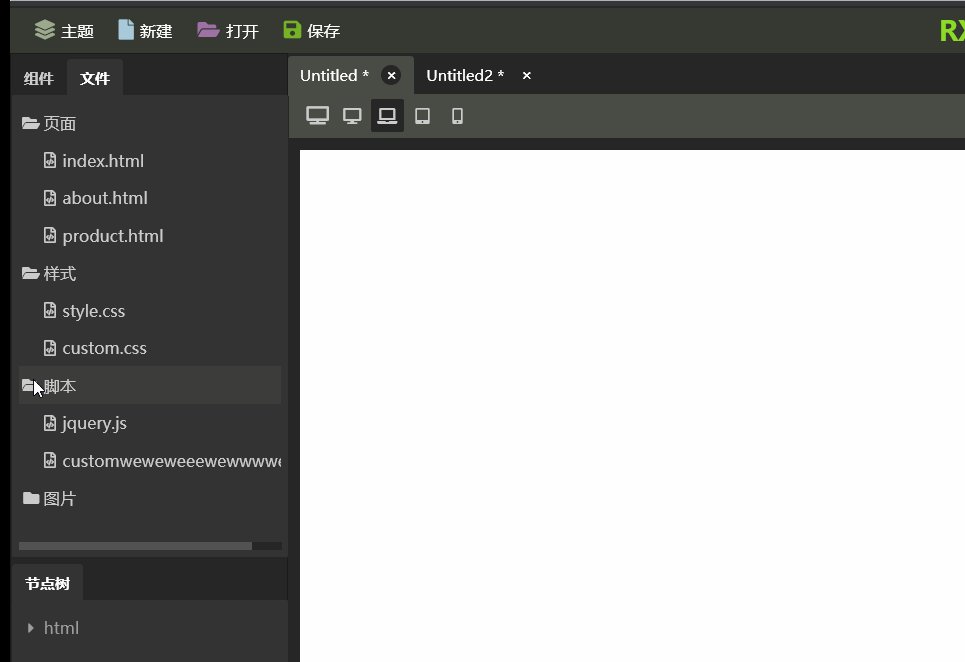
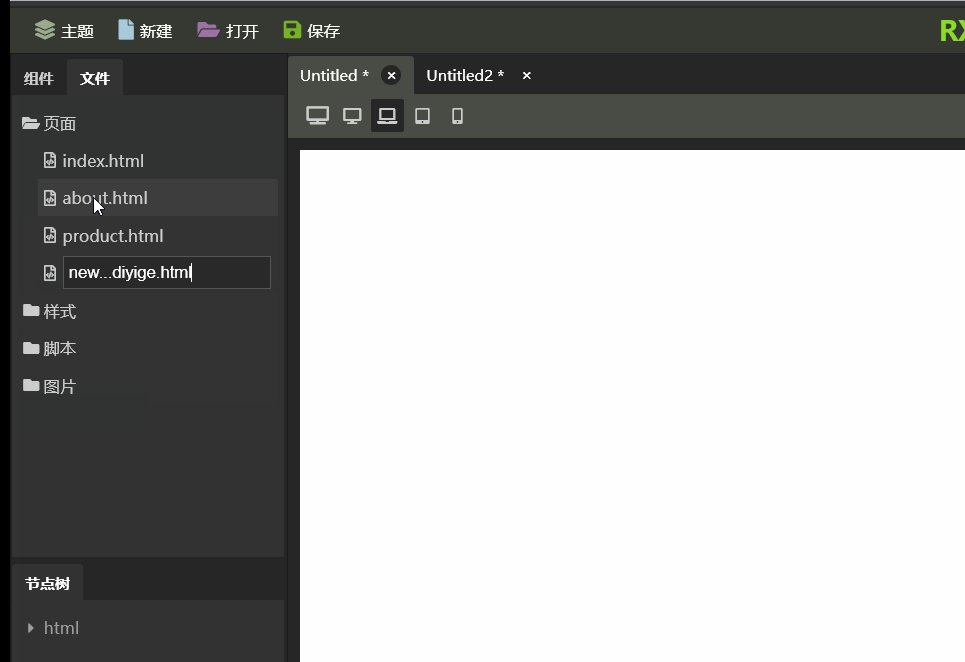
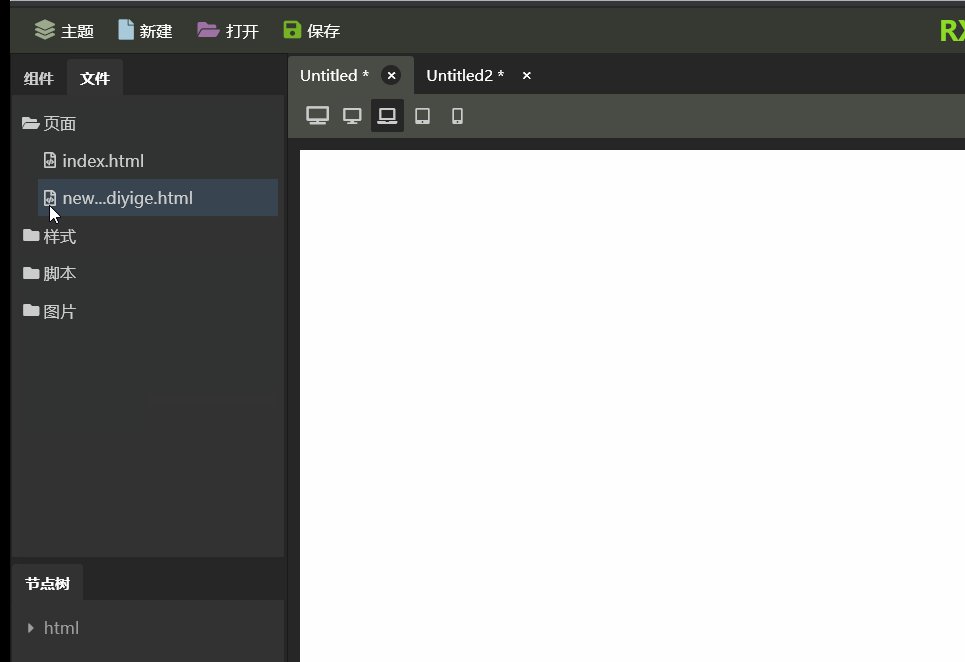
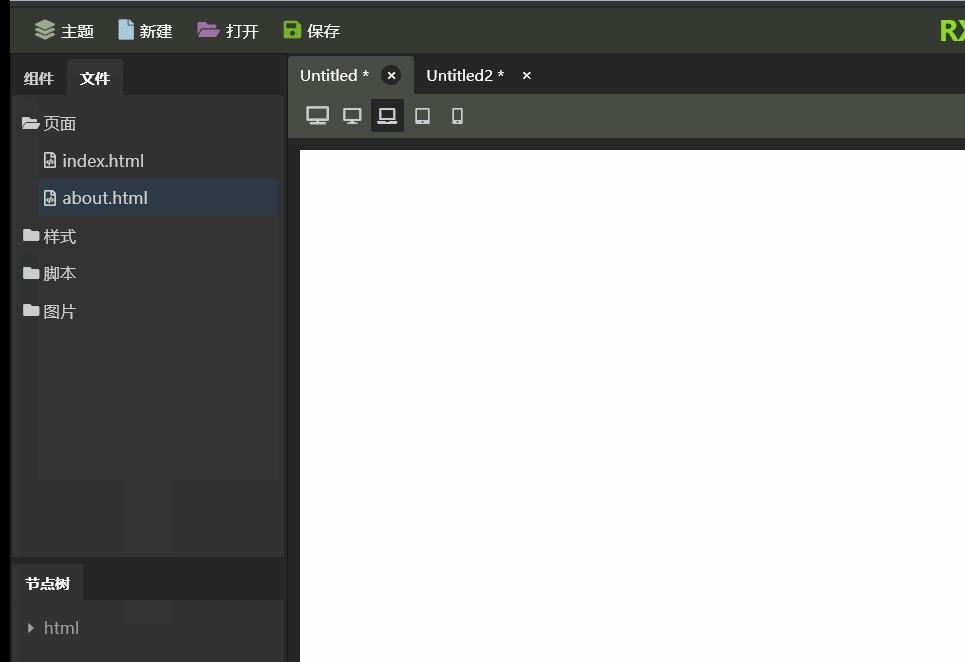
RXEdior预设会有文件管理功能,但是灵活性需求不大,目前的设想是文件夹不允许修改,只允许增删改文件。基于这样的设想,把界面实现成这个效果:

这个功能并不是一个通用功能,并且我们做的代码,也没有按照类库的标准要求,这种编辑功能实现有些复杂,用了大量的js事件,代码不是很容易读。后期这个功能可能会有大的变化,所以我也没有让这些代码变的更优雅的动力。
本篇作文就不详细展示代码,大致说说我的实现思路,以及编写过程中踩到的坑。需要源码的朋友,可以直接从Github下载。
1、这个项目中,两个树用的是同一套代码,添加editable属性props加以区分。
2、给节点数据添加三个变量,功能见注释:
isFolder:true,//不能被编辑,只有该属性为True时可以新建子节点
leafIcon:'far fa-file-code',//子节点图标,构建新节点时使用
locked:true,//颜色变淡,不能被选中
3、弹出右键菜单,在DIV上监听事件contextmenu:
@contextmenu.prevent = 'onContextMenu'
注意一定要加.prevent,要不然不起作用,没有深究为什么。
4、出现几次怪异现象,比如:
{{inputValue.title}}
把代码中的template换成span或者div,就无法弹出右键菜单。顺便说一下,VUE中如果想输出纯文字,不加DIV或者SPAN标签,可以使用template标签
5、捕捉全局的click 跟contextmenu事件,用于关闭已经弹出的右键菜单
mounted () {
document.addEventListener('click', this.clearEditingThings)
document.addEventListener('contextmenu', this.hideContextMenu)
},
beforeDestroyed() {
document.removeEventListener('click', this.clearEditingThings)
document.removeEventListener('contextmenu', this.hideContextMenu)
},
需要只保留一个菜单,排他性关闭其他的,所以需要判断菜单是否时需要被关闭的:
hideContextMenu(event){if(event.target !== this.$refs.nodTitle){this.contextMenuPoped = false}
},
用的是VUE的ref,如果右键点击的节点跟当前节点一致,则显示右键菜单,反之关闭。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








