虚拟DOM(VDOM)
定义:一种虚拟的,保存在内存中的数据结构,用来代表UI的表现,和真实的DOM节点保持同步。
- 用JS模拟DOM结构(vnode),因为JS执行效率高
- 新旧vnode对比,得出最小的更新范围,最后更新DOM
vue渲染过程

简述diff算法
是一种对比算法。对比旧虚拟DOM和新虚拟DOM,对比出哪个虚拟节点改变了,找出这个虚拟节点并只更新其对应的真实DOM,不更新数据没发生改变的节点,,提高性能。
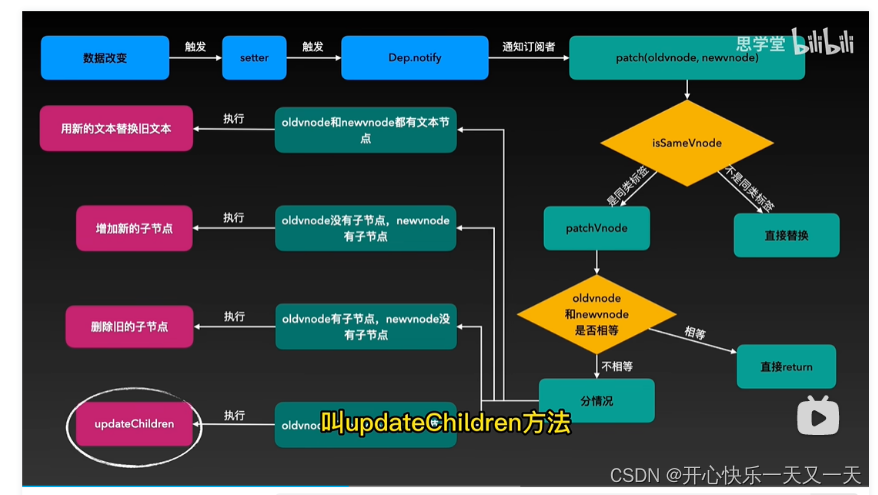
1. patch(oldvnode,newvnode)
调用 sameVnode() 判断两个Vnode是否为同一类型节点,相同则值得比较走patchVode()函数,不相同则直接删除旧节点重建
//判断同一类型节点的标准
function sameVnode(oldVnode, newVnode){
return (
oldVnode.key === newVnode.key && // key值是否一样
oldVnode.tagName === newVnode.tagName && // 标签名是否一样
oldVnode.iscomment === newVnode.isComment && // 是否都为注释节点
isDef(oldVnode.data) === isDef(newVnode.data) && // 是否都定义了data
sameInputType(oldVnode, newVnode) // 当标签为input时,type必须是否相同
)
}
2.patchVnode函数
文字描述:
- 判断新旧虚拟节点是否完全相等,相等则直接返回;
- 判断新旧虚拟节点是文本节点且文本内容不一样,则将真实DOM更新为新虚拟节点的text
- 新旧虚拟节点都有子节点,并且子节点不同,就会调用updateChildren函数比较子节点
- 新虚拟节点有子节点,旧虚拟节点没有子节点,创建新虚拟节点的子节点,并更新到真实的DOM上
- 旧虚拟节点有子节点,新虚拟节点没有子节点,直接删除真实DOM里对应的子节点
function patchVnode(oldVnode, newVnode) {
const el = newVnode.el = oldVnode.el; // 获取真实的对象
// 获取新旧虚拟节点的子节点数组
const oldCh = oldVnode.children, newCh = newVnode.children;
// 如果新旧虚拟节点是同一个对象则终止
if (oldVnode === newVnode) return
// 如果新旧虚拟节点是文本节点,且文本不一样
if(oldVnode.text !== null && newVnode.text !== null && oldVnode.text !== newVnode.text){
// 则直接将真实DOM中文本更新为新虚拟节点的文本
api.setTextContent(el, newVnode.text)
} else {
// 反之,非文本节点
if(oldCh && newCh && oldCh!== newCh){
// 新旧虚拟节点都有子节点,且子节点不同
// 对比子节点,并更新
updateChildren(el, oldCh, newCh)
} else if(newCh){
// 新虚拟节点有子节点,旧虚拟节点没有
// 创建新虚拟节点的子节点,并更新到真实DOM上
createEle(newVnode)
} else if(oldCh){
// 旧虚拟节点有子节点,新虚拟节点没有
// 直接删除真实DOM里对应的子节点
api.removeChild(el)
}
}
}
3.updateChildren(首尾指针法)
新旧虚拟节点的子节点对比,最终的渲染结果都要以
newVDOM为准
不设key,newCh和oldCh只会进行头尾两端的相互比较,设key后,除了头尾两端比较外,还会根据key查找匹配的节点,所以为节点设置key可以更高效的利用dom
过程解析:
- 采用首尾指针法:(注意:
新旧节点的比对,是调用sameVnode(old,new))
- if 旧虚拟节点的start和新虚拟节点的start作比对
- else if 旧虚拟节点的start和新虚拟节点的end作比对
- else if 旧虚拟节点的end和新虚拟节点的start作比对
- else 旧虚拟节点的end和新虚拟节点的end作比对
注意:按照以上顺序依次比较,如果比较成功则退出当前比对,start会向右侧移动(可能是旧虚拟节点也能是新虚拟节点),end会向左侧移动( 可能是旧虚拟节点也能是新虚拟节点),在移动过程中,当start点跑到end点右侧的时候就终止比较(必须是一对,要么是旧虚拟节点的start和end,要么是新虚拟节点的start和end)
2.key值匹配
如果首尾指针的以上几种情况都没匹配成功,就会比对新旧虚拟节点的key值,key相同则复用























 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








