@问题描述与思路
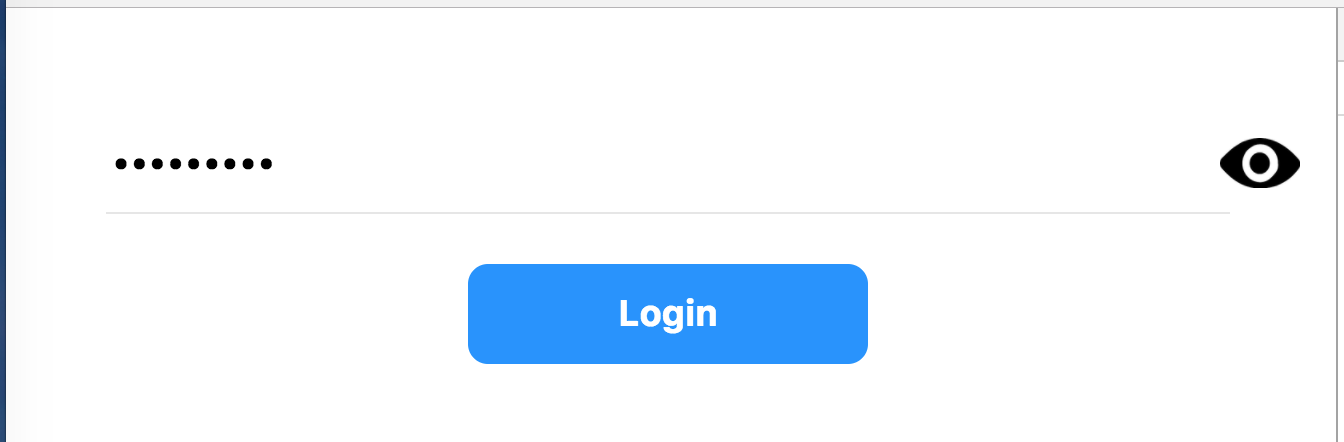
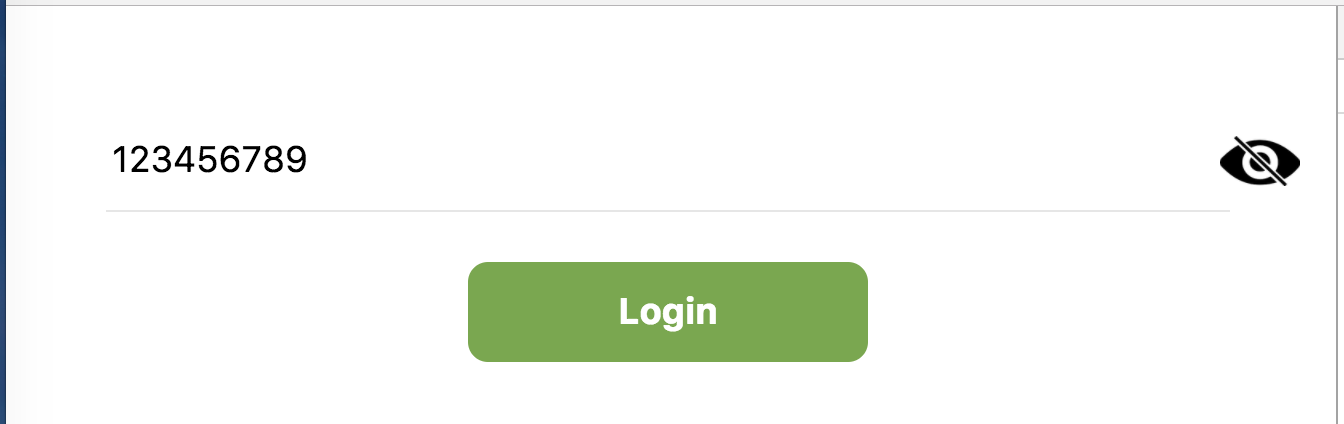
HTML5表单中对于密码输入框password类型可以隐藏用户输入的内容,但有时候会用到允许用户自由显示或者隐藏输入框内容:要实现这个功能首先想到的是用js动态改变input的type类型,觉得将type = password变成type = text隐藏的密码就会显示,但是实际上却实现不了,没有效果,所以,只能换一个思路:
放两个input,一个是password,一个是text,共同监听用户的输入事件,用户每次切换我们用js控制两个input的显示与隐藏来实现此效果。


实现步骤:
1.首先写好HTML界面标签以及css样式(其中的text的input开始先隐藏:style="display:none",后面显示和隐藏操作也通过改变display的属性来实现)
CSS:
body{
margin:0px;
background-color: white;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
text-align: center;
color: #A6A6A6;
}
/*输入框样式,去掉背景阴影模仿原生应用的输入框*/
input{
width: 100%;
height: 50px;
border:none;
padding-left:3px;
font-size: 18px;
}
input:focus {
outline: none;
}
/*显示隐藏密码图片*/
img{
width: 40px;
height: 25px;
position: absolute;
right: 0px;
margin: 15px;
}
/*登录按钮*/
button{
width: 200px;
height: 50px;
margin-top: 25px;
background: #1E90FF;
border-radius: 10px;
border:none;
font-size: 18px;
font-weight: 700;
color: #fff;
}
button:hover {
background: #79A84B;
outline: 0;
}
/*输入框底部半透明横线*/
.input_block {
border-bottom: 1px solid rgba(0,0,0,.1);
}
/*container*/
#page_container{
margin: 50px;
}
HTML:


Login
2.然后要用JS实现点击事件的交替操作:开始密码是隐藏的,点击后面的小眼睛图标显示密码,也就是把password的input隐藏然后把text的input显示出来,同时注意要把password的值传到text里面去,反过来一个道理:
JS:
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var visible=document.getElementById('psw_visible');//text block
var invisible=document.getElementById('psw_invisible');//password block
var inputVisible = document.getElementById('input_visible');
var inputInVisible = document.getElementById('input_invisible');
//隐藏text block,显示password block
function showPsw(){
var val = inputInVisible.value;//将password的值传给text
inputVisible.value = val;
invisible.style.display = "none";
visible.style.display = "";
}
//隐藏password,显示text
function hidePsw(){
var val=inputVisible.value;//将text的值传给password
inputInVisible.value = val;
invisible.style.display = "";
visible.style.display = "none";
}
有问题吐槽请留言,帮到您烦请帮顶一下,谢谢^_^





















 4797
4797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








