1.jQuery横向手风琴图片切换动画
之前我们为大家分享过很多款基于jQuery和CSS3的手风琴菜单和手风琴焦点图插件,比如CSS3响应式垂直手风琴菜单和jQuery横向手风琴图片展示插件。今天要介绍的也是一款基于jQuery的横向手风琴图片切换动画,鼠标滑过图片时即可展开,并且图片上方有文字标题,非常实用。

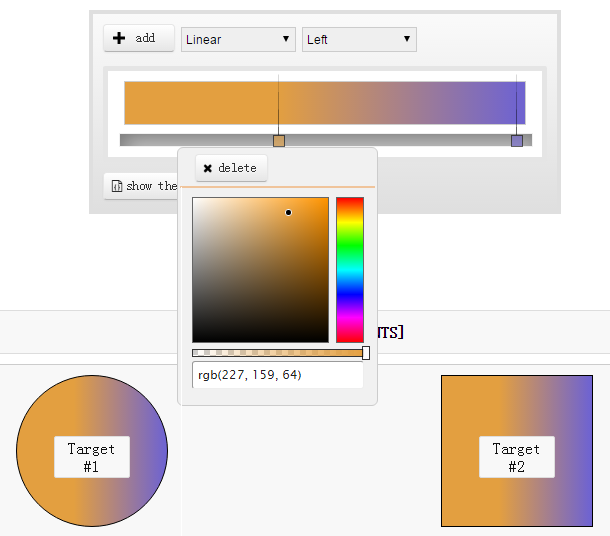
2.jQuery/CSS3渐变颜色拾取器
之前我们向大家分享过一款功能十分强大的jQuery颜色拾取器,支持透明度的选取。今天要为大家介绍的同样是一款基于jQuery的颜色选取插件,不同的是,这款颜色拾取器功能更加强大,支持多个颜色的插入,形成渐变色的选取。

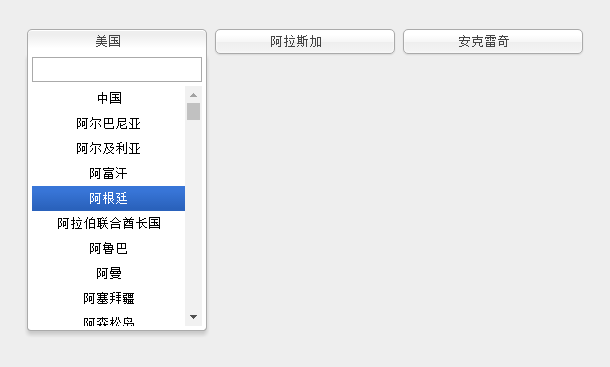
3.jQuery世界国家城市多级联动 支持关键词搜索
之前我们分享过几款中国各城市的省市联动下拉框,比如jQuery多级联动美化版Select下拉框。今天要介绍的这款jQuery城市多级联动功能更加强大,不仅支持全世界各个国家城市的多级联动,而且每一级都支持关键词搜索,可以快速定位需要选择的国家和城市。

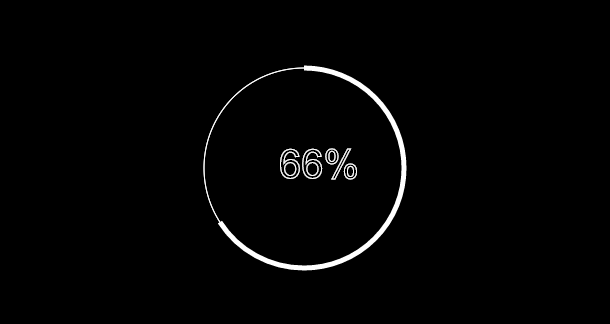
4.HTML5 Canvas 圆形进度条 显示数字百分比
记得以前为大家分享过很多样式各异的进度条插件,有基于jQuery的,也有基于HTML5和CSS3的。这次我们要介绍另外一款基于HTML5 Canvas的圆形进度条应用,在黑色的背景下,白色的进度条显得格外显眼,而且圆形中央会实时显示当前进度的数字百分比,非常实用。

5.CSS3实现3D卡通文字效果
之前我们介绍过很多基于jQuery和CSS3的文字动画特效,比如HTML5/CSS3发光文字 可自定义文字色彩就非常炫酷。今天要分享的是一款基于CSS3的3D卡通文字效果,文字呈现的是3D立体的视觉效果,鼠标滑过文字时会出现晃动的动画效果。

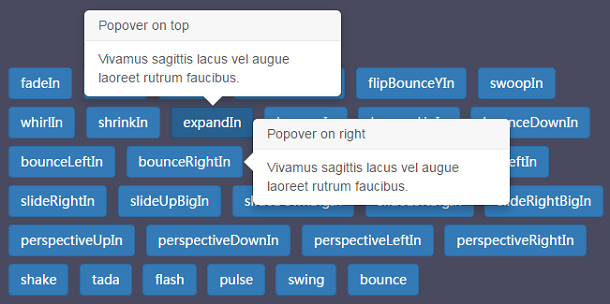
6.jQuery多动画对话框窗口和提示框插件
之前我们分享过很多款外观和功能都不一的jQuery对话框和提示框插件,比如jQuery弹出层对话框 外观优雅带遮罩和CSS3/jQuery自定义弹出窗口。这次要分享的同样是一款jQuery对话框插件,它的特点是弹出对话框的动画效果有很多种,演示中每一个按钮即一种动画效果。另外,插件还提供多种提示框动画插件,功能十分强大。

7.jQuery层叠式图片切换焦点图插件
之前我们为大家分享过一款jQuery内容层叠滚动切换动画插件,主要是针对文字的层叠式切换。今天要介绍的也是一款层叠式切换插件,不过它是一款jQuery焦点图应用,除了当前的图片,我们可以看到所有图片的一部分,切换后显示下一张图片,切换动画是层叠式的效果。

8.jQuery页面滚动元素展现隐藏动画插件
今天要给大家介绍一款超炫酷的jQuery动画插件,这款插件实现的功能是当页面向下滚动时,页面中的指定元素会以各种动画的方式展现出来,当页面向上滚动时,元素则会以各种动画方式隐藏。也就是说页面元素会随着可视范围的变化而出现展现隐藏的动画效果。

9.HTML5 Canvas 随机色彩光束爆炸动画特效
今天我们要给大家分享一款非常炫酷的HTML5 Canvas光束爆炸动画特效,它就像一朵光速爆炸开一样,动画效果非常绚丽。点击鼠标时,可以随机切换光速的颜色,当然你也可以在页面上放几个按钮,通过点击按钮来指定某一种颜色的光束。

10.jQuery可拖拽的弹性分享按钮菜单
今天我们要给大家介绍一款非常有特色的分享按钮,它和HTML5/CSS3社会化分享按钮类似,也以小图标的方式呈现。不同的是,这款分享按钮点击后可以弹性展开各个小图标,并且拖动按钮时每一个小图标也会跟随鼠标移动,效果非常酷。

8款基于Jquery的WEB前端动画特效
1.超炫酷的30个jQuery按钮悬停动画 按钮插件是最常见的jQuery插件之一,因为它用途广泛,而且配置起来最为方便.今天我们要分享的是30个超炫酷的jQuery悬停按钮动画,当我们将鼠标滑过按钮 ...
10款基于jquery的web前端特效及源码下载
1.jQuery时间轴插件:jQuery Timelinr 这是一款可用于展示历史和计划的时间轴插件,尤其比较适合一些网站展示发展历程.大事件等场景.该插件基于jQuery,可以滑动切换.水平和垂直滚 ...
10 个基于 jQuery 的 Web 交互插件推荐
英文原文:10 jQuery for Web Interaction Plugins “用户交互”在现代的 Web 设计中占据了很大比例,这是互联网产品不可或缺的关键,对 Web 设计师也提出了更高的 ...
基于jQuery加入购物车飞入动画特效
基于jQuery加入购物车飞入动画特效.这是一款电商购物网站常用的把商品加入购物车代码.效果图如下: 在线预览 源码下载 实现的代码. html代码:
杭电1162Eddy&;#39;s picture
Eddy's picture Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Tota ...
vue基础一
一.vue的编写步骤
tomcat查看端口被占用
1. tomcat有安装版和压缩版 安装版的没有关闭命令 压缩版的命令如下: tomcat关闭:catalina stop/shutdown 开启:catalina start 2. 在tomca ...
EF Code First列名 'Discriminator' 无效的问题
新建了一个类继承EF Model类,运行报错 EF Code First列名 'Discriminator' 无效 EF会把项目中在DbContext中引用的所有的Model类及这些Model类对应 ...
CentOS7.5安装Tomcat8
一.tomcat的简介 这是Apache Tomcat Servlet / JSP容器的文档包的顶级入口点 .的Apache Tomcat 8.0版实现了Servlet 3.1和JavaServer ...





















 3617
3617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








