和CSS样式表,更改网站的布局和样式。
- 添加内容: 替换资源包中的默认内容,包括文本、图片和媒体文件,以适应网站的实际需求。
4.2.2 定制化修改资源包以满足个性化需求
定制化资源包通常包括以下活动:
- 颜色方案修改: 根据品牌颜色修改CSS文件,实现网站的整体色调和风格一致性。
- 字体替换: 根据品牌识别的需求更改字体文件或在CSS中指定新的字体。
- 布局调整: 根据内容的需要调整HTML结构和CSS布局,以优化页面的展示效果。
- 功能模块添加或删除: 根据网站的功能需求,增加必要的JavaScript功能模块或删除不需要的功能。
- 响应式设计优化: 对资源包中的响应式设计进行调整和优化,确保网站在各种屏幕尺寸下均能良好展示。
定制化过程中,开发者需要了解资源包的技术细节,并且具备一定的前端开发能力。熟练使用版本控制系统如Git也是十分必要的,这可以方便地跟踪修改,回退到之前的状态,并与团队成员协作。
4.3 资源包的扩展与升级
4.3.1 资源包的常用扩展工具与插件
随着时间的推移和技术的发展,网站需要不断更新和扩展功能。资源包通常包含可以轻松扩展的工具和插件,如:
- 前端框架: 如Bootstrap或Foundation等,提供响应式布局、导航栏、按钮等组件。
- JavaScript库: 如jQuery或Underscore等,提供方便的DOM操作和数据处理功能。
- 动画库: 如Animate.css或GSAP等,可以方便地为网站添加交互动画效果。
- UI组件库: 如React Components或Vue Components,提供丰富的用户界面组件。
4.3.2 升级资源包的策略与实践
升级资源包时,开发者需要制定一个详细的策略,以确保网站的稳定性和兼容性。升级步骤通常包括:
- 备份网站: 在进行任何更新之前,备份整个网站是非常必要的,以防万一出现问题可以恢复。
- 评估升级影响: 仔细评估升级将对现有网站功能和设计产生的影响,包括对第三方服务的兼容性。
- 测试新版本: 在测试环境中安装新版本的资源包,进行严格的测试,确保新版本能正常工作,没有引入新的bug。
- 逐步部署: 分阶段部署新版本,首先在测试环境或开发环境中部署,验证无误后,再在生产环境中部署。
- 监控与调试: 在新版本部署后,密切监控网站的运行状况,及时处理任何可能出现的问题。
资源包的升级不是一件小事,它需要细致的计划和执行,以避免升级带来的风险。开发者需要有对资源包内部机制的理解和对前端技术的深刻洞察力,才能在升级过程中保持网站的稳定性和可靠性。
5. HTML、CSS和JavaScript技术要点
5.1 HTML在响应式网页中的应用
5.1.1 HTML5的新特性及其在响应式设计中的作用
HTML5作为最新的超文本标记语言标准,它引入了许多新特性,这些特性大大增强了网页的表现能力,尤其是在响应式设计方面。新的语义标签如 <header> , <footer> , <article> , <section> 等为内容提供了更丰富的结构化意义,使得布局更加灵活,有助于提升页面的可访问性和SEO效果。除此之外,HTML5的多媒体元素如 <audio> 和 <video> 允许开发者直接在网页中嵌入音频和视频内容,这为创建更加生动的响应式设计提供了便利。
5.1.2 标签语义化与页面结构的优化
在响应式网页设计中,使用语义化标签不仅有助于页面结构的组织,还有利于维护和SEO优化。例如,使用 <nav> 标签来定义导航菜单,用 <aside> 表示侧边栏,而 <main> 标签用来包裹主要内容区域。这样做可以帮助搜索引擎更好地理解页面结构,并且有利于实现响应式布局,使得内容在不同尺寸的屏幕上可以更加合理地呈现。
5.2 CSS在响应式网页中的应用
5.2.1 CSS3的媒体查询与弹性布局
CSS3为响应式网页设计提供了强大的工具集,其中媒体查询(Media Queries)是实现响应式设计的关键技术之一。它允许设计师根据不同的屏幕尺寸、分辨率、方向等因素应用不同的样式规则,从而使得网页元素能够适应各种设备。弹性布局(Flexible Box),或者称为Flexbox,是一个CSS3布局模型,提供了更加灵活的方式来对齐和分配空间给容器中的项目,无论容器的大小如何变化,项目都能自动调整自己的大小和位置。
5.2.2 样式重用与兼容性处理
为了保持代码的可维护性和减少冗余,样式重用是开发响应式网站的一个重要方面。CSS预处理器如Sass和Less提供了变量、混合(mixins)、嵌套规则等高级功能,使得样式的重用变得更加简单和高效。在处理浏览器兼容性问题时,可以通过PostCSS这样的工具链来自动添加供应商前缀,或者使用CSS Normalize来统一不同浏览器中的默认样式。另外,CSS Polyfills可以用来模拟那些在旧版浏览器中不支持的CSS3特性。
5.3 JavaScript在响应式网页中的应用
5.3.1 JavaScript在响应式交云设计中的角色
随着JavaScript的不断进化,它在响应式网页设计中的作用越发重要。在响应式交云设计中,JavaScript可用于实现动态内容加载、图片懒加载、以及触摸滑动等交互效果。为了提供更好的用户体验,JavaScript框架和库如React、Vue.js或jQuery提供了丰富的组件和工具,使得开发响应式网页应用变得更加便捷。它们可以帮助开发者快速构建动态的用户界面,并且确保这些界面在不同设备上都能正常工作。
5.3.2 前端框架与库的选择与应用
选择合适的前端框架或库对于开发响应式网页至关重要。每个框架或库都有其独特的优势和应用场景。例如,Vue.js因其简洁的设计和易用性而受到广泛欢迎,而React通过其虚拟DOM技术实现了优秀的性能。选择时需要考虑项目的需求、团队的熟悉程度以及社区支持等因素。例如,如果是需要构建单页应用程序(SPA),React可能是一个不错的选择;而如果项目需要快速原型开发,Vue.js可能更加适合。
随着现代前端技术的发展,响应式网页设计已经不再是一个挑战,而是一种标准做法。通过应用HTML、CSS和JavaScript中的新技术和最佳实践,设计师和开发人员可以创建出既美观又功能丰富的响应式网站,从而为用户提供无缝的跨平台体验。
简介:响应式网页设计是一个现代网站开发的关键特性,它使得网站能够根据用户的设备屏幕尺寸自动调整布局和内容,提供一致的用户体验。WEB空间托管服务提供了存储网站文件和数据库的在线服务,确保网站全天候可访问。本工具包包括响应式网页模板和资源下载链接,旨在帮助用户创建和更新具有良好适应性的网站。此外,掌握HTML、CSS和响应式设计原则是有效利用这些资源的关键。






















 1845
1845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








