0 前言动画
QLabel 功能不少, 能够用来显示图片 动画 富文本this
1 效果.net
对于图片和动画, 先添加到资源文件再使用3d
右键 Resources -> 添加现有文件code

使用资源时, 在Resources中选择使用的图片或动画, 右键点击复制资源路径到剪贴板获取路径blog

1> 图片 (png)图片

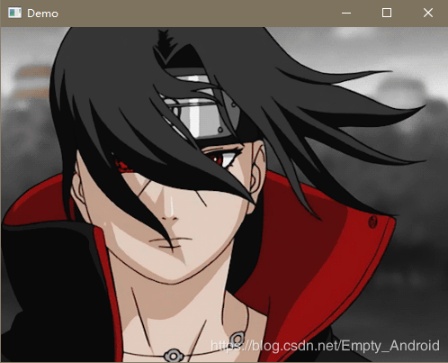
2> 动画 (gif)资源
这里只是截图, 源文件是gif动画get

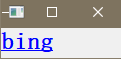
3> 富文本 (网址)源码

2 环境
win10 + Qt 5.14.0
3 源码
只贴上功能代码, 附上两张图片的下载地址 点击下载
label = new QLabel(this);
label->setText("Label");
// 图片
label->setPixmap(QPixmap("://image/george.png"));
// 动画
QMovie *movie = new QMovie("://image/you.gif");
movie->start();
label->setMovie(movie);
// 网址
label->setText("
bing
");label->setOpenExternalLinks(true);
// 自动尺寸
label->setScaledContents(true);





















 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








