JS数据类型
在JS中一个有其中数据类型,分别是、number、string、bool、symbol、undefine、null以及Object,前面六个都是简单的数据类型,而最后的Object(对象)是唯一一种复杂的数据类型。
声明对象的两种方法
举例:比如我们声明一个人的名字叫方方,年龄是18岁。代码如下:
let person ={ 'name':'frank' age:18} //第一种写法
let person = new Object({'name':frank,'age':18}) //第二种写法
对象的增删改查
1.删属性
每个对象最基本的都有属性(keys)与属性值(value),虽然有时候我们会写上没带引号(双引号)的属性名,但是属性名也只能是字符串。
let obj = {name:'frank' age:18} //声明一个数组对象
Object.keys( obj ) //查看这个对象所有的属性名Object.keys可以得到obj对象属性里面所有单个key属性。
变量做属性名
let p1 ='name'
let obj = {p1 :'frank'} //这样写属性名就是字符串'p'
let obj ={['p1'] :'frank'} //这样写跟上一种写法无异!
let obj = {[p1] : 'frank'} //这样写属性名变成'name',由p1换算求值而成对比
- 不加【】的属性名会自动变成字符串
- 加了【】则会当作变量进行求值
- 值如果不是字符串则会自动变成字符串
delete obj.xxx 或 delete obj['xxx']
即可删除 obj 的 xxx 属性
请区分「属性值为 undefined」和「不含属性名」
不含属性名
'xxx' in obj === false
含有属性名,但是值为 undefined
'xxx' in obj && obj.xxx === undefined
obj.xxx === undefined //不能断定 'xxx' 是否为 obj 的属性
不能断定 'xxx' 是否为 obj 的属性,下面的代码可以求证
var obj ={'xxx' :underfined } //obj有xxx的属性但是是underfined !
2.查属性
查看自身所有属性
Object.keys(obj)
查看自身+共有属性
console.dir(obj)
或者自己依次用 Object.keys 打印出 obj.__proto__
Object.keys(obj) //第一次看属性名
obj.__proto__ //看隐藏属性
判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString')
两种方法查看属性
obj['key'] // 中括号语法
obj.key //点语法
obj.[key] //这里的key是变量,变量值一般不认为是'key'
obj['key'] 跟obj.key 是等价的 。
obj['key'] ≠ obj[key] !
2.修改或者增加属性
直接赋值
let obj = {name: 'frank'} // name 是字符串
obj.name = 'frank' // name 是字符串
obj['name'] = 'frank'
obj['na'+'me'] = 'frank'
let key = 'name'; obj[key] = 'frank'
let key = 'name';
obj.key = 'frank' // 错
因为 obj.key 等价于 obj['key']
批量赋值
批量赋值需要用到ES6的新属性(assign),具体用法如下:
Object.assign(obj,{name:'frank',age:18})
无法通过自身修改或增加共有属性,以下代码无法实现修改公共属性
let obj = {}, obj2 = {} // 共有 toString
obj.toString = 'xxx' //只会在改 obj 自身属性
obj2.toString //还是在原型上
正确的做法应该是
obj.__proto__.toString = 'xxx' //不推荐使用,性能不太好
Object.prototype.toString = 'xxx'
虽然我们可以修改原型上面的共有属性,但是我们尽量不要这么做,因为这有可能会引起很多潜在问题!
修改隐藏属性
第一种方法(不推荐使用)【_proto_方法】
let obj = {name:'frank'}
let obj2 = {name: 'jack'}
let common = {kind: 'human'}
obj.__proto__ = common
obj2.__proto__ = common第二种方法 (推荐使用)【Object.create】
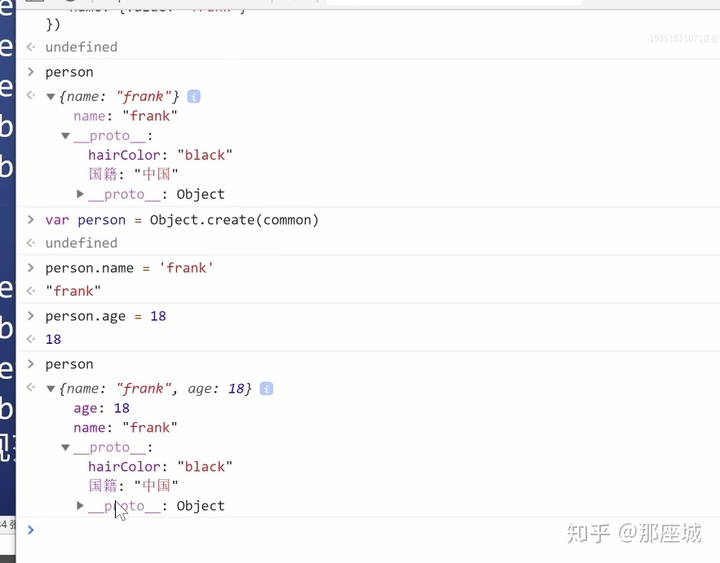
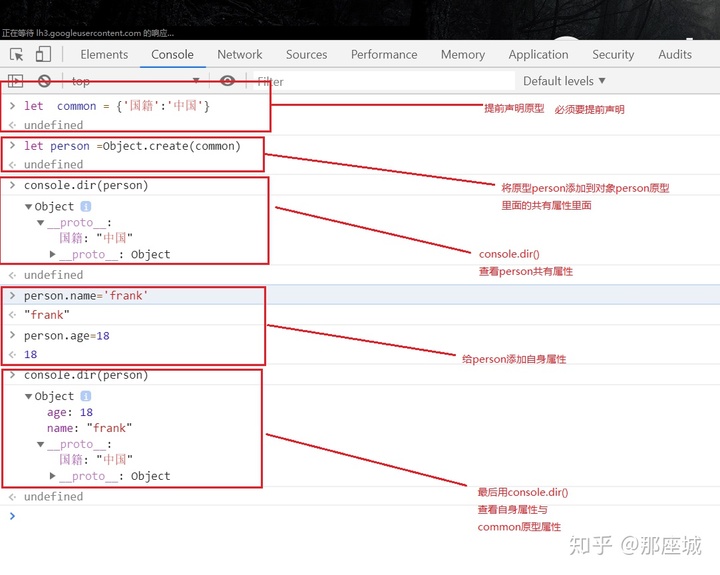
let common = {'国籍':'中国',"省份":'江苏','城市':'无锡'}
let obj = Object.create(common) //把上面的common共有属性加到obj里面
obj.name= 'frank'
let obj2 = Object.create(common)
obj2.name = 'jack'

'name' in obj和obj.hasOwnProperty('name') 的区别
name in obj(查看obj里面是否有那么这个属性) (true或false)
obj.OwnProperty('name')(判断一个属性是自身的还是共有的)(true或false)






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








