这次给大家带来集成UEditor富文本编辑器的方法,集成UEditor富文本编辑器的注意事项有哪些,下面就是实战案例,一起来看一下。
在vue的'项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor。
这类的文章网上有很多,我进行了摸索、手写代码、汇总、排版,形成了这篇文章。
下载对应的UEditor源码
首先,去官网上下载UEditor的源码,根据你后台语言的不同下载对应的版本(PHP、Asp、.Net、Jsp)。
http://ueditor.baidu.com/website/download.html
下载之后,把资源放到 /static/ue/ 静态目录下。文档结构如下:

(我把UEditor放到了static静态目录下面,这里的文件不会被webpack打包,当然你也可以选择性地放进src中)
编辑 UEditor 编辑器 配置文件
我们打开 ueditor.config.js,修改其中的window.UEDITOR_HOME_UR配置,如下:window.UEDITOR_HOME_URL = "/static/UE/"; //指定编辑器资源文件根目录
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
ueditor.config.js文件有很多配置,可以在这里进行一些初始化的全局配置,比如编辑器的默认宽高等:,initialFrameWidth:1000 //初始化编辑器宽度,默认1000
,initialFrameHeight:320 //初始化编辑器高度,默认320
其他的参数配置,在该文件中有详细列出,或者参考官方文档 http://fex.baidu.com/ueditor/
将编辑器集成到系统中
打开 /src/main.js 文件,插入下面的代码://ueditor
import '../static/UE/ueditor.config.js'
import '../static/UE/ueditor.all.min.js'
import '../static/UE/lang/zh-cn/zh-cn.js'
import '../static/UE/ueditor.parse.min.js'
开发公共组件 UE.vue
我们在 /src/components/ 目录下创建 UE.vue文件,作为我们的编辑器组件文件。
下面代码提供简单功能,具体使用根据需求完善该组件即可。
export default {
name: 'ue',
data () {
return {
editor: null
}
},
props: {
value: '',
config: {}
},
mounted () {
this.editor = window.UE.getEditor('editor', this.config);
this.editor.addListener('ready', () => {
this.editor.setContent(this.value)
})
},
methods: {
getUEContent () {
return this.editor.getContent()
}
},
destroyed () {
this.editor.destroy()
}
}
组件暴露了两个接口:value是编辑器的文字
config是编辑器的配置参数
在其他页面中使用该组件
简单地创建一个需要UEditor的页面,再该页面中使用刚才封装好的UE.vue组件:
显示编辑器内容
{{dat.content}}
import Uediter from '@/components/UE.vue';
export default {
data () {
return {
dat: {
content: ''
},
ueditor: {
value: '编辑器默认文字',
config: {
initialFrameWidth: 800,
initialFrameHeight: 320
}
}
}
},
methods: {
returnContent () {
this.dat.content = this.$refs.ue.getUEContent()
}
},
components: {
Uediter
},
}
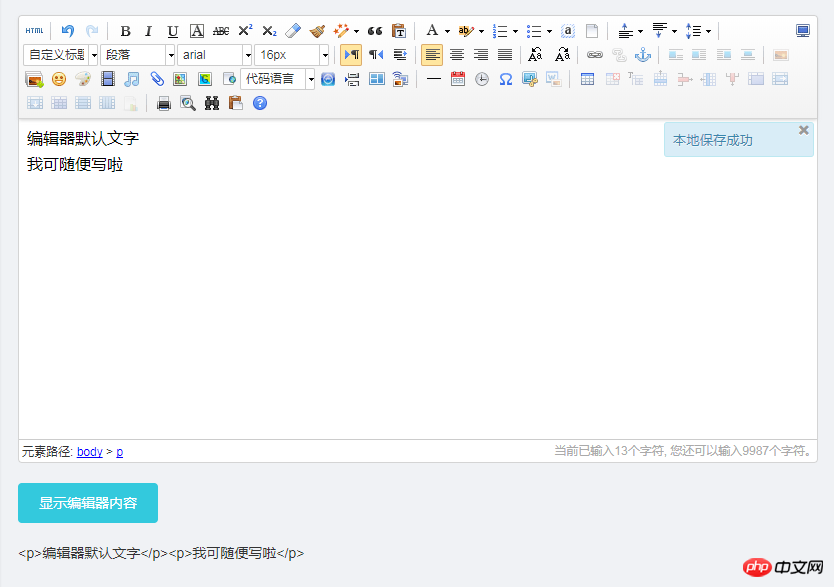
效果如下:

What's more: 服务端需要做的配置
配置完上述内容后,控制台可能会出现"后台配置项返回格式出错,上传功能将不能正常使用!"的报错,
我们在编辑器中上传图片或者视频,也会出现响应的报错,这是因为没有配置服务器的请求接口,在ueditor.config.js中,对serverUrl进行配置:// 服务器统一请求接口路径
, serverUrl: 'http://172.16.254.49:83/File/UEditor' //地址管你们后端要去
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:





















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








