
初学设计,常常会倾尽所学的给作品注入各种效果,希望一个作品中能展示出自己所有的技能。
但对于UI设计来说,好的作品并不在于视觉冲击力多强烈,更重要的是界面和谐。
如果说艺术是少数人才懂得欣赏的话,那UI设计应该最不需要这种艺术感,作为人机互动的视觉页面,UI设计需要满足大部分人的审美。

关于和谐的美,我们知道各种版式设计、色彩搭配的原理,但是在设计行业里,知道-会-熟手,完全是三个世界。要从学生模样,转变为职业UI设计师,真的要专注地去练习。
关于UI界面如何构图,一直以来都是设计师比较头疼的问题,数艺君今天给大家整理了五种常用的办法,希望能帮助大家更快的掌握构图技巧!
五种UI界面构图
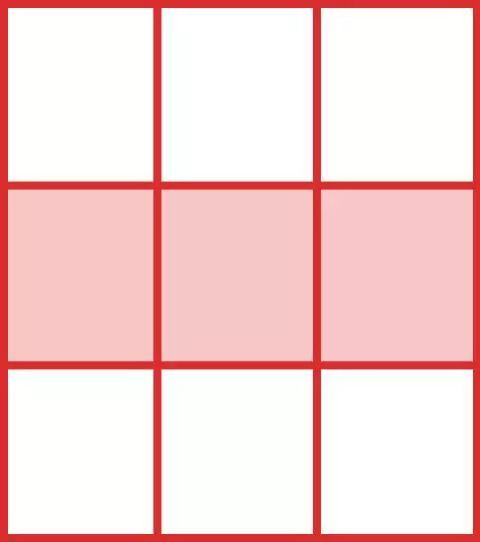
九宫格构图
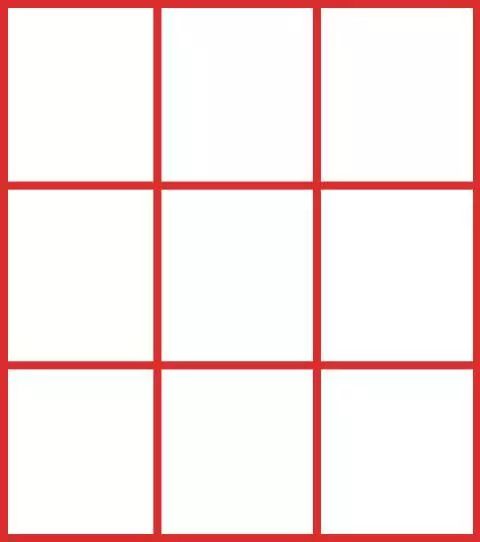
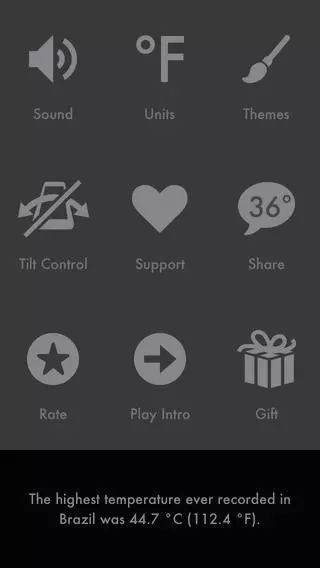
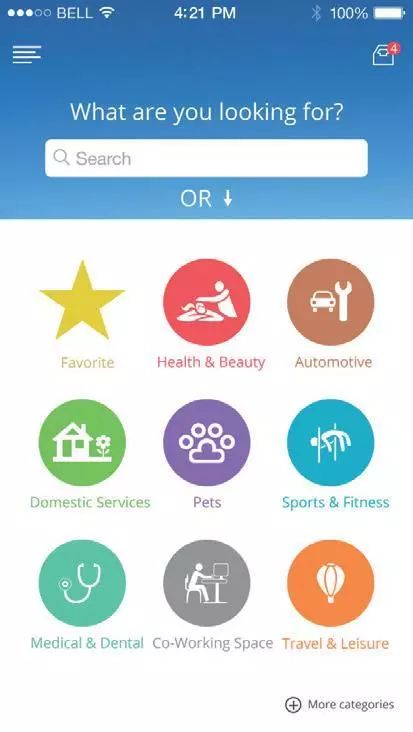
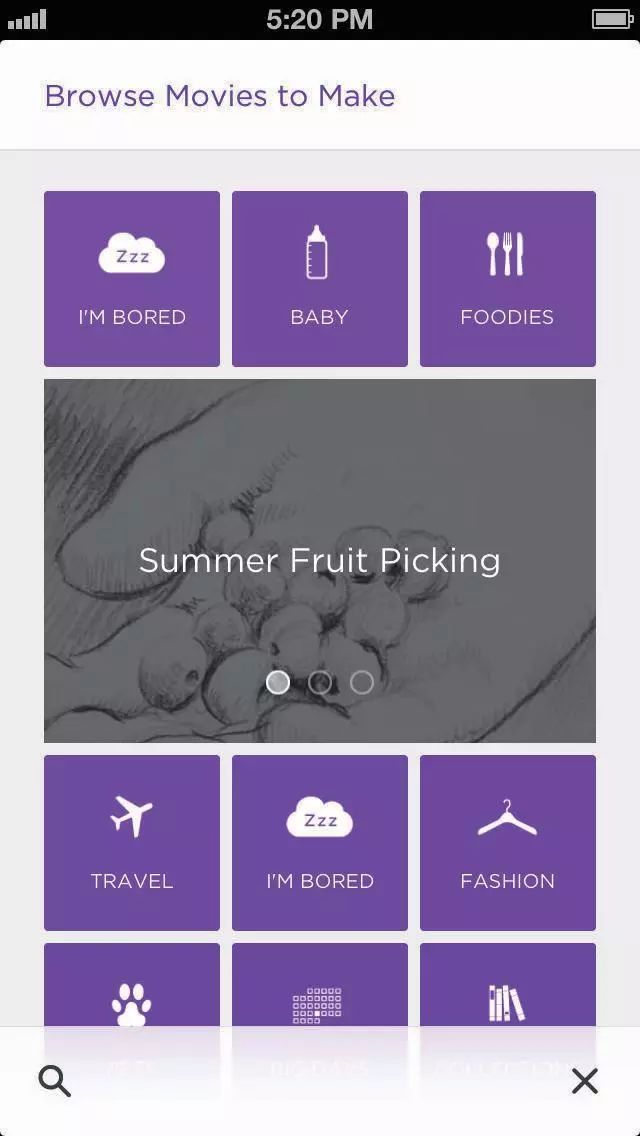
九宫格构图主要运用在以分类为主的一级页面,起到功能分类的作用。在界面设计中,这种类型的构图更为规范和常用,我们通常会利用网格在界面中进行布局,根据水平方向和垂直方向划分所构成的辅助线,设计会进行得非常顺利,如图所示。



九宫格构图
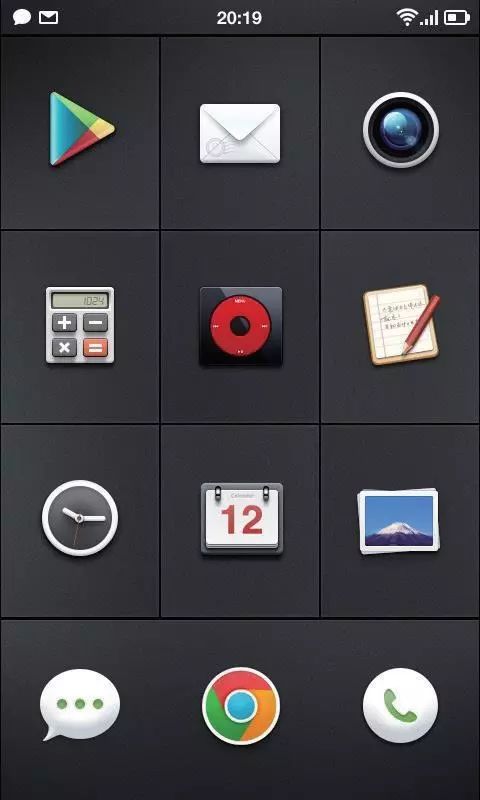
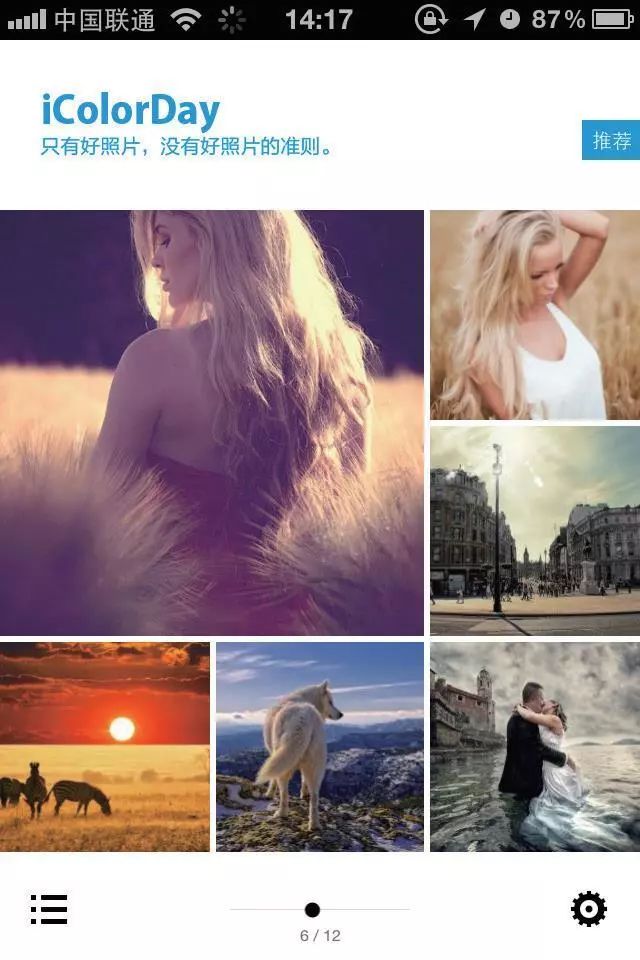
九宫格构图最重要的优势是操作便捷、功能突显,能给用户一目了然的感觉,让用户使用起来非常方便,如图所示。



一目了然的九宫格构图
案例分析
九宫格看似简单随意,但用好了同样能呈现出奇妙的效果。灵活运用九宫格辅助线区分出来的方块,在有规律的设计方法中寻找突破,做设计一定要注重这一点!
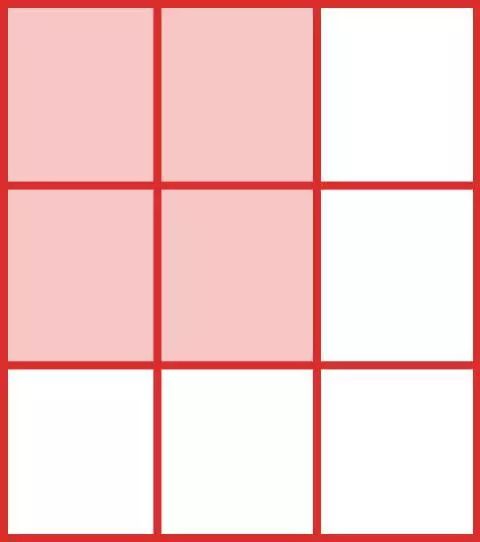
在分配 9 个方块的时候,不一定要一个格子对应一个内容,完全可以一对二或一对多,打破平均分割的桎梏。增加留白,调整页面节奏,或突出功能点,或突出广告,让方块以不同的方式进行组合,页面的效果也会产生无尽的变化,如图所示是不同方块组合的效果。


两个方格的合并效果


3 个方格的合并效果


5 个方格的合并效果
通过前面 3 种不同的组合,我们可以看出九宫格版式同样可以使界面变得非常灵活,内容简单,信息明了。
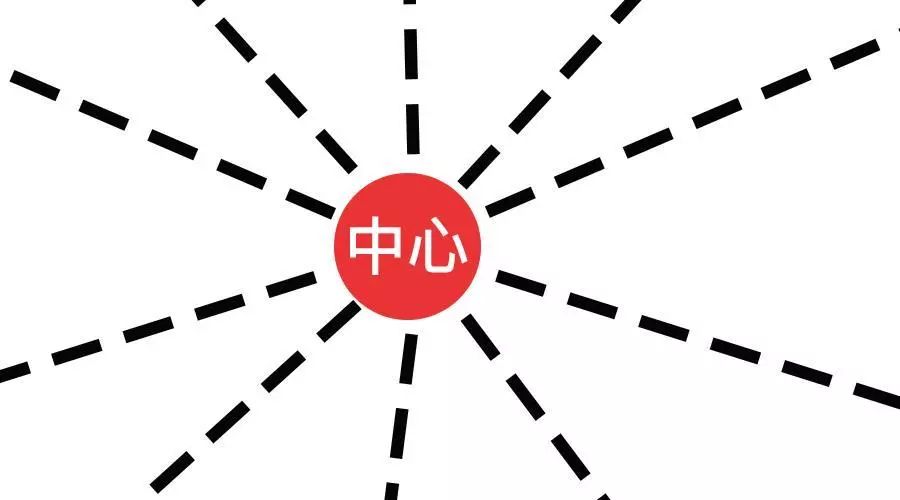
圆心放射构图
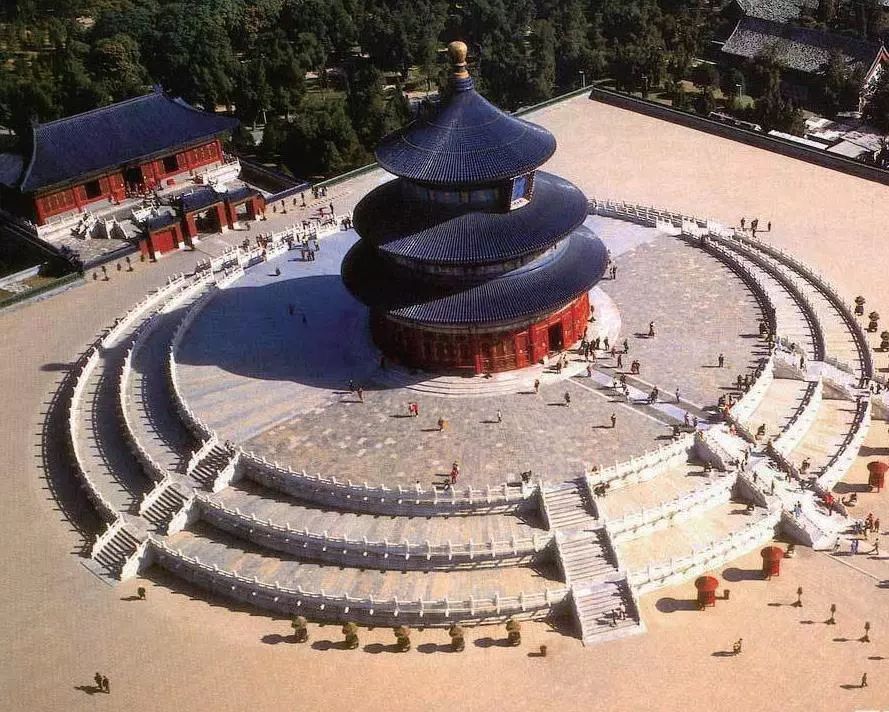
生活中最为常见的图形就是圆形了,眼睛是圆的,太阳是圆的,碗是圆的,天也是圆的。在界面设计中,圆的运用可谓是点睛之笔,设计师往往通过构造一个大圆来起到聚焦和突显的作用,如图所示。


用大圆进行聚焦和凸显对象
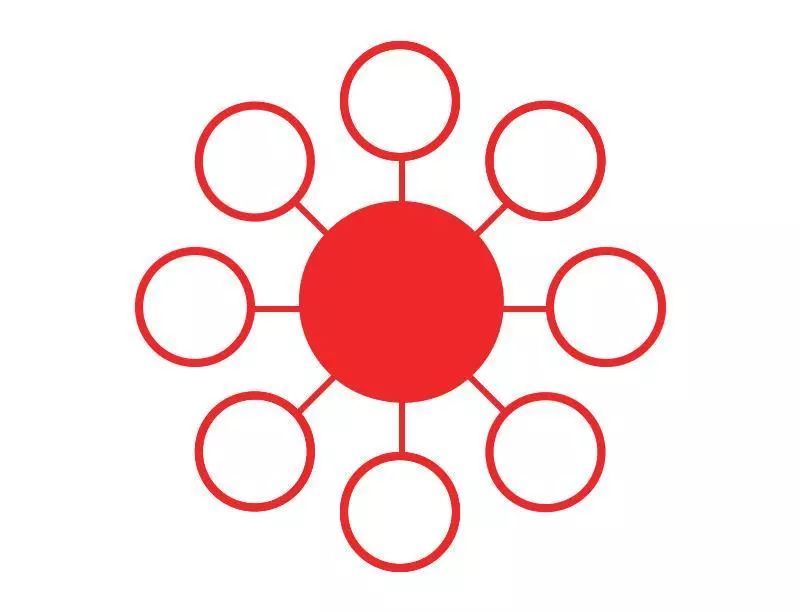
放射形构图具有突显中央内容或功能点的作用。在强调核心功能点的时候,可以试着将功能以圆形的方式排布到中间,以当前主要功能点为中心,然后将其他的按钮或内容放射编排起来。
我们将主要的功能设置在版面的中心位置,就能引导用户的视线聚集在想要突出的功能点上,就算视线本来不在中间的位置,也能引导用户视线再次回到中心的聚集处,如图所示。

将主要功能放在版面的中心
案例分析
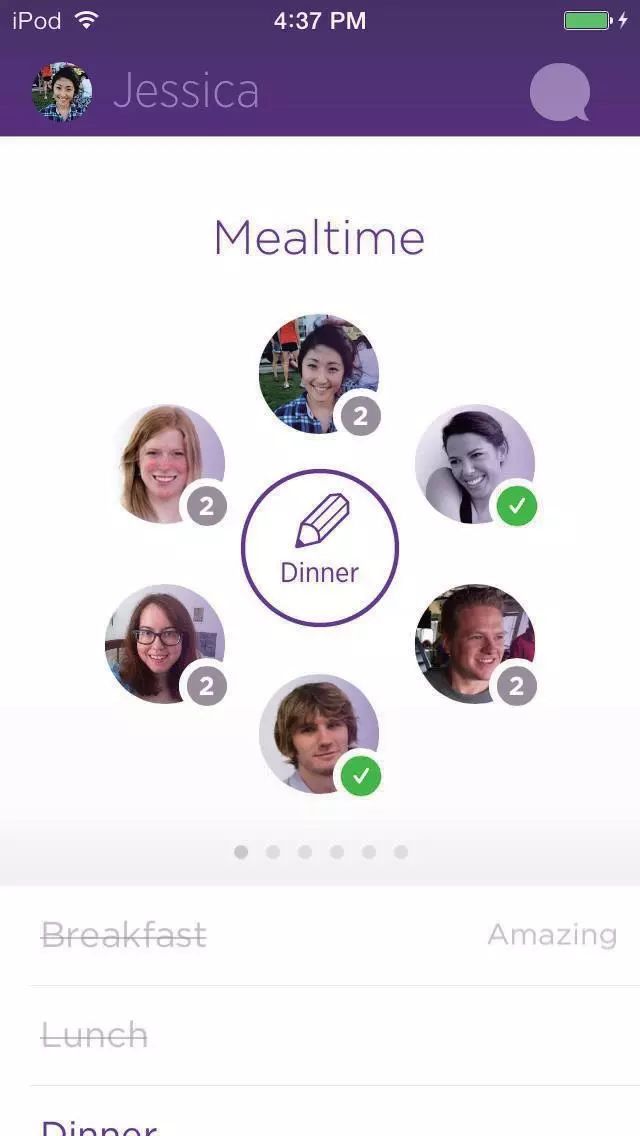
圆形具有灵动、活跃、有趣、可爱和多变的特征,它的运用能让界面显得格外生动,多数可操作的按钮上或交互动画中都能见到圆形的身影。在界面设计中,合理地将圆形的设计与动画相结合,能让整个界面鲜活起来,如图所示。如果再加上旋转围绕的动画,则会让整个界面更加灵动,如图所示。界面中的圆形能集中用户的视线,引导点击操作,突出主要的功能点和数据,展现产品核心。圆心点放射形的设计,会使软件看起来更为智能化,包容万象。



将圆形的设计与动画相结合



用圆形结合旋转动画
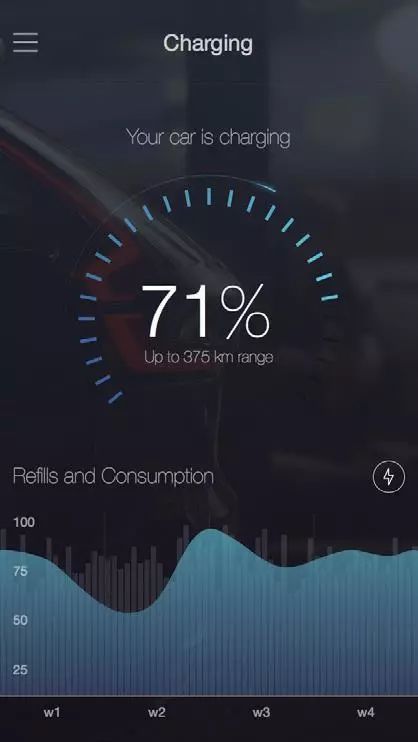
如果要体现的功能点非常简单,例如只有几个功能按钮的时候,可以尝试使用大圆形进行展示设计,突出最重要的功能,然后罗列并排出其他的功能点,如图所示。这种方式非常实用,就和画重点一样,能够圈出最重要的数据。善于运用大圆构图,能撑起整个画面,让界面圆润而饱满。



用大圆形进行展示设计
圆心放射构图运用到 Banner 设计中可以起到很好的聚焦作用,如图所示。使用放射形状的图案作为背景,有利于让用户将视线集中到中心点的文案主题上,用这种表现方式设计出来的 Banner具有非常强烈的冲击力,主题也是一目了然,如图所示。

圆心放射构图运用在 Banner 设计中


用放射图案作为 Banner 的背景
三角形构图
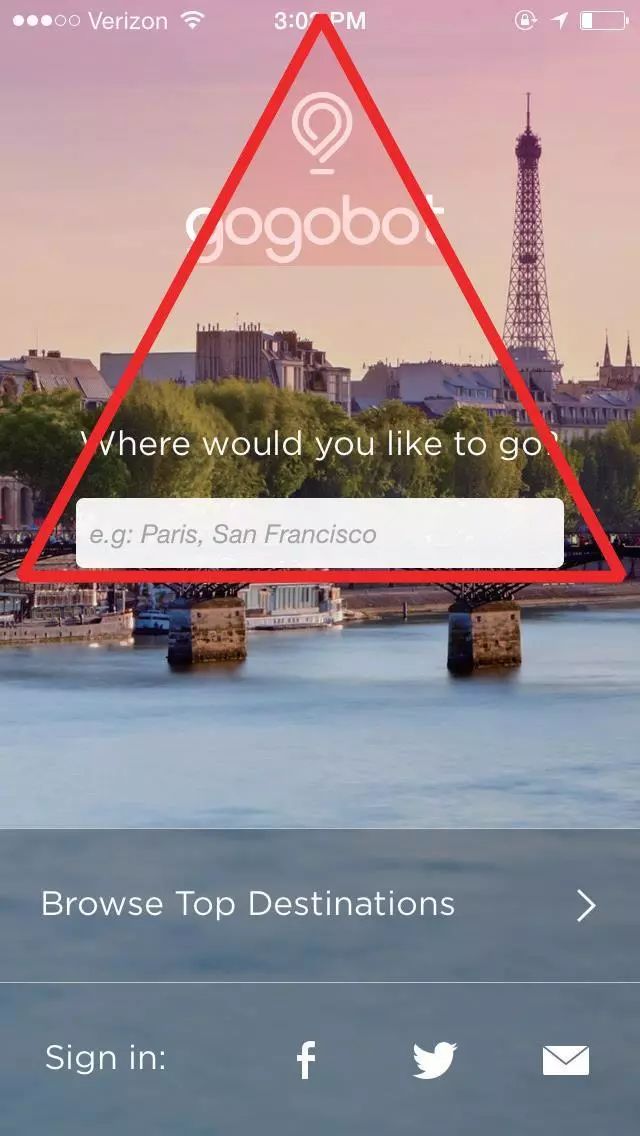
三角形构图主要运用在文字与图标的版式设计中,能让界面保持平衡稳定。从上至下式的三角形构图,能把信息层级罗列得更为规整和明确。在界面设计中,三角形构图大部分都是图在上,字在下,这样阅读起来更为舒服,有重点有描述,如图所示。

三角形构图
案例分析
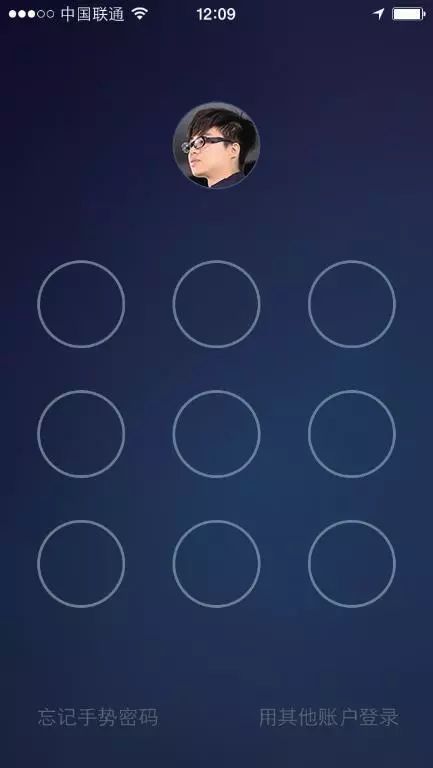
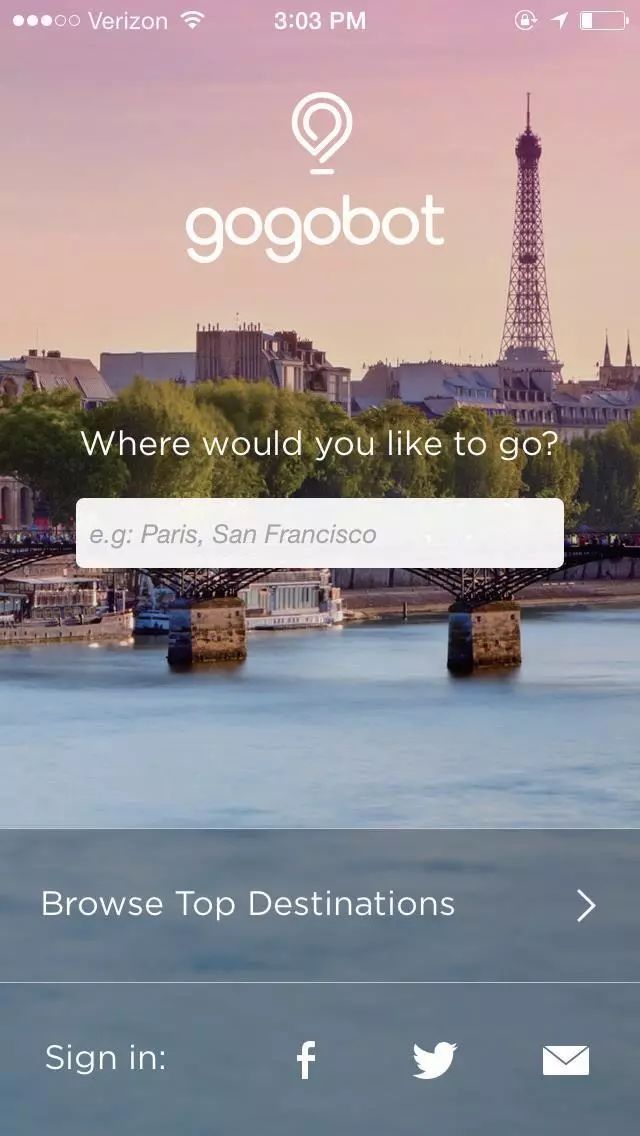
Gogobot 的登录页在设计时将 Logo 图标及字标作为一个图片整体放在了上面,而输入框作为核心描述放到了三角形的下面,这里也是整个界面的中心,大大加强了用户对产品的理解,同时也可以让用户以最快的速度找到搜索这个主功能,如图所示。


Gogobot 的登录页
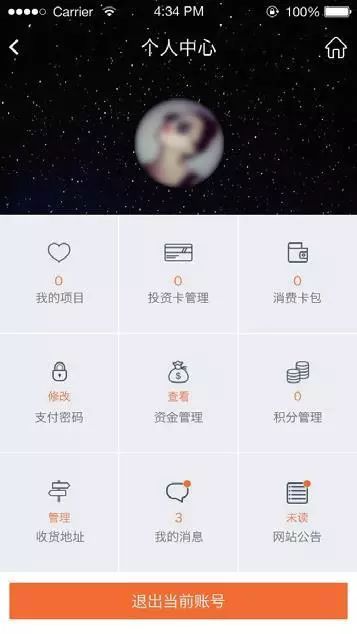
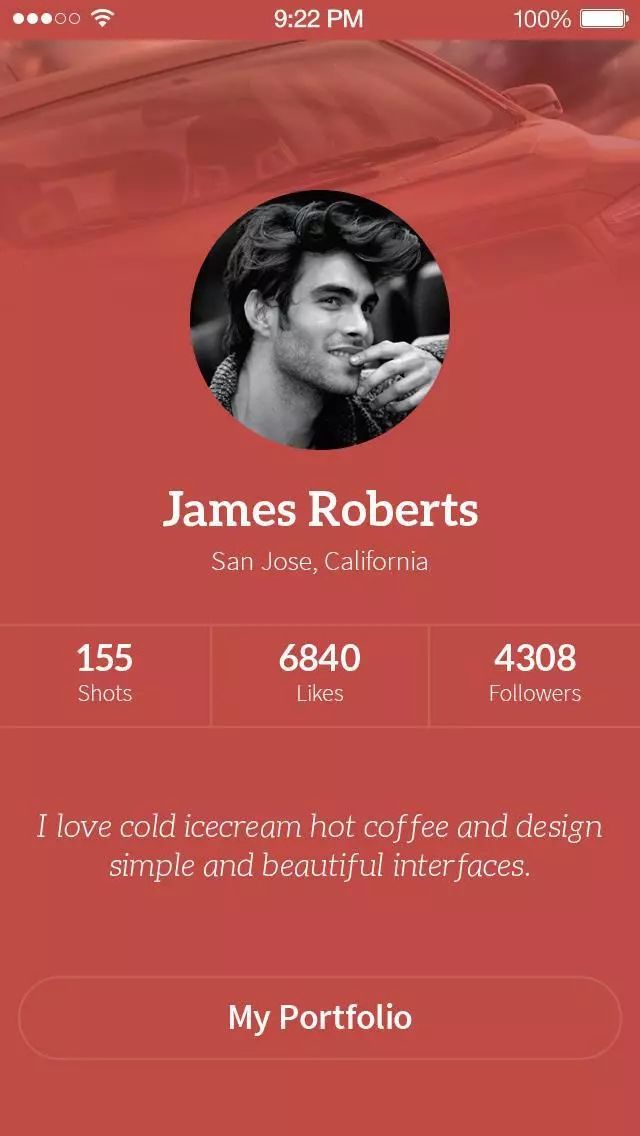
在个人信息页的设计中,比较常用的也是三角形构图。上面的头像明确了这个页面的内容,而下面的粉丝和喜欢等数据就是对该用户的一个描述和介绍,如图所示。


三角形构图运用于个人信息页
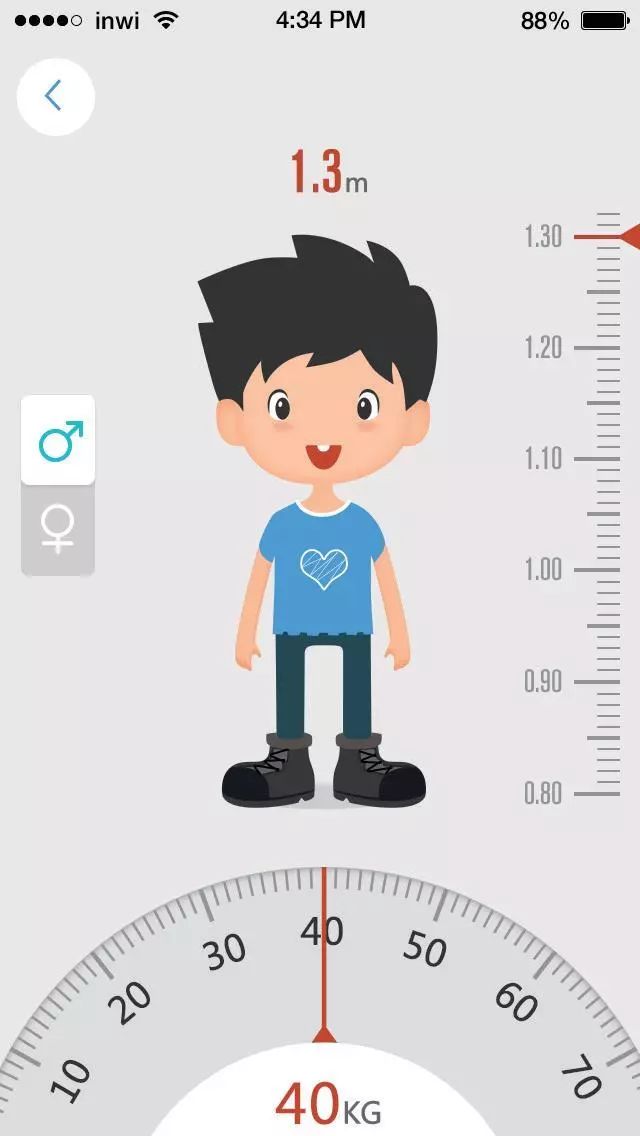
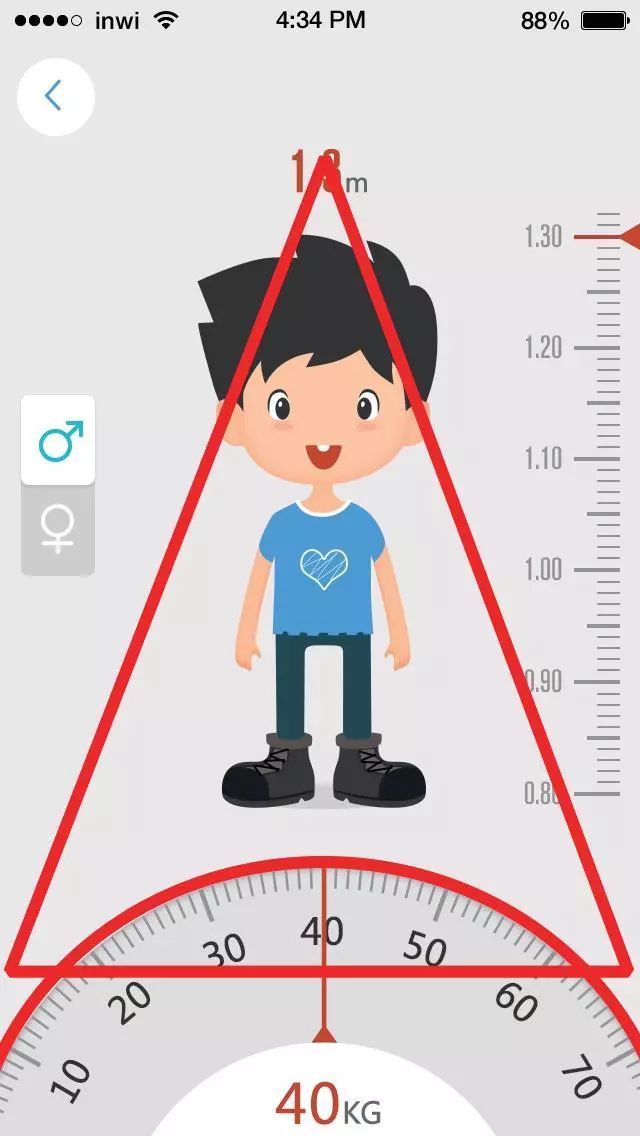
在设计下面的这个儿童卫士宝贝信息设置页时,同时结合了三角构图与圆形构图一起进行设计。我们将体重刻度做成可滑动操作的效果,用卡通形象来突出设置的对象及这个页面的功能,如图所示。


三角构图与圆形构图的设计
S 形构图
在设计实践中,较好地引导读者视线,对增强用户体验有着重要作用。好的构图视线法则,能够获得非常舒服的阅读体验,而杂乱无章的构图,往往让用户感到厌烦。
在设计界面时,对用户视觉移动方向的预设是非常重要的。在界面中加入顺畅的构图设计作为引导用户视线移动的元素,就能让用户更多的观察到产品的核心和产品的卖点。视线移动的轨迹多数是从上到下或从左到右,如果不能围绕这样的视线轨迹进行排版,用户在阅读的时候会很吃力,找不到重点,产生反感情绪,所以,在界面设计中需要格外注意轨迹的方向。现在界面一般是上下滑动的,做好视线引导,可以大大减轻用户的阅读疲劳感。
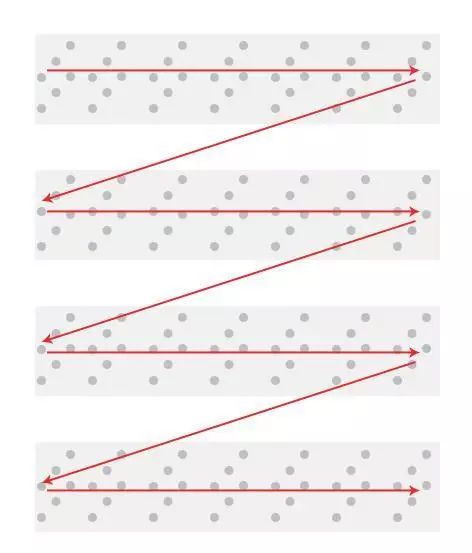
在界面中,引导读者视线最基础的构图方式是 S 形视线构图,如图所示。S 形视线大家都懂,关键是如何运用好 S 形视线来抓住用户的眼球。
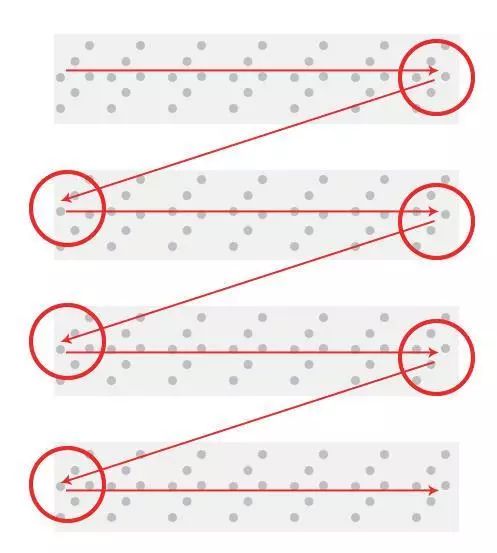
首先,我们来看一下 S 形视线的轨迹,如图所示。在视线转角处,视觉的轨迹最为密集;在切换的地方浏览量更为集中;在视线转折的地方,用户视线停留的时间最长。
因此我们应该把重点想要突出的产品或功能放在视线转折处,这样更容易让用户记住产品的卖点。

S 形构图

S 形视线的轨迹
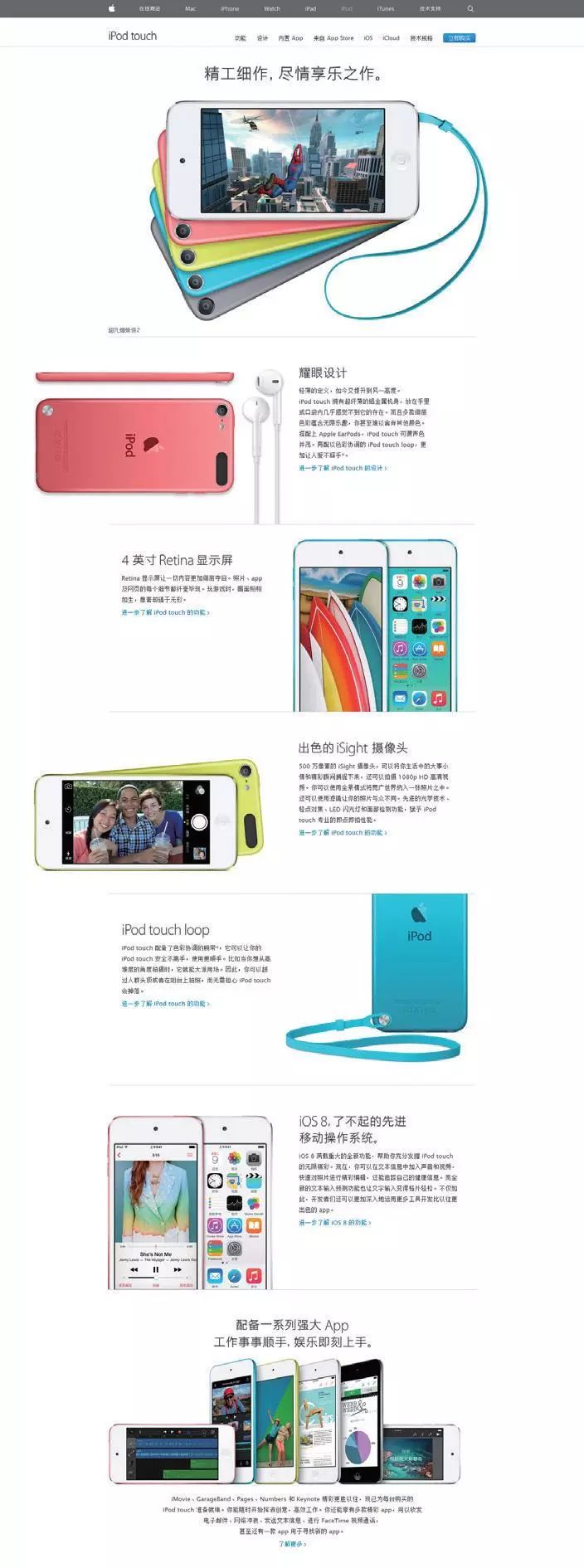
苹果官网就采用了 S 形视线构图进行引导阅读,大家可以去苹果官网好好体验一下,如图所示。每个模块的图形相互穿插,可以起到帮助折回视线的作用,而产品图更多的作用是让用户去记忆,用这种设计来引导消费。此外,为了加强视线移动方向的引导,图片的处理也非常讲究。


苹果官网的设计采用了 S 形视线构图
在 iPod touch 的介绍中,第一张图片的展示使用了三角形构图,强化了视线轨迹的引导。同时,多张图片借助手机排列方向引导到视线轨迹,很好地实现了“图片→文字→图片”之间的切换,将用户带入到整个产品画面中,如图所示。

第一张手机图片的展开方向与视线保持一致
为了使用户的阅读更有推进性,在图片层次和空间上,我们也需要注重用户的视线效果。将焦点调整到合理的视线位置上,产品正面方向对准视线的来源点,这些调整不仅能使阅读顺畅,还能加强界面的平衡性。
与左右构图相比,S 形构图在上下滚动页面上的优势非常明显。左右构图容易给人带来疲劳感,而S 形则将图片和文字完美结合在一起,配以大量的留白,如同山间的溪流,给人轻快流畅的感觉,如图所示。

三角形构图
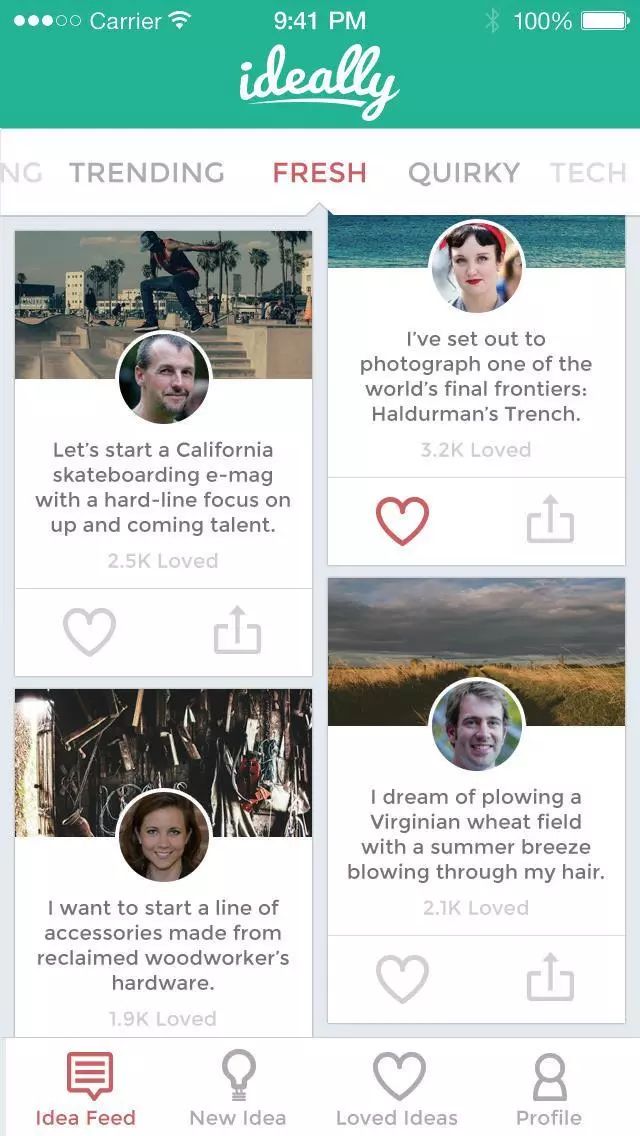
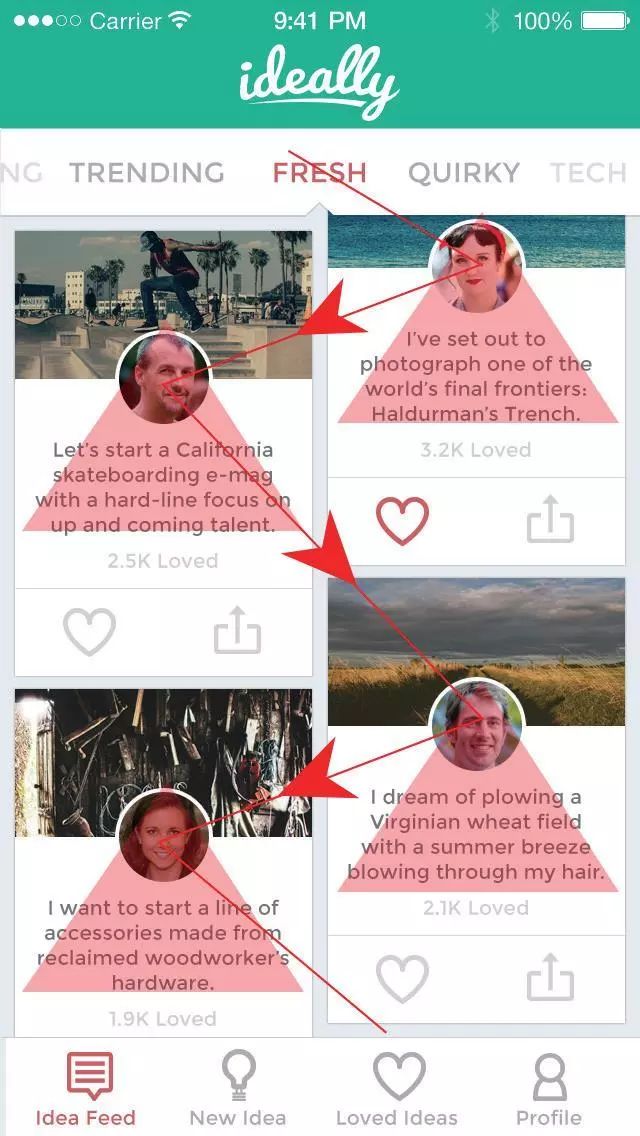
在下面的界面中,设计师很好地运用了 S 形视线构图,增强了穿插感和灵动性,如图所示。
人物的信息采用上下穿插布局方式,头像位于视线的转折点,这种双列模式的排版更有节奏感。而具体到每一部分,头像与内容采用了三角形构图方式,内容描述段落文本居中排版,使画面稳定而又和谐。


S 形构图可以增强穿插感和灵动性
引导页的设计中也常常会使用 S 形视线构图。例如,在下图的设计中,图文进行穿插布局,这样的构图层次感分明,动感十足!


S 形构图运用于引导页
F 形构图
根据图文版式布局,我们还可以演变出 F 形构图,这种类型的构图常运用在图文左右搭配的页面和 Banner 设计中。使用 F 形构图能让图文搭配更有张力,更大气,同时也可以让产品信息的显示更为简单和明确。F 形构图的基本规律如下,主图为 F的主干,右侧两行(或两部分)文字为辅,设计时要注意合理分配图片和文字的占比,如图所示。


F 形构图
案例分析
将F形构图运用在Banner设计中,可以让标题显得更为突出,让主题更加吸引视线,如图所示。设计时要注意充分利用主图的画面指向性,如图所示。如果主图是人物,可以将文字放置于人物视线方向,这样可以加强视线的引导性;如果是产品图,则可以通过产品的朝向来引导,这样不仅可以让用户以最快的速度关注到文本信息,还能加强认知度和购买度。


F 形构图运用于 Banner 设计


充分利用主图的画面指向性

新书推荐











延伸阅读
更多内容可以购买《新印象 解构UI界面设计》
详细阅读哦!

作座者:王铎
出版社:人民邮电出版社
出版年:2019年01月
ISBN :978-7-115-49227-2
点击封面购买


点击“阅读原文”可以直接购买
《新印象 解构UI界面设计》
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








