理论上讲Brotli压缩比比GZIP要高不少,所以对于网页打开速度也是有一定作用的,宝塔目前还没有默认编译好brotli。所以我们还是需要自己编译,鉴于前面说的比较暴力的安装方式比较好用,这篇文章还是沿用这个方法。

文章基本宝塔面板,所以宝塔服务器面板,一键全能部署及管理,送你3188元礼包,点我领取https://www.bt.cn/?invite_code=MV9ub2NxdmI=
1、简介
项目:https://github.com/google/ngx_brotli
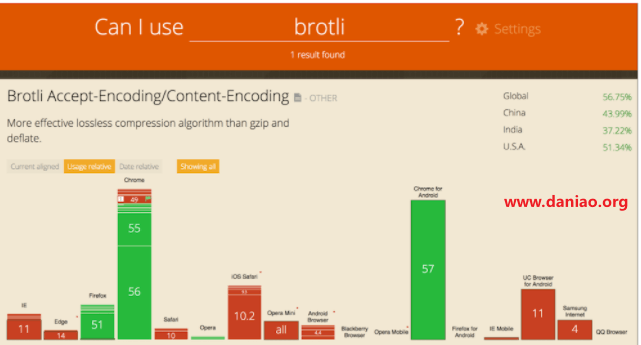
2、浏览器支持情况
Chrome从版本49开始支持,但是完整的支持是在版本50(2016年5月27日开始支持)。
Firefox从版本52开始支持。
IE全版本不支持,但是Edge从版本15开始支持。
Safari全系不支持。
Opera从版本44开始支持。
3、部署
1)宝塔面板需要编译安装,切记选择编译安装。
2)如果是已经安装好了NGINX,那么可以卸载后重新选择编译安装。
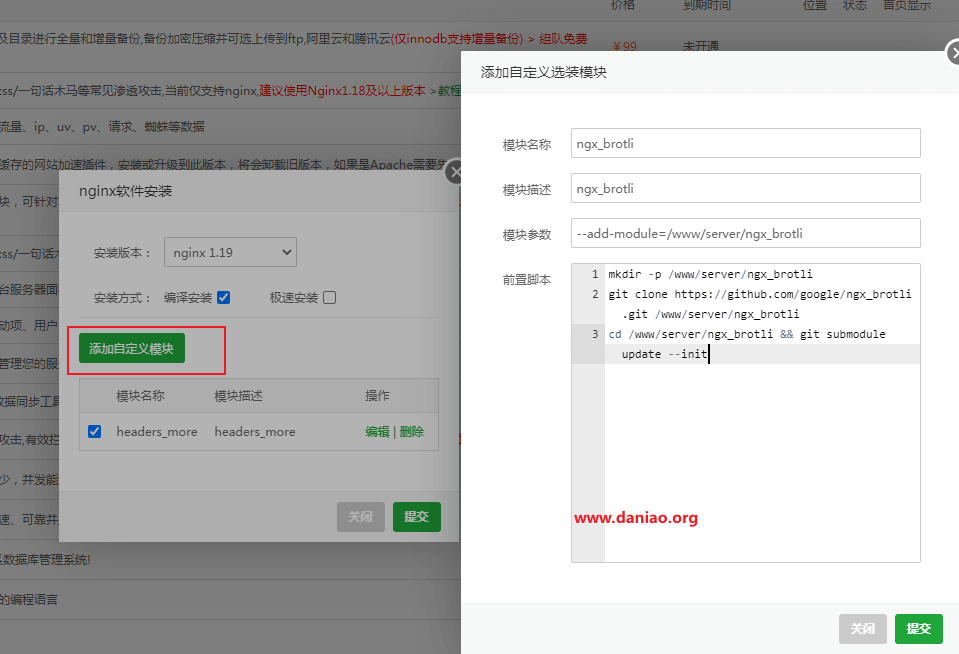
3)开始编译安装和配置模块。注意,如果你之前用这个方法安装过其他模块,那么这些配置不会丢失。

注意具体放置的代码如下:
此处为隐藏的内容!
发表评论并刷新,方可查看
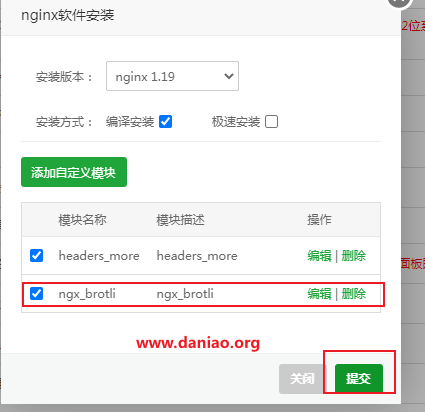
4)提交安装

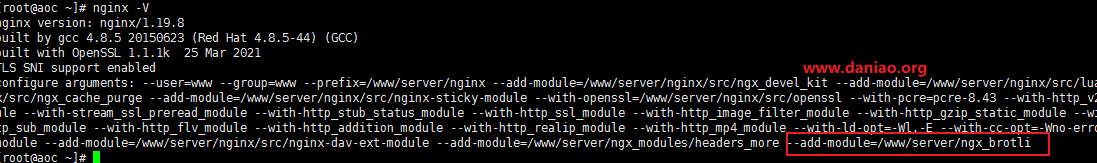
5)安装完成
编译安装速度有点慢,需要等待,安装好可以在ssh执行命令:nginx -V

4、简单使用
1)具体使用之前写过详细教程,这里就贴下简单的用法。

2)代码
brotli on;
brotli_static on;
brotli_comp_level 11; #这个是压缩值可以修改
brotli_types text/plain text/css text/xml application/javascript image/x-icon image/svg+xml;
3)具体的使用教程
5、最后
之前连续写了。headers_more模块,PageSpeed模块,包括今天的brotli模块都是nginx上常用的,写这个教程也是为了为使用宝塔的童鞋简化编译模块的步骤。希望这些文章能帮到你们~~~





















 2758
2758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








