电脑版PPT制作方法步骤
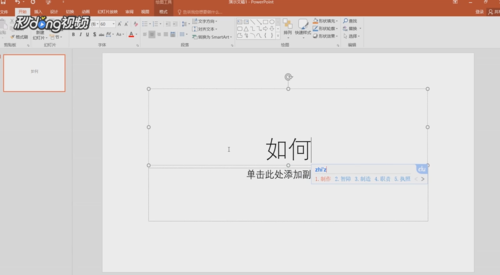
1、打开“PPT”软件,在首页输入标题和副标题。

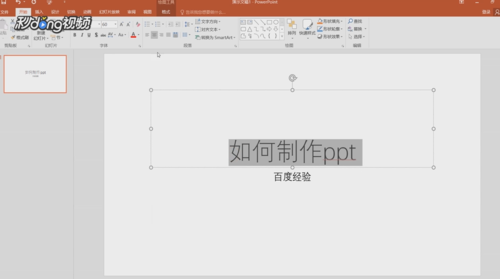
2、调整标题和副标题的位置,在左边方框内单击鼠标右键。

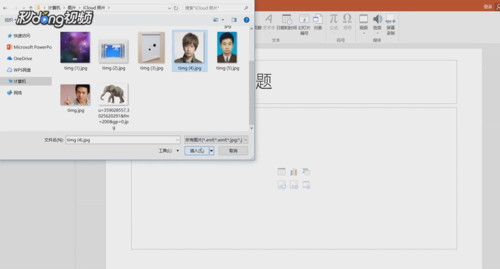
3、点击“新建幻灯片”,选择“插入”,点击“图片”。

4、选择要插入的图片后点击“插入”,可以给图片加动态效果,完成后点击“保存”即可。

手机版PPT制作方法
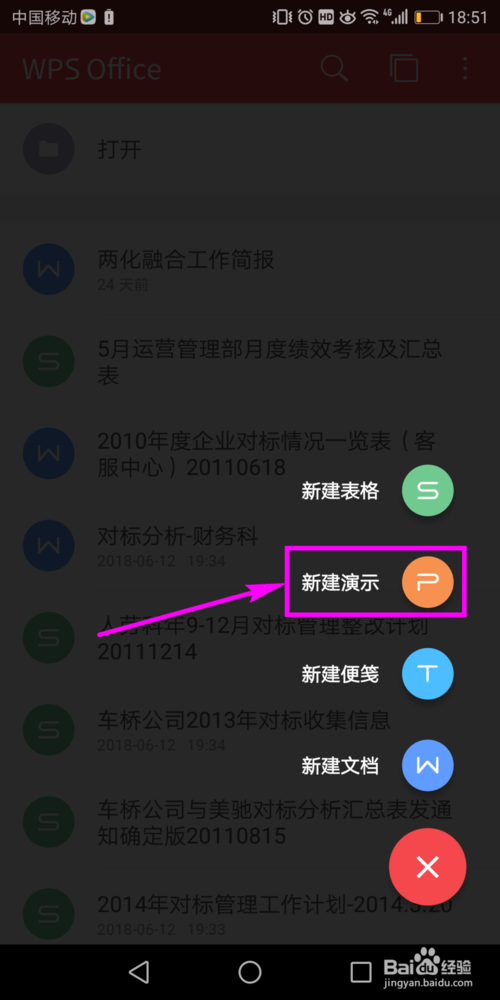
一、首先在手机上找到 Office APP的图标点击进入首页,在首页右下角点击+号,如图所示。

二、点击+号以后会看到一个新建列表,在新建列表中点击选择【新建演示】选项。

三、这时就自动新建好一个PPT了,在PPT首页的文本框中双击文本框就能进入到编辑状态。

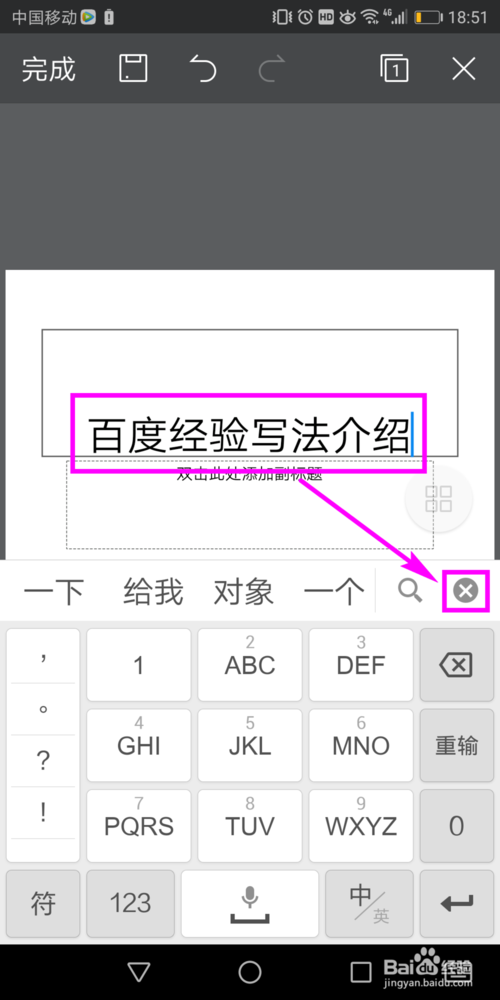
四、进入编辑状态后,利用手机键盘输入PPT的标题信息,输入完成以后点击键盘右上方的×按钮,关闭键盘。

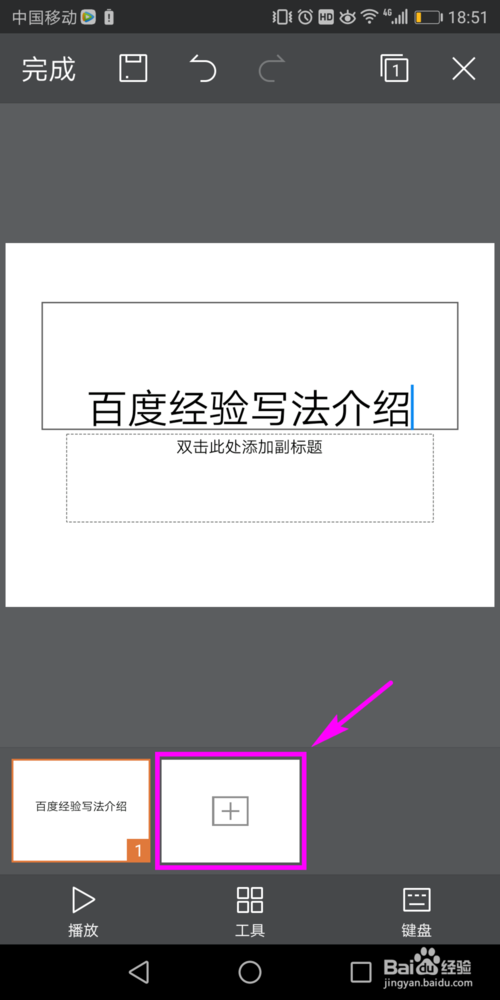
五、首页制作完成以后,点击页面下方图示位置的+号就能新建一页PPT。

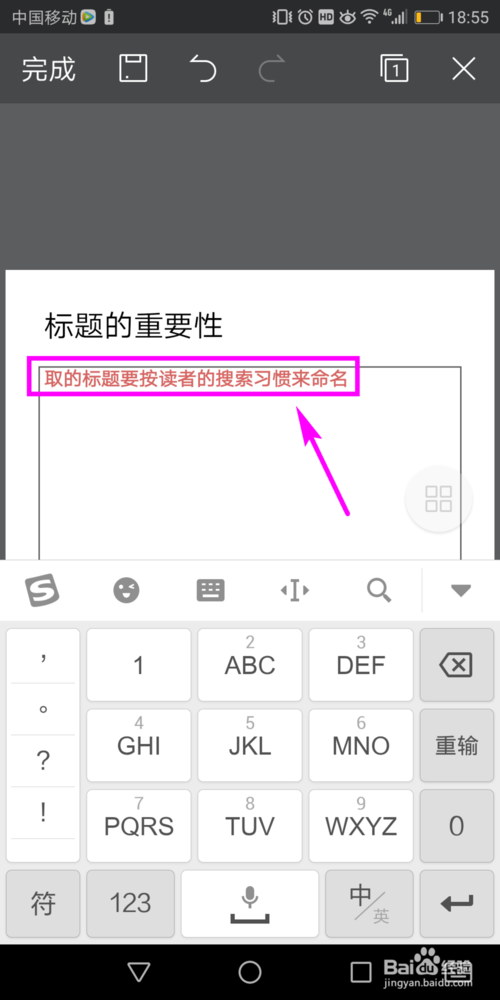
六、新建好PPT以后,同样的方法在第二页进入到编辑状态,如果想设置文字格式的话,可以点击图示位置的图标。

七、点击第6步中的图标以后弹出如图所示的区域,在区域中可以设置字号、字体、颜色等,根据自己的设计需求选择好这些项目。

八、设置好之后关闭设置界面,输入文字后发现文字就变成了我们刚才设置的属性了,设置成功。

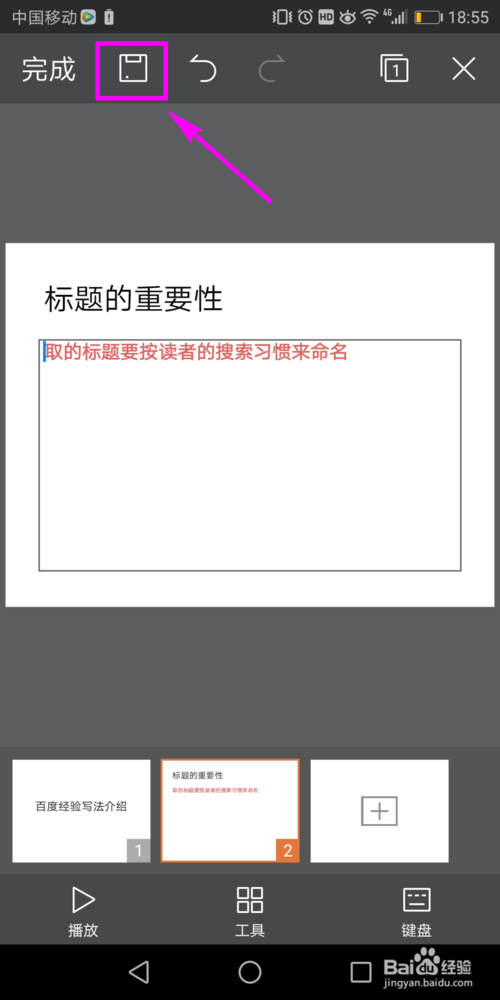
九、按照上述方法完成PPT的设计以后,在页面左上方点击保存按钮,并根据页面提示进行文件存储路径选择,完成保存就可以了。

以上就是PPT制作的全部内容了,这些只是基础的PPT制作方法,只能教大家制作出一个完整基本的PPT,喜欢的朋友可以关注收藏一下噢!
打开腾讯新闻,查看更多精彩内容




















 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








