一,前言:
刚加的css怎么没有渲染出来?浏览器中查看,发现是被其他的css给覆盖了,相信我们都曾遇到过这样的问题。那么浏览器是如何选择css标签的渲染顺序的呢?换句话说,css选择器的优先级是怎么规定的?
二、正文:
先上一个例子
这是一个CSS选择器的测试
按钮
问:有多少种css选择器可以对
标签样式产生影响呢?
如果详细的进行分析,排列组合有太多种了,太过麻烦。我们就说说有哪几个类别:
行内样式: 即 style = "font-size: 12px";
id选择器: 即 #thisId {font-size: 12px;}
class选择器: 即 .thisClass {font-size: 12px;}
元素选择器: 即 p {font-size: 12px;}
如上四种类别都可以对
标签的样式产生影响,那么谁先谁后,谁打谁小呢?
有如下两种解释:
一个selector的权重表示方式:0.0.0.0,按照计算规则给每位填充数字,对应位置相等,则比较下一位;
也有分别以1000、100、10、1四个权值系数对CSS选择器进行权重计算。
选择器类别
说明
权重表示
权值表示
行内样式
行内只有一个 style = ""
(1.0.0.0)
1000
id选择器
selector中使用了几个id,即#的个数
(0.1.0.0)
100
类选择器
类,伪类,以及属性的个数
如: .outerClass .buttonClass[type="button"]:hover{}
选择器中有2个类,1个属性,1个伪类
(0.0.1.0)
10
元素选择器
伪元素和标签元素的个数,如: p:first-child
选择器中有一个标签元素p和一个伪元素first-child
(0.0.0.1)
1

最后的几点说明:
!important 表示强制应用该样式,例如:button{ width: 150px !important;},与以上的选择器相遇时,强制使用此样式;
如果比较后权重相同,那么后者覆盖前者,后渲染的胜出;
内联样式 > id选择器样式 > 类选择器样式 > 元素选择器样式;
CSS选择器的使用,应该尽量避免使用 !important 和 内联样式;id通常也是与class区分开使用,前者多用于JS中的结点定位,后者多用于CSS选择器。
重中之重,1000/100/10/1这种权值系数的比较方式只是便于理解,真实情况下10个class并不能逆转1个id。
css的优先级 和 权重问题 以及 !important 优先级
css的优先级 和 权重问题 以及 !important 优先级 css选择有多少种? 行内样式(style="") id选择器(#) class选择器(类,伪类) 元素选择器(标 ...
CSS选择器的优先级及权重问题【CSS核心问题】及其它属性
1.CSS选择器优先级: !important >行间样式> id >class和属性选择器>标签选择器>通配符选择器 注意:[初级工程师水平] 2. ...
CSS中选择器优先级的权重计算
CSS中选择器优先级的权重计算 先看一段代码,如下: a{ color: red; } #box a{ color: green; } [class="box"] a{ color ...
CSS标签类型和样式表继承与优先级
标签类型 块级标签 什么是块级标签:在html中
.h1~h6.
.- 和
- 就是块级元素 块级标签 ...
css知多少(6)——选择器的优先级
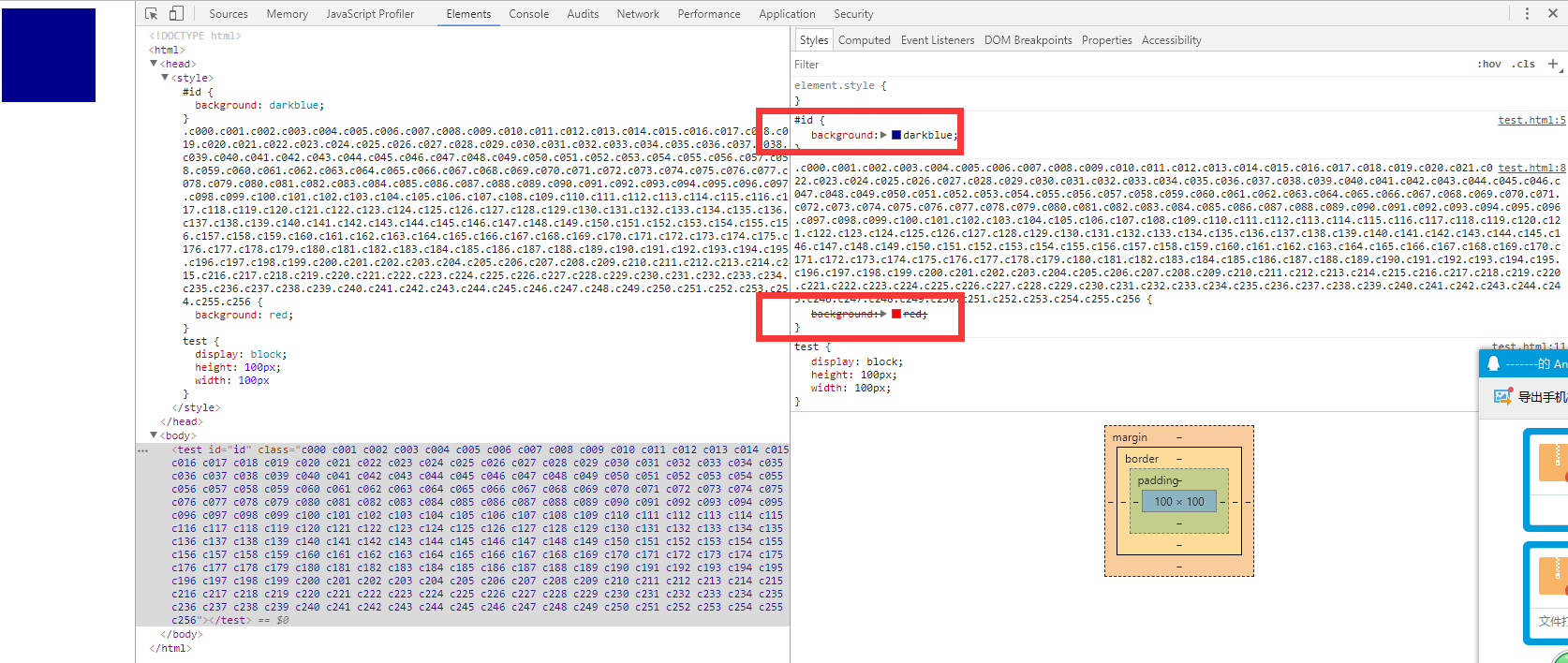
1. 引言 上一节最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对的 ...
CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
css知多少(6)——选择器的优先级(转)
css知多少(6)——选择器的优先级 1. 引言 上一节最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两 ...
HTML+css基础 css选择器 选择器的权重
css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式 标签选择器的权重是1 class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !imp ...
html css的内联样式 内部样式表 外部样式表的优先级
http://www.w3school.com.cn/html/html_css.asp 这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式,但是嵌入式>外部式 ...
随机推荐
Bin Packing
Bin Packing 题目链接:http://acm.hust.edu.cn/vjudge/contest/view.action?cid=85904#problem/F 题目: A set of ...
Web前端开发规范文档
Web前端开发规范文档 规范目的: 使开发流程更加规范化. 通用规范: TAB键用两个空格代替(windos下tab键占四个空格,linux下TAB键占八个空格). CSS样式属性或者JAVASCRI ...
CRF条件随机场简介
CRF(Conditional Random Field) 条件随机场是近几年自然语言处理领域常用的算法之一,常用于句法分析.命名实体识别.词性标注等.在我看来,CRF就像一个反向的隐马尔可夫模型(H ...
cx_Oracle使用方法二
下载地址: https://pypi.python.org/pypi/cx_Oracle/5.2.1, 下载的时候注意数据库版本和操作系统环境. 技术手册: http://cx-oracle.read ...
点分治X2
1.聪聪可可 点分治板子 然而想那个 t1[1]*t1[2]*2+t1[0]*t1[0]想了好久 就是最基本的组合方法 毕竟(2,5)和(5,2)可是要算两次的 画画图就好了 (不要像我一样盯着大佬们 ...
《Java大学教程》—第22章 多线程程序
22.2 进程(process):P551时间切片(time-slicing):处理器只是完成了一个任务的一部分工作,然后完成下一个任务的一部分工作,因为处理吕每次完成工作的时间都非常短,因此看起来这 ...
Linux系统下yum镜像源环境部署记录
之前介绍了Linux环境下本地yum源配置方法,不过这个是最简单最基础的配置,在yum安装的时候可能有些软件包不够齐全,下面说下完整yun镜像源系统环境部署记录(yum源更新脚本下载地址:https: ...
mybatis传入List实现批量更新的坑
原文:http://www.cnblogs.com/zzlback/p/9342329.html 今天用mybatis实现批量更新,一直报错,说我的sql语句不对,然后我还到mysql下面试了,明明没 ...
Promise笔记
参考:阮一峰es6(http://es6.ruanyifeng.com/#docs/promise) 时间:2018-07-03 类型:个人笔记 解决的问题:异步编程的一种解决方案. 定义:Promi ...
int to string &; string to int
#include "stdafx.h" #include #include using namespace std; ...





















 2527
2527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








