现在很多地方的注册都只有一个密码框,然后再加个显示/隐藏按钮,这样做很简洁,不用再很繁琐的输入两遍密码,用户能自己看到密码输入得对不对。所以幻幻也研究了一发实现方案:
1. 首先来个密码框
2.CSS
让显示/隐藏按钮放在密码框的最右侧.password{
position: relative;
}
.password .n-txtCss{
width:90% !important;
}
.password .fa{
position: absolute;
right: 10px;
top:15px;
font-size: 20px;
cursor: pointer;
}
3.JS实现$(".password").on("click", ".fa-eye-slash", function () {
$(this).removeClass("fa-eye-slash").addClass("fa-eye");
$(this).prev().attr("type", "text");
});
$(".password").on("click", ".fa-eye", function () {
$(this).removeClass("fa-eye").addClass("fa-eye-slash");
$(this).prev().attr("type", "password");
});
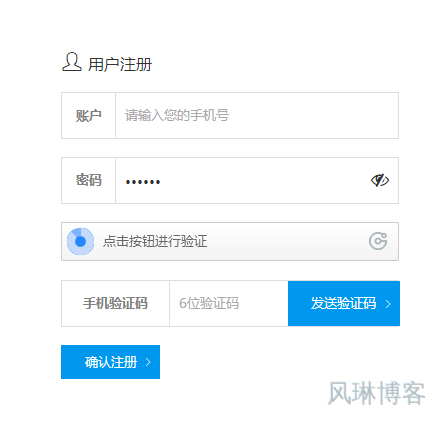
效果图























 7949
7949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








